
Personnaliser Blockly
Un éditeur sur mesure (en construction...)
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
1/ Qu'est-ce que ça veut dire "personnaliser" Blockly ?
2/ A quoi ça sert de "personnaliser" Blockly ?
3/ Un éditeur sur mesure, simplifié avec le moins de blocs possible.
4/ Tutoriel pour enlever des blocs.
5/ Un éditeur sur mesure, simplifié avec des symboles à la place des mots dans les blocs.
6/ Tutoriel pour enlever des blocs.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
3/ Un éditeur sur mesure, simplifié avec le moins de blocs possible :
Cliquez ici pour ouvrir l'Editeur graphique Blockly en pleine page (L'éditeur s'ouvrira dans un onglet de votre navigateur)
ou, plus simple encore, utilisez l'éditeur intégré directement dans mon site, ci-dessous :
L'éditeur en ligne ci-dessus, fonctionne sur ordinateurs ( Windows, Apple, Linux), tablettes* (Android, iPad) et smartphones* (Android, iPhone).
*(iPad2 et Android 4.4 : inutilisables ! 1 bug : les catégories ne s'ouvrent pas, recherche du bug en cours ! ) Si vous avez des retours, n'hésitez à me les rapporter.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
1/ Qu'est-ce que ça veut dire "personnaliser" Blockly ?
-Choisir le nombre de blocs et de catégories disponibles dans la boîte à outils de Blockly.
-Choisir le nom des blocs ou mettre un symbole à la place du nom.
-Ajouter un bouton (ex : Enregistrer/Ouvrir), une image, un titre, une consigne, un traitement de données, etc.
-Traduire dans une autre langue. (Ex : J'ai traduit les blocs de l'application "Turtle Graphics" en français.)
[Lien vers l'éditeur personnalisé]
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
2/ A quoi ça sert de "personnaliser" Blockly ?
-Simplifier l'utilisation de Blockly pour les débutants : On ne laisse que les briques utiles. Un symbole est souvent plus parlant qu'un mot. Avec un symbole, pas besoin de savoir lire ou de connaître la langue.
-Accélérer l'utilisation de Blockly. On ne se perd plus dans les menus. Moins de clics pour une action donnée.
-Créer un exercice interactif, un jeu, une situation problème, un "Serious game", etc.
[Lien vers l'éditeur personnalisé]
Ex :
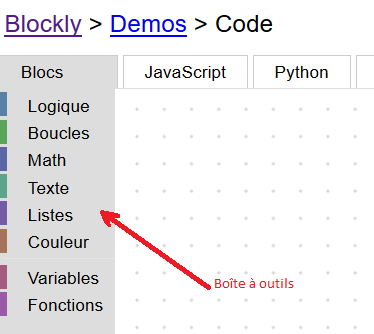
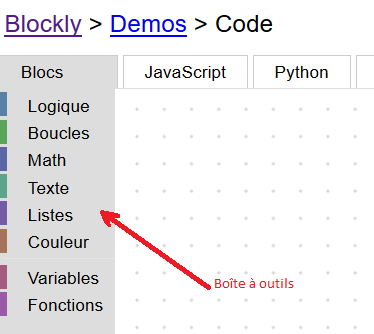
-La boîte à outils du Blockly de base est très complète et exhaustive, mais quand on n'a pas besoin de beaucoup de blocs, on s'y perd :
8 catégories et des dizaines de blocs disponibles.

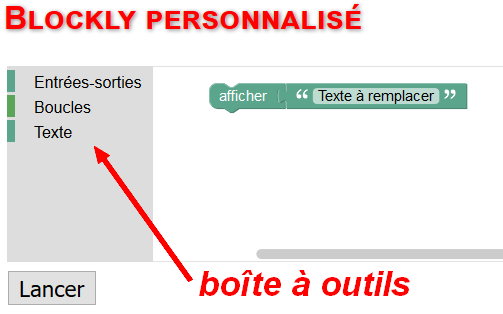
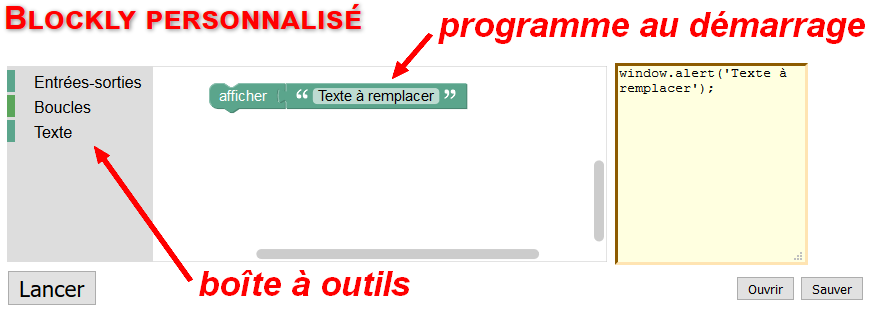
-Ici, c'est un Blockly que j'ai "personnalisé" (voir dessous). On n'a que les blocs nécessaires à affichage d'un "Hello world". On trouve toute suite les bons blocs :
Seulement 3 catégories et 5 blocs disponibles. C'est beaucoup plus clair !

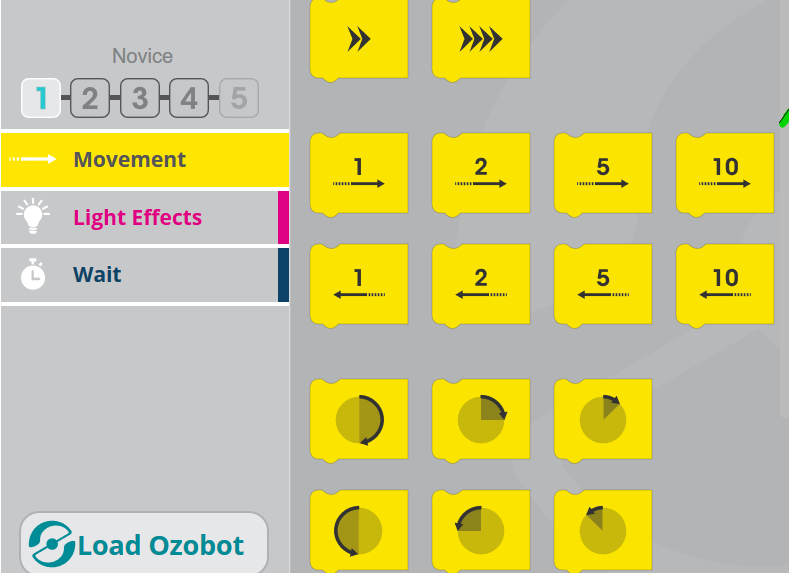
-Le Blockly personnalisé de ozoBlockly est très simple à utiliser avec ses symboles :

[Lien vers l'éditeur personnalisé]
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
4/ Tutoriel pour enlever des blocs.
Voici la structure du Blockly sur mesure :

Le fichier "index.html" définit le contenu de la "boîte à outils", on va ouvrir ce fichier avec un éditeur de texte genre NotePad++.
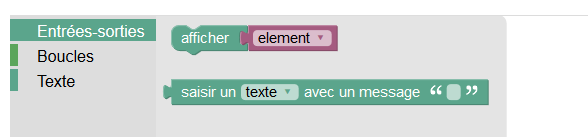
Les 3 catégories de la "boîte à outils" sont ici : "Entrées-sorties", "Boucles", "Texte".

-Dans la catégorie "Entrées-sorties", il y a 2 blocs : "Afficher / element" et "saisir un texte avec un message " " ":

-"toolbox" : "boîte à outils"
-"startBlocks" : "blocs au démarrage" (programme au démarrage)
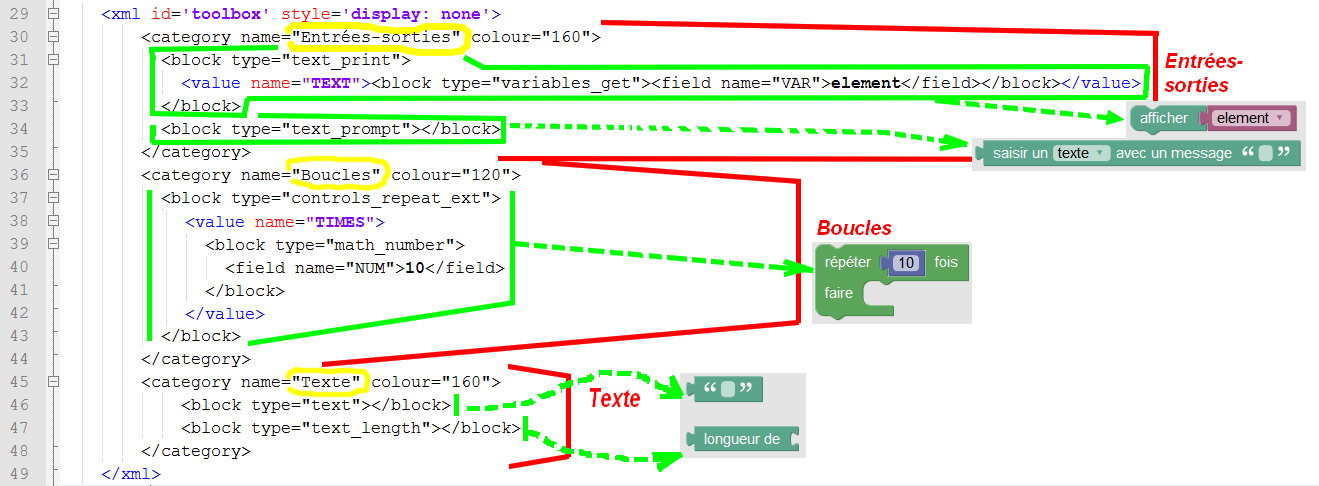
Extraits du fichier "index.html". La partie "xml" de la boîte à outils :

En construction...
[Lien vers l'éditeur personnalisé]
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
5/ Editeur sur mesure, simplifié avec des symboles à la place des mots dans les blocs.
En construction... cliquer ci-dessous pour essayer
Dans "apps/turtle/language.js" :
début ligne 30
Blockly.Language.draw_move_int = {
// Block for moving forward or backwards.
// Internal input.
category: 'Dessine',
helpUrl: '',
init: function() {
this.setColour(160);
this.appendDummyInput()
.appendTitle(new Blockly.FieldImage("tGauche.png", 20, 20))
.appendTitle('deplace-toi')
.appendTitle(new Blockly.FieldDropdown(this.DIRECTIONS), 'DIR')
.appendTitle('de')
.appendTitle(new Blockly.FieldTextInput('10',
Blockly.Language.math_number.validator), 'VALUE');
this.setPreviousStatement(true);
this.setNextStatement(true);
this.setTooltip('Deplace la tortuen' +
'de la valeur choisie.');
}
};
A la ligne 38 : .appendTitle(new Blockly.FieldImage("tGauche.png", 20, 20)) , "tGauche.png" est le nom de l'image, "20, 20" sont les dimensions de l'image
A la ligne 40 : // .appendTitle(new Blockly.FieldDropdown(this.DIRECTIONS), 'DIR') Mettre la ligne en commentaire
/*Blockly.Language.draw_move_ext = {
// Block for moving forward or backwards.
// External input.
category: 'Dessine',
helpUrl: '',
init: function() {
this.setColour(160);
this.appendValueInput('VALUE')
.setCheck(Number)
.appendTitle('deplace-toi')
.appendTitle(new Blockly.FieldDropdown(
Blockly.Language.draw_move_int.DIRECTIONS), 'DIR')
.appendTitle('de');
this.setPreviousStatement(true);
this.setNextStatement(true);
this.setTooltip('Deplace la tortuen' +
'de la valeur choisie.');
}
}; */
début ligne 92 :
Blockly.Language.draw_turn_int = {
// Block for turning left or right.
// Internal input.
category: 'Dessine',
helpUrl: '',
init: function() {
this.setColour(160);
this.appendDummyInput()
.appendTitle(new Blockly.FieldImage("tGauche.png", 20, 20))
.appendTitle('tourne')
//.appendTitle(new Blockly.FieldDropdown(this.DIRECTIONS), 'DIR')
.appendTitle('turnLeft', 'DIR')
.appendTitle('de')
.appendTitle(new Blockly.FieldTextInput('90',
Blockly.Language.math_number.validator), 'VALUE');
this.setPreviousStatement(true);
this.setNextStatement(true);
this.setTooltip('Tourne la tortuen' +
'du nombre de degres choisi.');
}
};
[Lien vers l'éditeur personnalisé]
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
En construction...