Construct2
Notepad++
Visites
253207 visiteurs 3 visiteurs en ligne Préférences
Se reconnecter ---  4 membres 4 membres
( personne )
Webmaster - Infos
Plugins 4.6
|
Puzzle - Puzzle (concevoir)
Puzzle 9 pièces (maj 03/07/13)
Concevoir un puzzle en HTML5 avec Construct2 (cliquer pour jouer au puzzle)
Tutoriel en 4 étapes : 2/ Un puzzle 9 pièces + magnétisme 3/ Un puzzle 9 pièces + test de fin
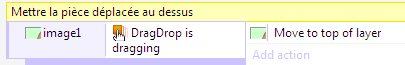
4/ Un puzzle 9 pièces + La pièce sélectionnée se déplace au dessus des autres. - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
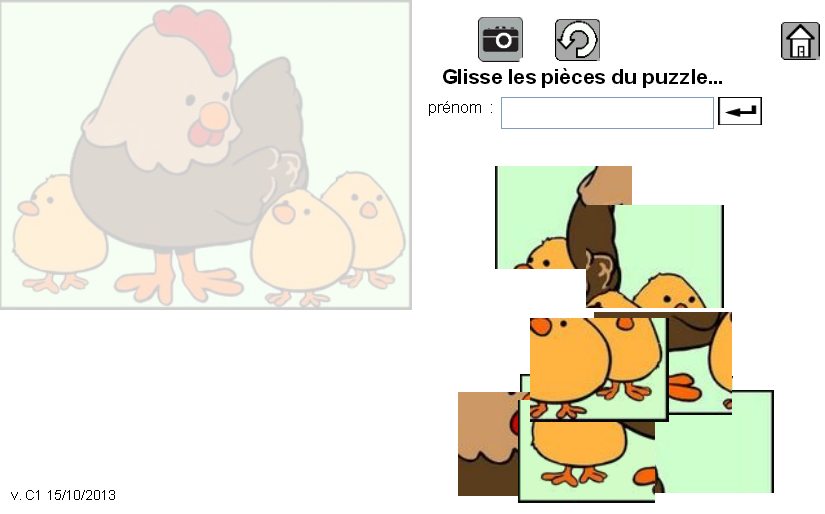
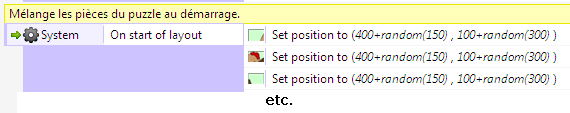
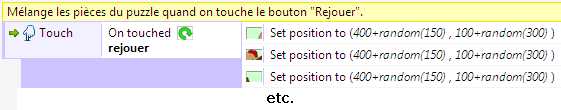
1/ Un puzzle 9 pièces. Il faut tout simplement glisser les 9 pièces sur la grille du modèle transparent...
- Insérer les pièces une par une ( "sprite" ) et leur donner un comportement ( "Behavior" ) "Drag&Drop". - Le résultat en HTML5 créé par Construct2 - Le fichier Construct2 pour essayer et comprendre . 2/ Un puzzle 9 pièces. Avec positionnement "magnétique" des pièces... Quand une pièce du puzzle sort de la page, elle est remise dans le jeu.
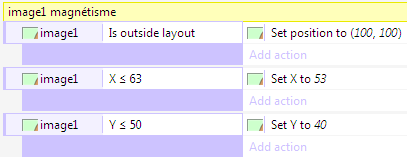
- Idem précédent + ... - On teste si une pièce du puzzle sort de la page. Dans ce cas, on la remet dans la page.
- On teste les coordonnées pour simuler un effet magnétique : - Le résultat en HTML5 créé par Construct2 - Le fichier Construct2 pour essayer et comprendre
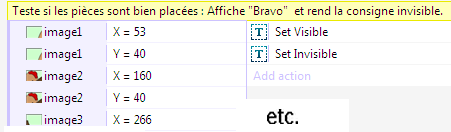
3/ Un puzzle 9 pièces. Avec test de fin : Quand toutes les pièces sont au bon endroit, le texte "Bravo" est affiché.
- Idem précédent + ...
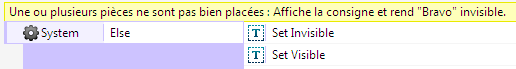
- On teste la position de toutes les pièces et on affiche, soit la consigne, soit "Bravo" si tout est bon ! - Le résultat en HTML5 créé avec Construct2 - Le fichier Construct2 pour essayer et comprendre
.
- On place la pièce en déplacement au dessus des autres. - Le fichier Construct2 pour essayer et comprendre
On peut, sans modifier l'application, copier/coller d'autres images pour créer autant de puzzles que l'on veut sans "remettre les mains dans le cambouis" de Construct2 :
Dans le répertoire "images", il y a 10 images : L'image de fond du puzzle (320x240 px) : "image-sheet0.png" Les 9 pièces du puzzle (107x80 px) : "image1-sheet0.png", "image2-sheet0.png", ..., "image9-sheet0.png", x va de 1 à 9 1 - 2 - 3 4 - 5 - 6 7 - 8 - 9 On peut changer ces images pour fabriquer d'autres puzzles à condition de respecter strictement les noms et les dimensions des images ! (Dans le générateur, j'ai simplifié les noms en modifiant le fichier "c2runtime.js" avec un éditeur comme Notepad++.) J'utilise PhotoScape (gratuit) pour découper automatiquement l'image de fond (fractionner) et pour renommer les pièces du puzzle par lots.
Voici le 1er puzzle fabriqué à partir du puzzle précédent, juste en changeant les images... cliquer dessus :
- Le fichier Construct2 pour essayer et comprendre
- Le fichier Construct2 pour essayer et comprendre
Améliorations souhaitables : - pour le générateur, qu'il accepte d'autres dimensions que 320x240 en redimensionnant automatiquement. - multilingue.
Date de création : 26/01/2013 @ 18:21 Réactions à cet article
Derniers billets
le 22/12/2017 @ 09:20 : Construct3
Développer en HTML5 sans code avec Construct3 Fonctionne sous tous systèmes récents sur ordinateurs, tablettes et smartphones ! en français - Construct3 est un IDE : un Envi (...) >> |

 Explications
Explications

 Les mains dedans
Les mains dedans











 Haut
Haut 
