Construct2
Notepad++
Visites
255415 visiteurs 2 visiteurs en ligne Préférences
Se reconnecter ---  4 membres 4 membres
( personne )
Webmaster - Infos
Plugins 4.6
|
Données - webStorage
webStorage WebStorage permet de partager, mémoriser des données dans le navigateur. (identité, scores, etc.) WebStorage "session" est une base JSON partagée, pour la durée de la session, entre toutes les pages d’une même fenêtre. WebStorage "local" stocke des objets JSON, maintenus localement d’une session à l’autre et partagés entre toutes les pages d’une même origine.
Array = tableau
JSon : est un format de données textuel ( Explications sur Wikipedia ). Il permet de représenter de l’information structurée (organisée).
Session : période pendant laquelle la page Internet reste ouverte par le navigateur.
"en local" : dans l'appareil (ordinateur, tablette, smartphone). Par opposition au stockage "en ligne" ( sur le réseau, sur Internet )..
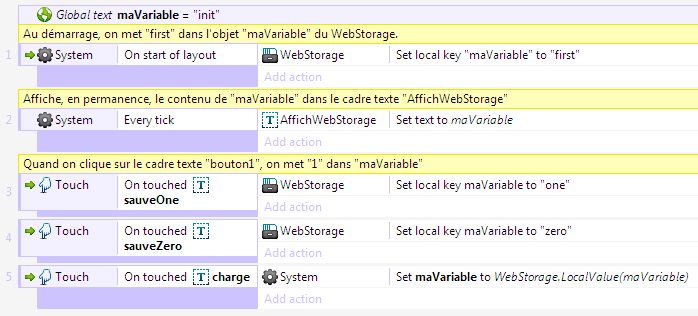
1/ Enregistrer "en stockage local" avec "webStorage" et afficher son contenu : - Le résultat en ligne : page Web ( HTML5 ) - Le fichier Construct2 pour comprendre et bricoler soi-même . Le code source, Event sheet 1 :
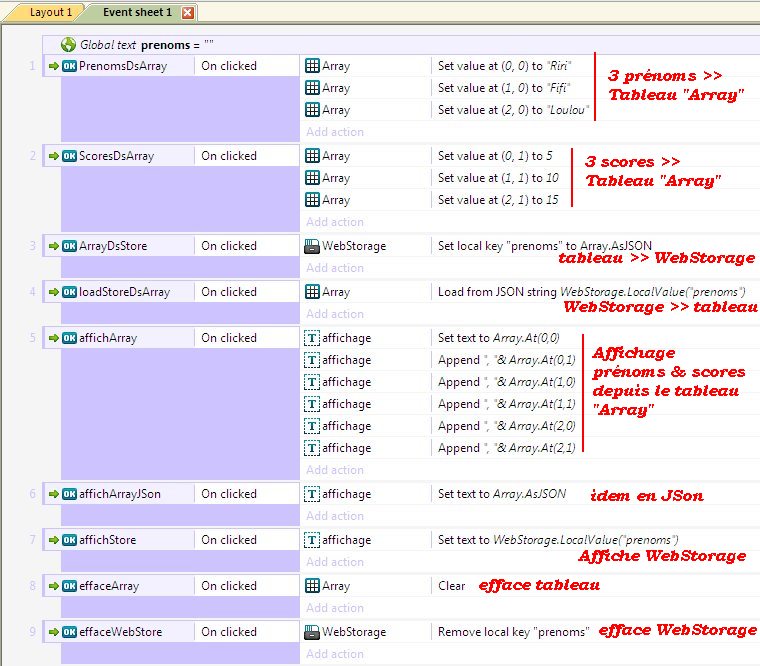
2/ Enregistrer, effacer dans un tableau "en stockage local" avec "webStorage" avec ou sans JSon et afficher son contenu :
- Le résultat en ligne : page Web ( HTML5 ) - Le fichier Construct2 pour comprendre et bricoler soi-même
Avec des boutons : - On met 3 prénoms, "Riri", "Fifi" et "Loulou", dans le tableau "Array" ou dans le WebStorage (ici en local). - On met 3 scores, ceux de "Riri", "Fifi et "Loulou", dans le tableau "Array" ou dans le WebStorage. - On affiche le tableau au format JSon ou pas. - On affiche le WebStorage (ici en local et uniquement en JSon). - On peut effacer le tableau ou le WebStorage. Bref, de quoi observer comment ça fonctionne... Par ex : - Entrer Prénoms+Scores dans le tableau puis dans WebStorage. - Fermer le navigateur. - Ouvrir le navigateur, ouvrir la page : le tableau a été perdu... .. recharger le tableau depuis de WebStorage. Il était dans la mémoire de votre navigateur !
Il faut créer une "variable locale" dont le nom sert à identifier un WebStorage. Dans l'exemple, c'est la variable "prenoms". (Rappel, pas d'accent dans les noms de variables, de fonctions, etc. !)
Le code source, Event sheet 1 :
. . Date de création : 19/02/2013 @ 11:53 Réactions à cet article
Derniers billets
le 22/12/2017 @ 09:20 : Construct3
Développer en HTML5 sans code avec Construct3 Fonctionne sous tous systèmes récents sur ordinateurs, tablettes et smartphones ! en français - Construct3 est un IDE : un Envi (...) >> |

 Explications
Explications

 Les mains dedans
Les mains dedans





 Haut
Haut 
