Trier des images
Concevoir un tri d'images en HTML5 avec Construct2 (maj 17/10/13)

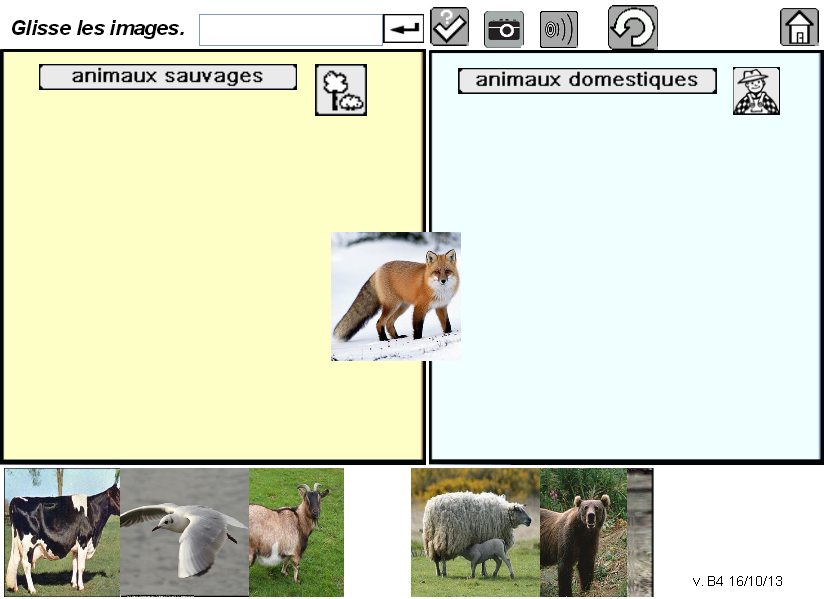
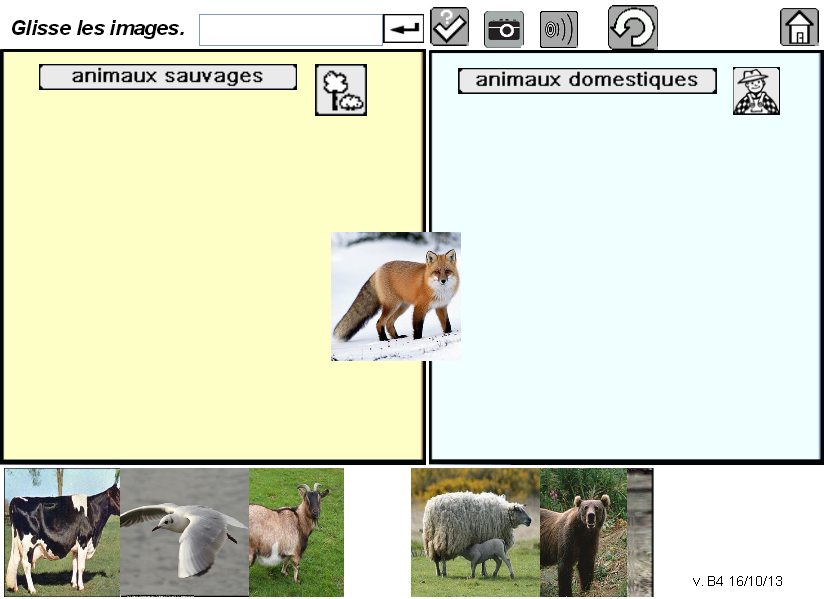
1/ Un tri de 10 images. Il faut tout simplement glisser les 10 images dans la bonne colonne...
2/ Un tri de 10 images. idem + tirage au sort de l'ordre des images à déplacer + amélioration du test de fin.
3/ Un tri de 10 images. idem + Audio : On entend la consigne, le contenu des étiquettes et des images.
4/ Un tri de 10 images. idem + bouton de test + bouton de fermeture.
5/ Un tri de 10 images. idem + bouton son ON/OFF.
6/ Un tri de 10 images. idem + photo + prénom.
7/ Cloner autant d'applications de "tri d'images" que vous voulez en changeant seulement les fichiers images et audio sans repasser par Construct2.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
1/ Un tri de 10 images. Il faut tout simplement glisser les 10 images dans la bonne colonne...
- Le résultat en HTML5 créé par Construct2
- Le fichier Construct2 pour essayer et comprendre
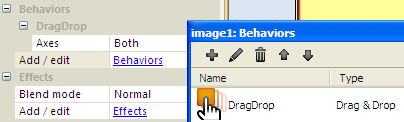
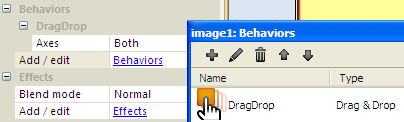
- Insérer les images une par une ( "sprite" ) et leur donner un comportement ( "Behavior" ) "Drag&Drop".

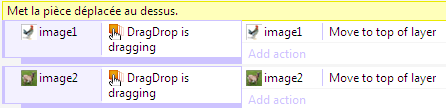
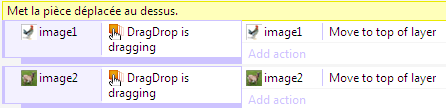
- Passer l'image déplacée au dessus des autres.

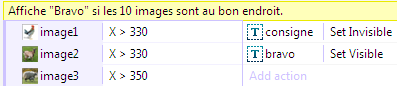
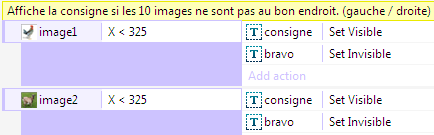
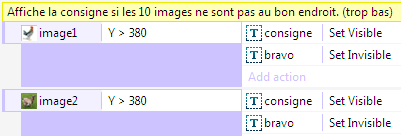
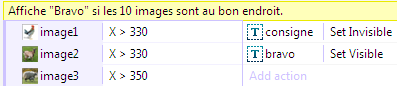
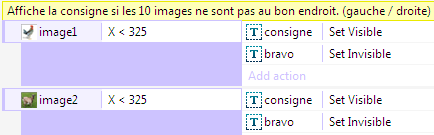
- Tester si les coordonnées des images pour corriger l'exercice.


2/ Un tri de 10 images. idem + tirage au sort de l'ordre des images à déplacer.
- Le résultat en HTML5 créé par Construct2
- Le fichier Construct2 pour essayer et comprendre
- Idem précédent + ...
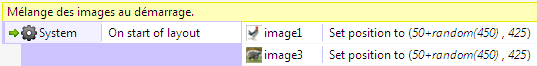
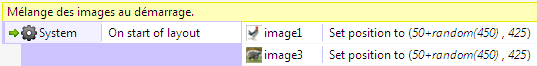
- Au démarrage, on tire au sort les coordonnées de chaque image.

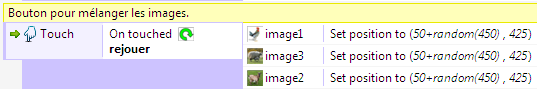
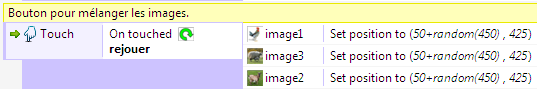
- Au touché du bouton "Rejouer", on tire au sort les coordonnées des images.

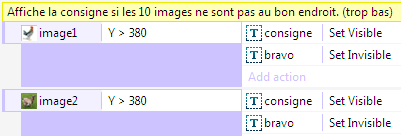
- Amélioration du test de fin.

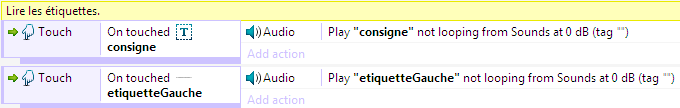
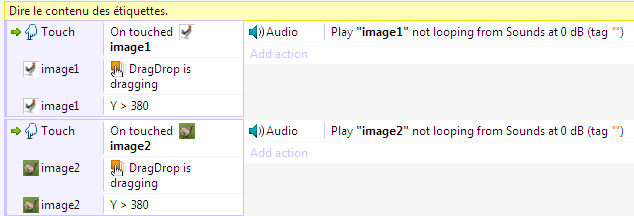
3/ Un tri de 10 images. idem + On entend la consigne, le contenu des étiquettes et des images.
- Le résultat en HTML5 créé par Construct2
- Le fichier Construct2 pour essayer et comprendre
- idem précédent + ...
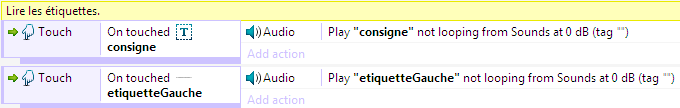
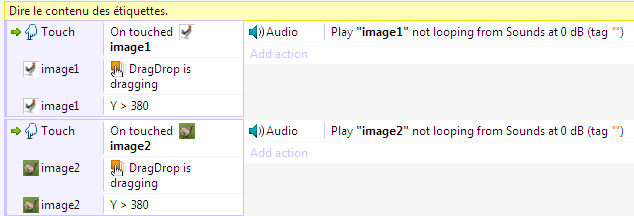
- On entend la consigne, le contenu des étiquettes et des images.


4/ bouton de test + bouton de fermeture : (Téléchargez le zip de l'application : triImagesB3.zip)
en construction...
- Le résultat en HTML5 créé par Construct2
- Le fichier Construct2 pour essayer et comprendre
5/ bouton Son ON/OFF :
en construction...
- Le résultat en HTML5 créé par Construct2
- Le fichier Construct2 pour essayer et comprendre
6/ photo + prénom : (Téléchargez le zip de l'application : triImagesB4.zip)
en construction...
- Le résultat en HTML5 créé par Construct2
- Le fichier Construct2 pour essayer et comprendre
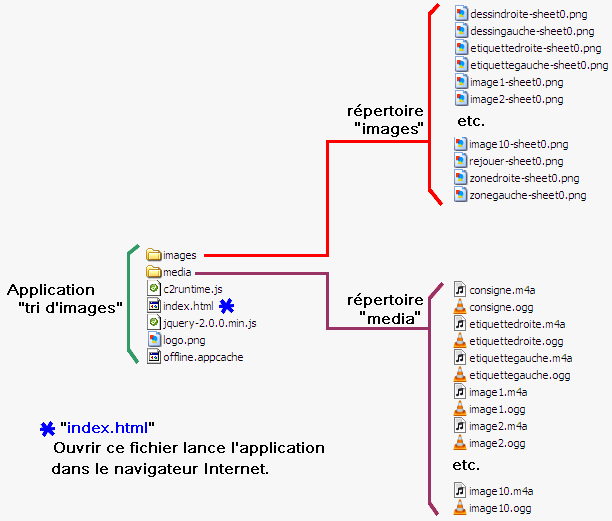
7/ Cloner : Entrer vos propres images dans l'application "tri d'images" : (Téléchargez le zip de l'application : triImagesB3b.zip)
( Sans repasser par Construct2 ! )
En construction...
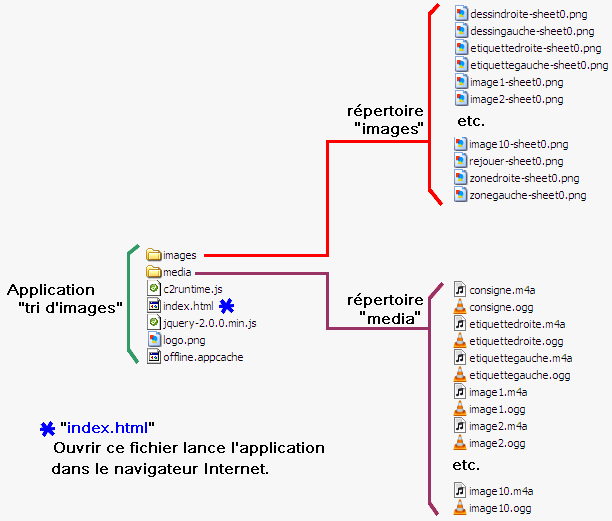
Il faut dézipper le fichier "triImagesB2b.zip" et remplacer les images et les fichiers audio comme expliqué ci-dessous :

Dans le répertoire "images",
- 5 images de "image-sheet0.png" à "image5-sheet0.png" : 5 images à glisser dans la zone de droite, 100x100 pixels.





- 5 images de "image6-sheet0.png" à "image10-sheet0.png" : 5 images à glisser dans la zone de gauche, 100x100 pixels.





- image "etiquetteGauche-sheet0.png" : contenu de l'étiquette gauche, 200x20 pixels.

- image "etiquetteDroite-sheet0.png" : contenu de l'étiquette droite, 200x20 pixels.

- image "dessinGauche-sheet0.png" : dessin de gauche, 40x40 pixels.

- image "dessinDroite-sheet0.png" : dessin de droite, 40x40 pixels.

Dans le répertoire "media",
- "consigne.mp3" et "consigne.m4a" : fichiers audio qui correspondent à la consigne.
- "etiquettegauche.mp3" et "etiquettegauche.m4a" : fichiers audio qui correspondent à l'étiquette gauche (colonne de gauche).
- "etiquettedroite.mp3" et "etiquettedroite.m4a" : fichiers audio qui correspondent à l'étiquette droite (colonne de droite).
- "image1.mp3" et "image1.m4a" : fichiers audio qui correspondent à l'image 1.
- "image2.mp3" et "image2.m4a" : fichiers audio qui correspondent à l'image 2.
- etc.
- "image10.mp3" et "image10.m4a" : fichiers audio qui correspondent à l'image 10.
Note :
Le répertoire "media" n'est pas obligatoire...
L'application "tri d'images" peut fonctionner sans son.
On peut aussi ne supprimer que les fichiers "image1.mp3", "image2.mp3", etc. et laisser les fichiers "consignes.mp3", "etiquettegauche.mp3", "etiquettedroite.mp3", etc.
D'améliorations possibles :
- Bouton pour fermer la page
- Couper / Mettre le son
- etc.
 4 membres
4 membres
 Explications
Explications

 Les mains dedans
Les mains dedans















 Haut
Haut 
