Construct2
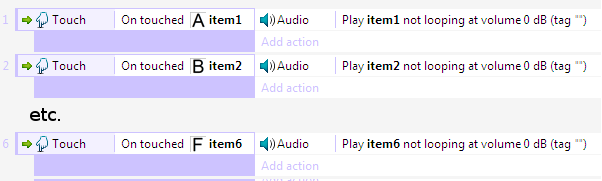
Notepad++
Visites
244692 visiteurs 2 visiteurs en ligne Préférences
Se reconnecter ---  4 membres 4 membres
( personne )
Webmaster - Infos
Plugins 4.6
|
Choix audio - Choix audio (concevoir)
Choix audio (maj 19/10/13) en construction !
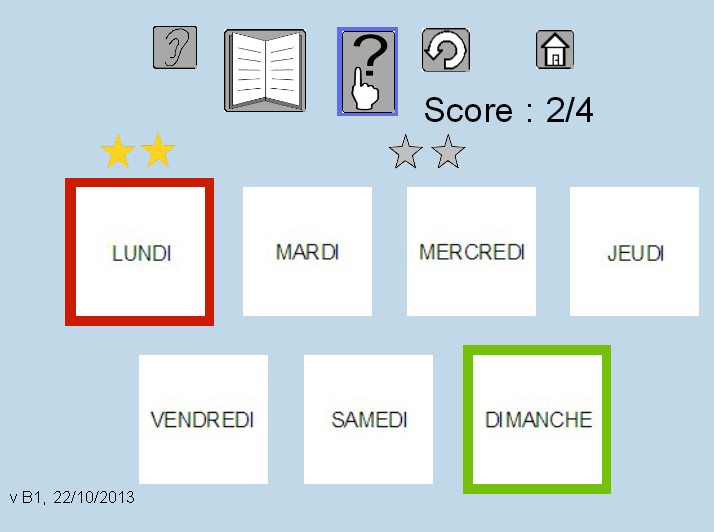
Concevoir un choix audio en HTML5 avec Construct2 (cliquer pour jouer)
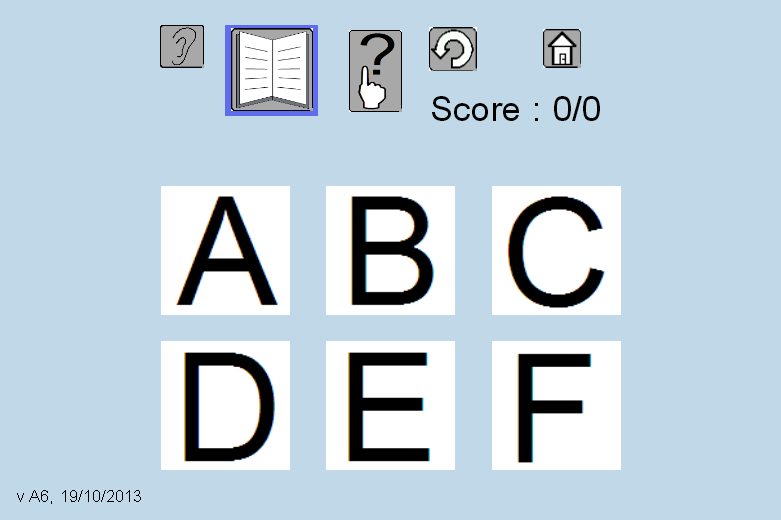
Tutoriel en 5 étapes : 1/ Il faut juste cliquer sur 1 image parmi 6 pour entendre le son qui lui correspond.
2/ Un choix entre 6 items. 5/ Tirage au sort par pseudo hasard. - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
1/ Il faut juste cliquer sur 1 image parmi 6 pour entendre le son qui lui correspond.
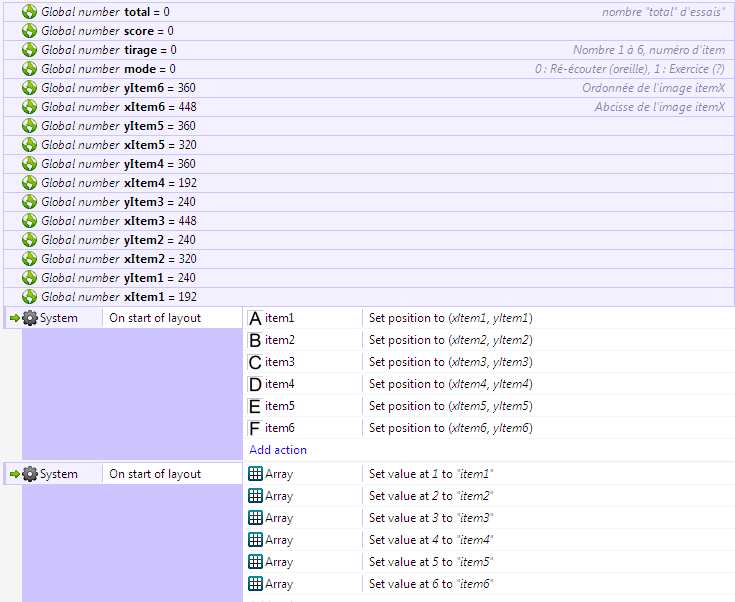
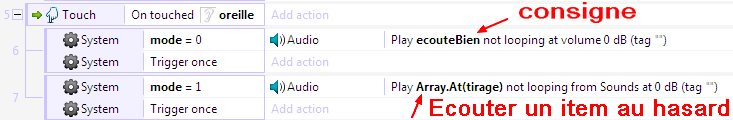
Un seul mode : "Apprentissage". - Le résultat en HTML5 créé par Construct2 - Le fichier Construct2 pour essayer et comprendre .
2/ Un choix entre 6 items. - Le résultat en HTML5 créé par Construct2 - Le fichier Construct2 pour essayer et comprendre - L'application zippée pour jouer hors-ligne.Avec une tablette ou un smartPhone Android, si vous avez une ancienne version d'Android vous pouvez dézipper (extraire) votre application avec AndroZip, ou autre, installé depuis Google Play. Exemple de raccourci vers le fichier "index.html" : file:///storage/emulated/0/choixA4/index.html Dans la barre d'adresse de Firefox, un maintien long vous propose de poser sur l'écran d'accueil. Note : Avec un iPad, pas de hors-ligne. Il faut passer par l'AppStore... ou être hébergé en ligne comme ici ! Autre solution beaucoup plus simple : Copier vos applications dans le "Dossier public" d'une Dropbox et partager les fichiers "index.html" pour jouer avec votre tablette favorite. 3/ Affichage du score avec des étoiles. Des étoiles dorées pour des bonnes réponses et des étoiles vides pour les erreurs. - Le résultat en HTML5 créé par Construct2 - Le fichier Construct2 pour essayer et comprendre - L'application zippée pour jouer hors-ligne.4/ Bouton fermer. - Le résultat en HTML5 créé par Construct2 - Le fichier Construct2 pour essayer et comprendre - L'application zippée pour jouer hors-ligne.
- Le fichier Construct2 pour essayer et comprendre - L'application zippée pour jouer hors-ligne. Date de création : 02/10/2013 @ 08:20 Réactions à cet article
Derniers billets
le 22/12/2017 @ 09:20 : Construct3
Développer en HTML5 sans code avec Construct3 Fonctionne sous tous systèmes récents sur ordinateurs, tablettes et smartphones ! en français - Construct3 est un IDE : un Envi (...) >> |

 Explications
Explications

 Les mains dedans
Les mains dedans




 (le livre) du 1) et un 2è mode "Exercice"
(le livre) du 1) et un 2è mode "Exercice"  (le point d'interrogation)
(le point d'interrogation)


 Haut
Haut 
