Construct2
Notepad++
Visites
255761 visiteurs 2 visiteurs en ligne Préférences
Se reconnecter ---  4 membres 4 membres
( personne )
Webmaster - Infos
Plugins 4.6
|
Fichiers - Afficher le contenu d'un fichier
Afficher le contenu d'un fichier texte
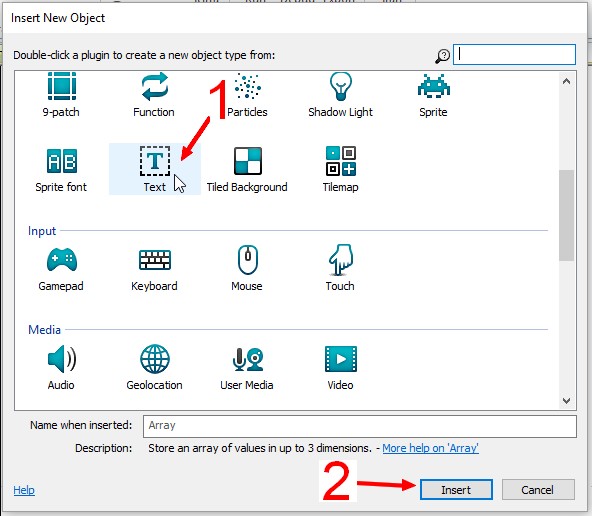
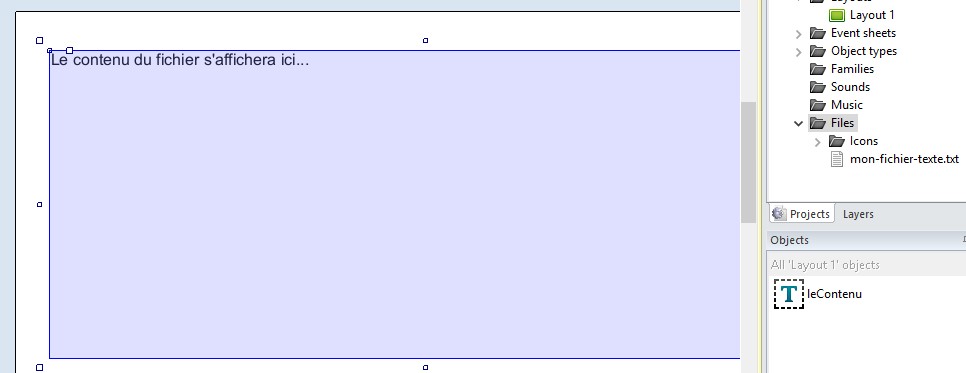
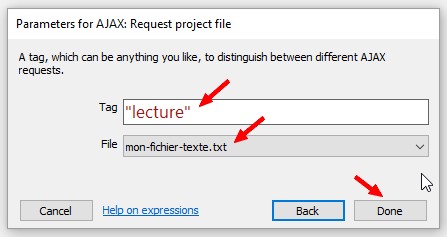
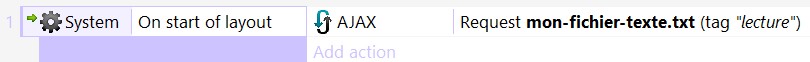
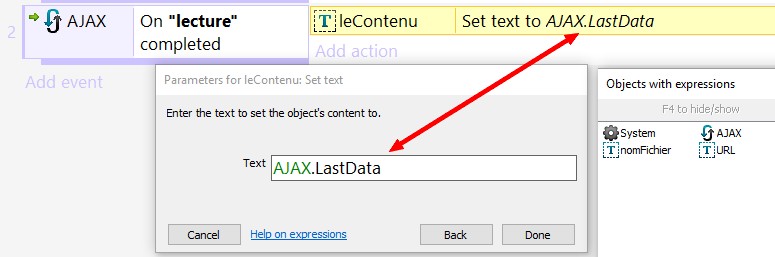
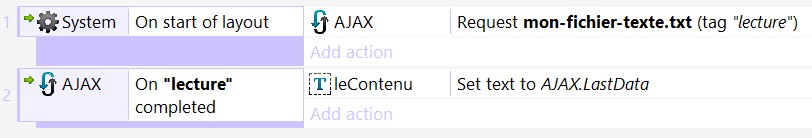
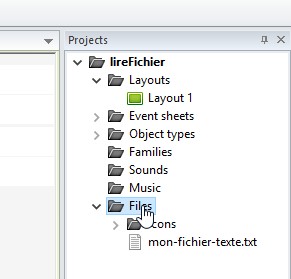
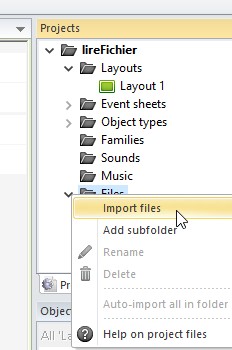
On va utiliser le plugin intégré "AJAX" de Construct2.  L'objet texte a été renommé "leContenu" pour mieux s'y retrouver :  On va utiliser le plugin intégré "AJAX" de Construct2. (Pour plus d'info sur la technologie AJAX : Article sur Wikipedia) Dans l'onglet "Event sheet 1", "Add event", "System", "On start of layout" : Sur la même ligne : "Add action", "AJAX", on crée le "tag" (l'étiquette) "lecture" (On peut choisir le nom que l'on veut.) que l'on associe au fichier "mon-fichier-texte"  On résume le principe : Au démarrage, le fichier "mon-fichier-texte.txt" est lu. Une étiquette (tag) "lecture" lui est associé :  "Add event", choisir "AJAX", "On completed", attribuer le tag "lecture" (entre guillemets) "Add action", choisir l'objet texte "leContenu", "Set texte", entrer le texte "AJAX.LastData"  Voilà, quand le fichier qui a le tag "lecture" (mon-fichier-texte.txt) sera chargé, son contenu sera mis dans l'objet texte "leContenu".  - Le résultat en ligne : page Web ( HTML5 ) - Le fichier Construct2 pour comprendre et bricoler soi-même Le résultat : Si on modifie le fichier "mon-fichier-texte.txt" on modifie en direct le texte affiché par l'appli créée par Construct2. Note importante : Je n'ai pas trouvé comment afficher les caractères accentués si le fichier texte en contient... 3/ Intégrer plusieurs fichiers texte dans une application : Intégration de 4 fichiers texte dans le projet : - La consigne : maconsigne.txt (clic-droit, "Enregistrer la cible sous...") -L'item1 : Litem1.txt -L'item2 : Litem2.txt -L'item3 : Litem3.txt Cela permet d'en modifier le contenu des textes après la création de l'application par Construct2, pour, par exemple, créer rapidement de multiples exercices que l'on souhaite. Le comportement (Behavior) "Drag&Drop" est appliqué aux 3 objets texte "Litem1", "Litem2", "Litem3" pour pouvoir respecter la nouvelle consigne "Glisse les étiquettes".   - Le résultat en ligne : page Web ( HTML5 ) Dans cette version de l'application, j'ai modifié, à postériori, avec un éditeur de texte (ex : Bloc notes Windows), le contenu des 4 fichiers. . maconsigne.txt : "Ma consigne" -> "Deplace les etiquettes" (sans les accents, malheureusement...) . Litem1.txt : "item1" -> "un chien" . Litem2.txt : "item2" -> "un nid" . Litem3.txt : "item3" -> "une niche" - Le fichier Construct2 pour comprendre et bricoler soi-même Ci-dessous, une capture d'écran du rendu de l'application avec les 4 fichiers modifiés à postériori : (sans les accents ! Si quelqu'un a une solution; je suis preneur...)  Date de création : 01/06/2016 @ 21:09 Réactions à cet article
Derniers billets
le 22/12/2017 @ 09:20 : Construct3
Développer en HTML5 sans code avec Construct3 Fonctionne sous tous systèmes récents sur ordinateurs, tablettes et smartphones ! en français - Construct3 est un IDE : un Envi (...) >> |

 Explications
Explications

 Les mains dedans
Les mains dedans








 Haut
Haut 
