Construct2
Notepad++
Visites
254518 visiteurs 1 visiteur en ligne Préférences
Se reconnecter ---  4 membres 4 membres
( personne )
Webmaster - Infos
Plugins 4.6
|
Les mains dedans - Puzzle from scratch
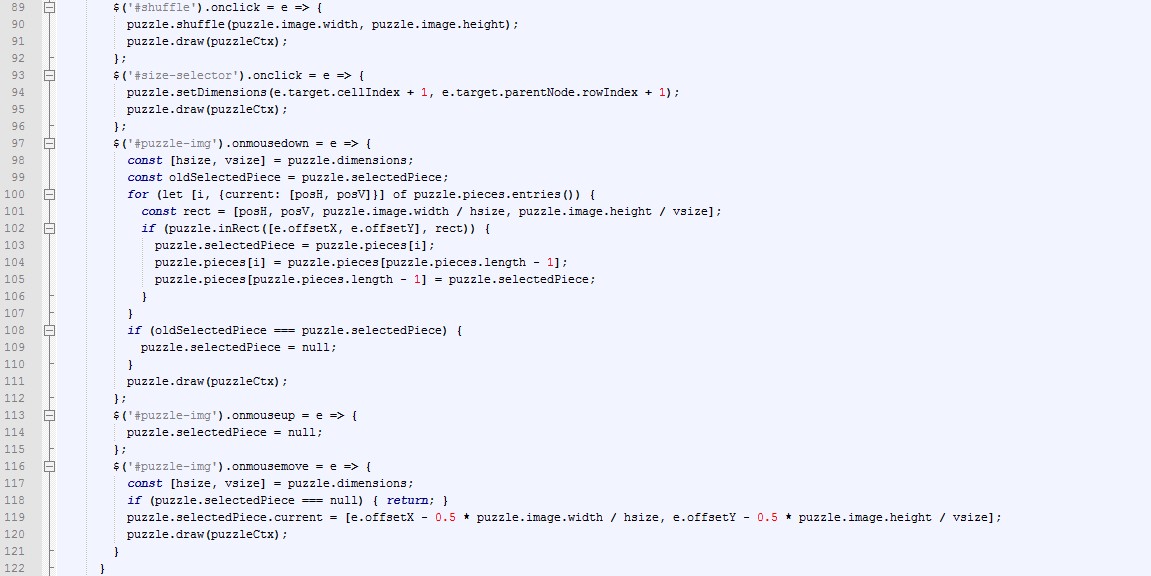
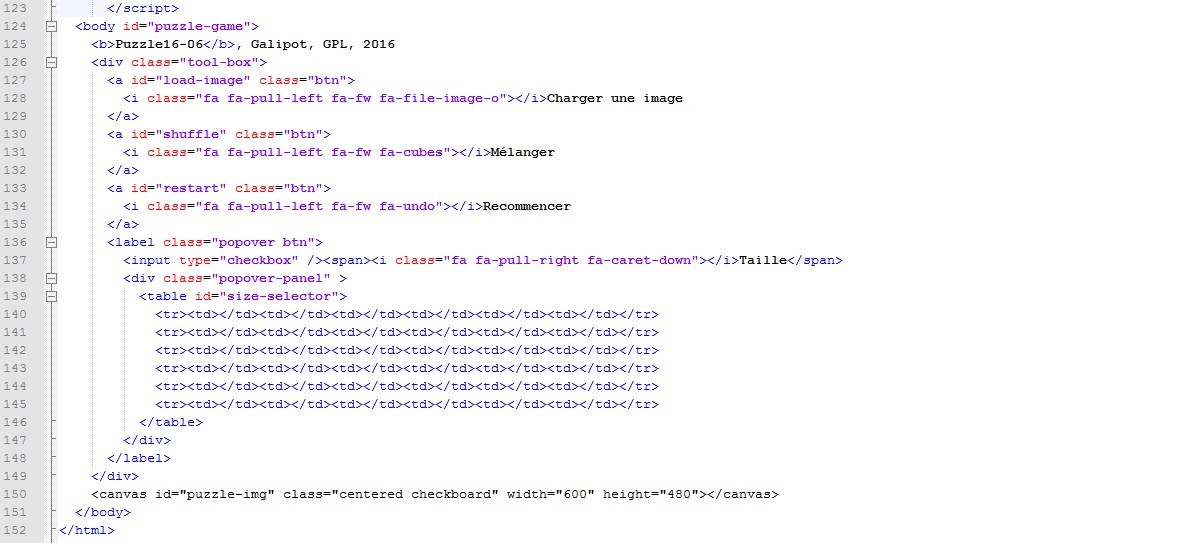
Développer en HTML5 avec un éditeur comme Notepad++
"Puzzle from scratch" ou "puzzle en partant de rien" Les éditeurs :
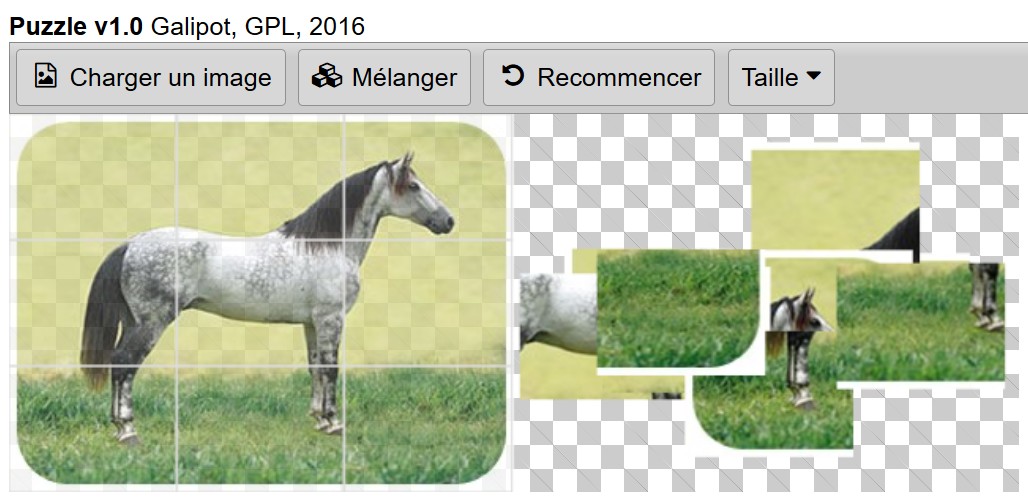
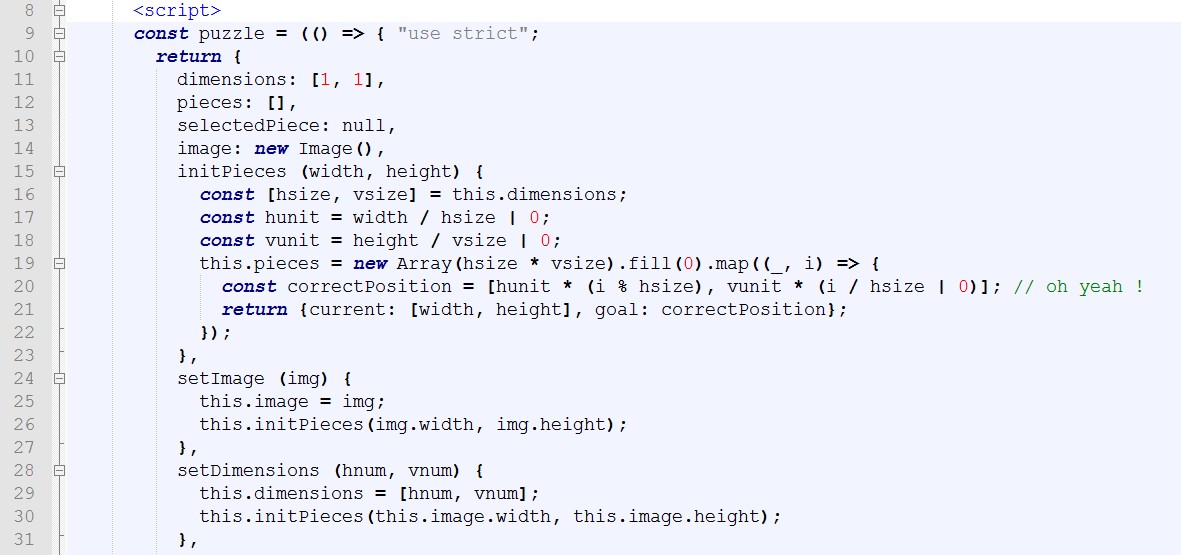
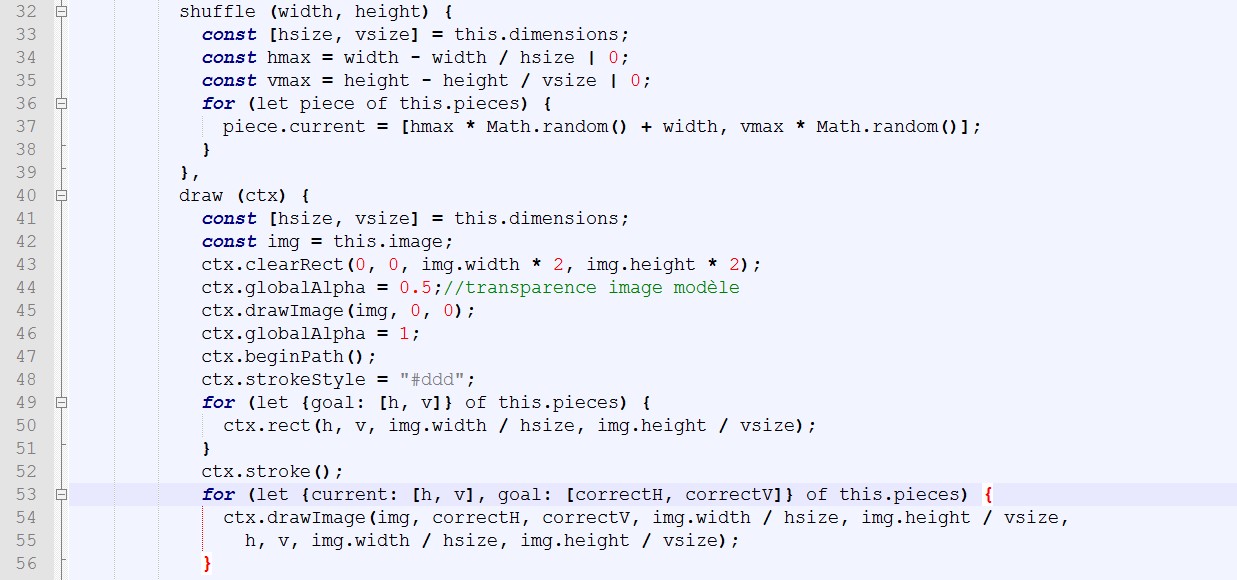
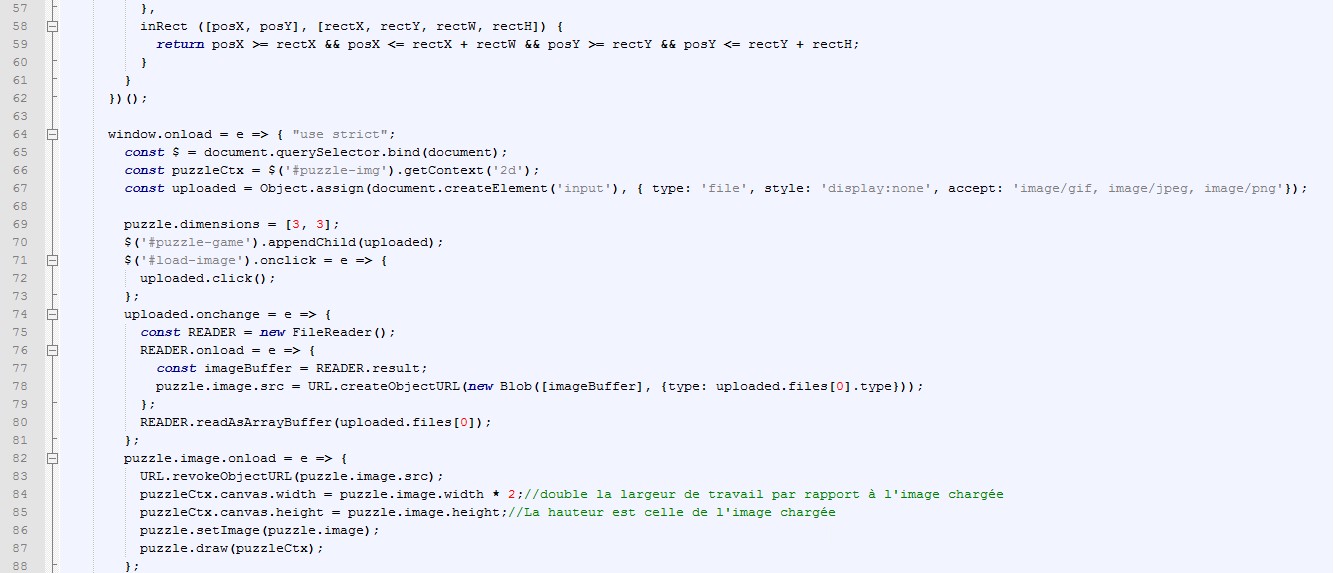
Notepad++ (Editeur avec coloration syntaxique) 1/ Générateur de Puzzle : Cliquer pour ouvrir l'appli HTML5 :  Le zip du projet Puzzle16-06 Puzzle16-07 Puzzle25-07 (test pour compatibilité IE) ZIP16-07 ZIP25-07 Le projet sur Github 4 boutons : -Charger une image -Mélanger -Recommencer -Taille  La structure du projet : -2 dossiers : "css" et "fonts" -1 fichier : "index.html"  Dans le dossier 'css" : 2 fichiers  Dans le dossier 'fonts" : 6 fichiers  Les fontes "fontawesome" contiennent des icônes utilisables dans les menus. Très efficaces et pratiques ! Des améliorations : -Compatibilité avec les interfaces tactiles. (pour l'instant, ça ne fonctionne qu'avec une souris et, sur Linux et Windows) -Aimanter les pièces pour faciliter leur placement. -Proposer quelques puzzles par défaut. -Fait : Rendre l'image modèle encore plus transparente. ligne 44 : ctx.globalAlpha = 0.5; //transparence image modèle. 0.5 -> 50% -Commenter les sources et proposer facilement des détournements du script (Association d'étiquettes, etc.) -Mieux gérer la taille des images très petites ou très grandes. On peut utiliser jQuery pour gérer le tactile comme dans l'article : -Glisser une image Le fichier index.html :       Tutoriel Javascript - POO JavaScript orienté objet la poo en javascript par un exemple pratique et visuel - - - - - - - - - - - - - - - - - - D'autres pistes : jQuery Drag and Drop sur les appareils tactiles ( iPad, Android ) 7 ressources Javascript pour mettre en place du drag and drop edutechwiki Date de création : 05/06/2016 @ 21:22 Réactions à cet article
Derniers billets
le 22/12/2017 @ 09:20 : Construct3
Développer en HTML5 sans code avec Construct3 Fonctionne sous tous systèmes récents sur ordinateurs, tablettes et smartphones ! en français - Construct3 est un IDE : un Envi (...) >> |

 Explications
Explications
 Les mains dedans
Les mains dedans





 Haut
Haut 
