Construct2
Notepad++
Visites
254390 visiteurs 3 visiteurs en ligne Préférences
Se reconnecter ---  4 membres 4 membres
( personne )
Webmaster - Infos
Plugins 4.6
|
Les mains dedans - Glisser une image
Développer en HTML5 avec un éditeur comme Notepad++
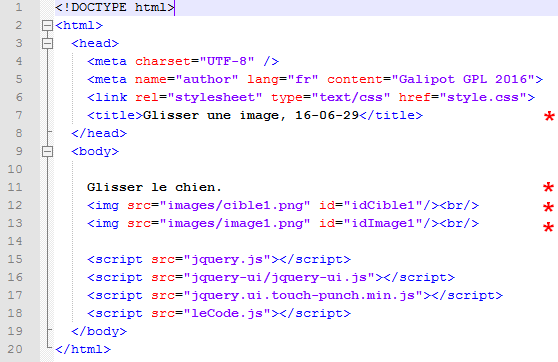
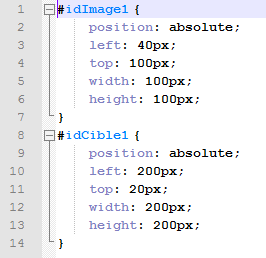
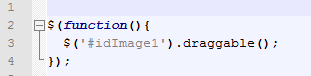
1/ Glisser une image, compatible interfaces tactiles : "Moins coder, faire plus !", c'est la devise de jQuery ! Cliquer pour ouvrir l'appli HTML5 :  Que fait l'application ? L'image du chien est déplaçable. L'image de la niche est fixe. Le zip du projet Le fichier index.html :   Le fichier CSS style.css :  Les 4 images sont placées et leur taille adaptée grâce à ces définitions. La position d'une image est donnée par rapport à son coin en haut à gauche :  Le fichier Javascript leCode.js :  - $ : C'est l'alias de jQuery ! On utilise la fonction .draggable() de jQuery-ui. L'image qui correspond à l'ID #lidImage1 est déclarée "glissable"... Date de création : 12/06/2016 @ 14:09 Réactions à cet article
Derniers billets
le 22/12/2017 @ 09:20 : Construct3
Développer en HTML5 sans code avec Construct3 Fonctionne sous tous systèmes récents sur ordinateurs, tablettes et smartphones ! en français - Construct3 est un IDE : un Envi (...) >> |

 Explications
Explications
 Les mains dedans
Les mains dedans





 Haut
Haut 
