Construct2
Notepad++
Visites
249570 visiteurs 8 visiteurs en ligne Préférences
Se reconnecter ---  4 membres 4 membres
( personne )
Webmaster - Infos
Plugins 4.6
|
Les mains dedans - Coordonnées
Développer en HTML5 avec un éditeur comme Notepad++
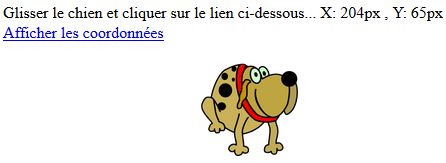
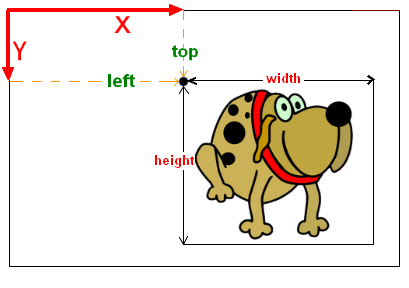
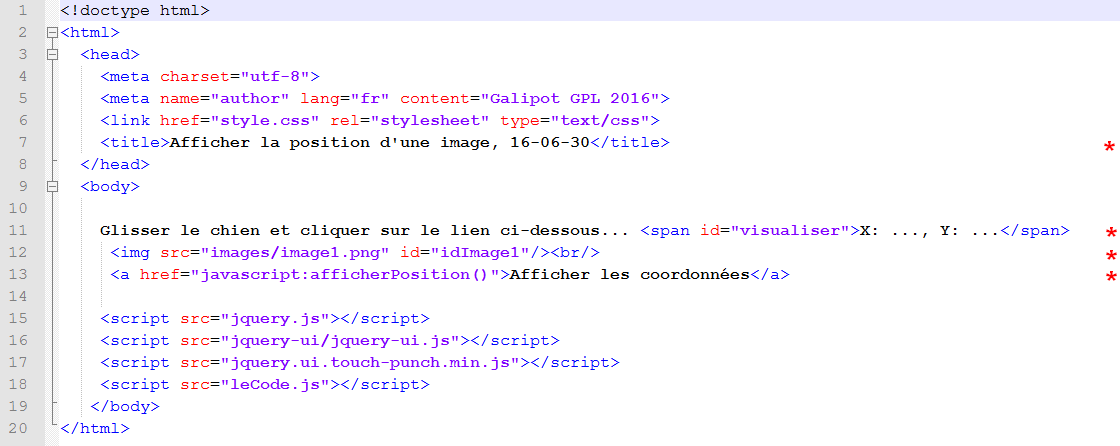
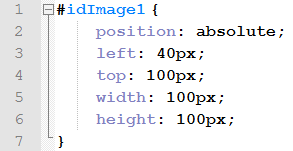
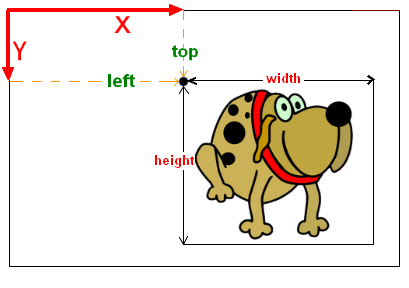
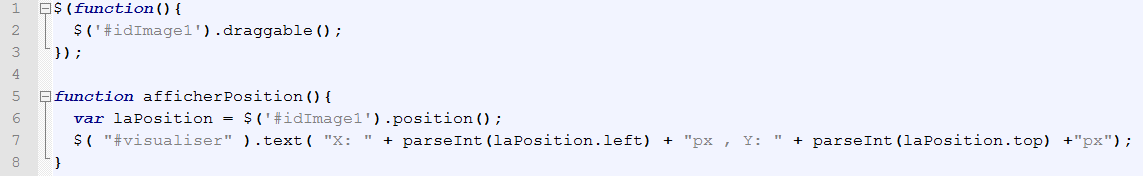
Si vous avez pris connaissance des articles : Afficher les coordonnées d'une image : Cliquer pour ouvrir l'appli HTML5 :  Les coordonnées s'affichent au bout de la consigne :  L'axe des X est horizontal. L'axe des Y est vertical. L'origine des axes est le coin en haut à gauche de la page Web.  Le zip du projet Le fichier index.html :  Ligne 4 : N'oubliez pas de régler Notepad++ pour qu'il affiche les caractères accentués UTF-8. Ligne 11 : Affiche la consigne. Ligne 12 : Affiche l'image du chien image1.png à déplacer sur la cible. (id : idImage1) Ligne 13 : Affiche le lien "Afficher les coordonnées" qui pointe sur la fonction afficherPosition(). Le fichier style.css :  La position d'une image est donnée par rapport à son coin en haut à gauche :  Le fichier JAVASCRIPT leCode.js :  On reconnaît la fonction jQuery au caractère $ dans $('#idImage1').position(). $ est l'alias de jQuery. Lignes 1 à 3 : Déclaration de l'image du chien ('#idImage1') "draggable" (glissable). Lignes 5 à 8 : La fonction afficherPosition() est créée : function afficherPosition() { ... } -Ligne 6 : Déclaration de la variable laPosition : var laPosition = ... ; -La variable laPosition contiendra les coordonnées de l'objet grâce à l'utilisation de fonctions jQuery. -La méthode jQuery .position() renvoie les coordonnées de l'élément HTML sollicité. Ici, l'élément désigné par l'ID : #idImage1 -A la ligne 7, on utilise la méthode jQuery .text() qui renvoie une chaine de caractères concaténée (avec des signes +). parseInt() donne un nombre entier laPosition.left donne les X laPosition.top donne les Y "X: " + parseInt(laPosition.left) + "px , Y: " + parseInt(laPosition.top) +"px" Date de création : 22/06/2016 @ 20:08 Réactions à cet article
Derniers billets
le 22/12/2017 @ 09:20 : Construct3
Développer en HTML5 sans code avec Construct3 Fonctionne sous tous systèmes récents sur ordinateurs, tablettes et smartphones ! en français - Construct3 est un IDE : un Envi (...) >> |

 Explications
Explications
 Les mains dedans
Les mains dedans




 Haut
Haut 
