Construct2
Notepad++
Visites
253490 visiteurs 2 visiteurs en ligne Préférences
Se reconnecter ---  4 membres 4 membres
( personne )
Webmaster - Infos
Plugins 4.6
|
Les mains dedans - Notepad++
Développer en HTML5 avec un éditeur comme Notepad++ Les éditeurs : libres et gratuits
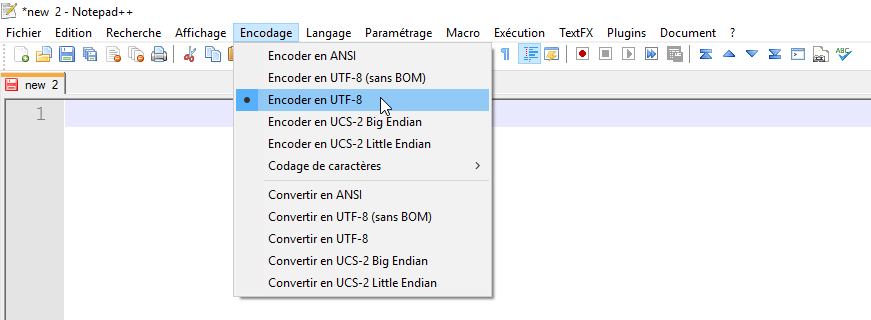
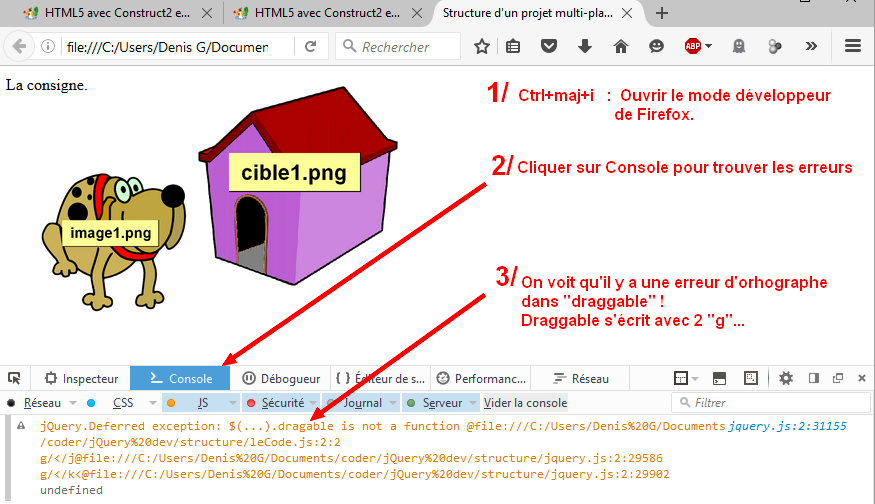
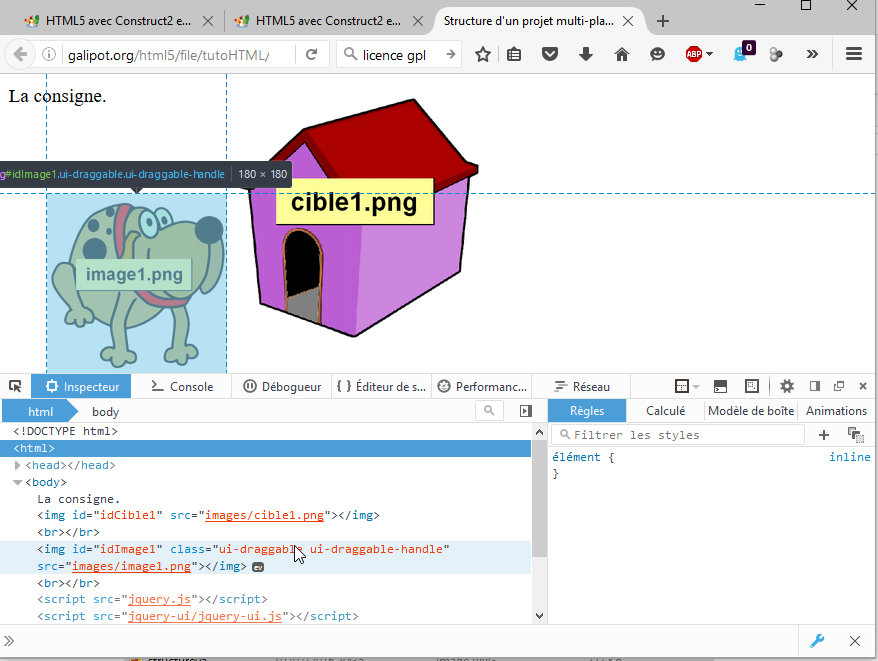
Notepad++ (Editeur multi-langage avec coloration syntaxique. Geany sous Linux) 1/ Régler Notepad++ 2/ Visualiser le résultat - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - 1/ Régler Notepad++ : Afficher des caractères accentués dans une page Web -Dans le "<head>" des fichiers HTML créés par Notepad++, ne pas oublier de mettre : <meta charset="utf-8"> -Dans l'onglet [Encodage], cocher [Encoder en UTF-8] :  2/ Visualiser et tester votre appli développée avec Notepad++ : - Ouvrir le fichier index.html avec le navigateur Firefox. - A chaque modification du code avec Notepad++ : Enregistrer avec Notepad++. Recharger la page web sous Firefox. (F5) ! - Si l'application ne fonctionne pas, on peut utiliser le "mode Développeur" de Firefox : Ctrl+maj+i pour trouver les erreurs : Ci-dessous, la console d'erreur du "mode développeur" de Firefox : Ctrl+maj+i  Ci-dessous, l' inspecteur du "mode développeur" de Firefox : Ctrl+maj+i  Date de création : 22/06/2016 @ 20:39 Réactions à cet article
Derniers billets
le 22/12/2017 @ 09:20 : Construct3
Développer en HTML5 sans code avec Construct3 Fonctionne sous tous systèmes récents sur ordinateurs, tablettes et smartphones ! en français - Construct3 est un IDE : un Envi (...) >> |

 Explications
Explications
 Les mains dedans
Les mains dedans





 Haut
Haut 
