Construct2
Notepad++
Visites
255627 visiteurs 2 visiteurs en ligne Préférences
Se reconnecter ---  4 membres 4 membres
( personne )
Webmaster - Infos
Plugins 4.6
|
Les mains dedans - Zone cible
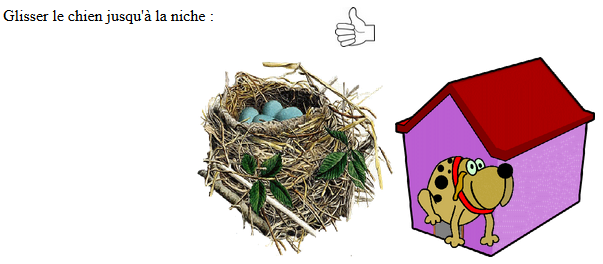
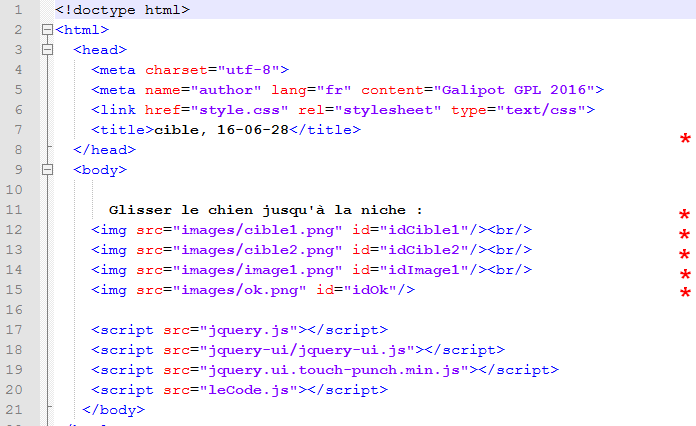
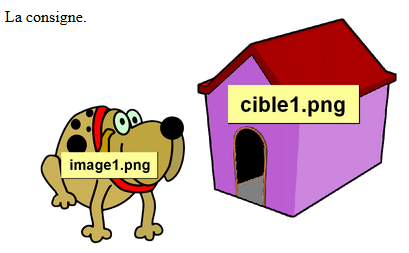
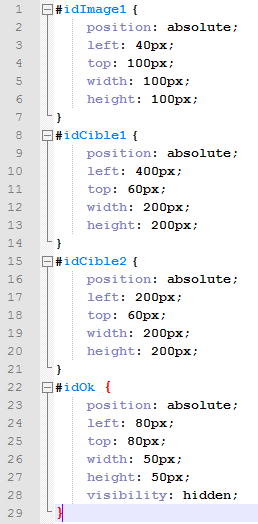
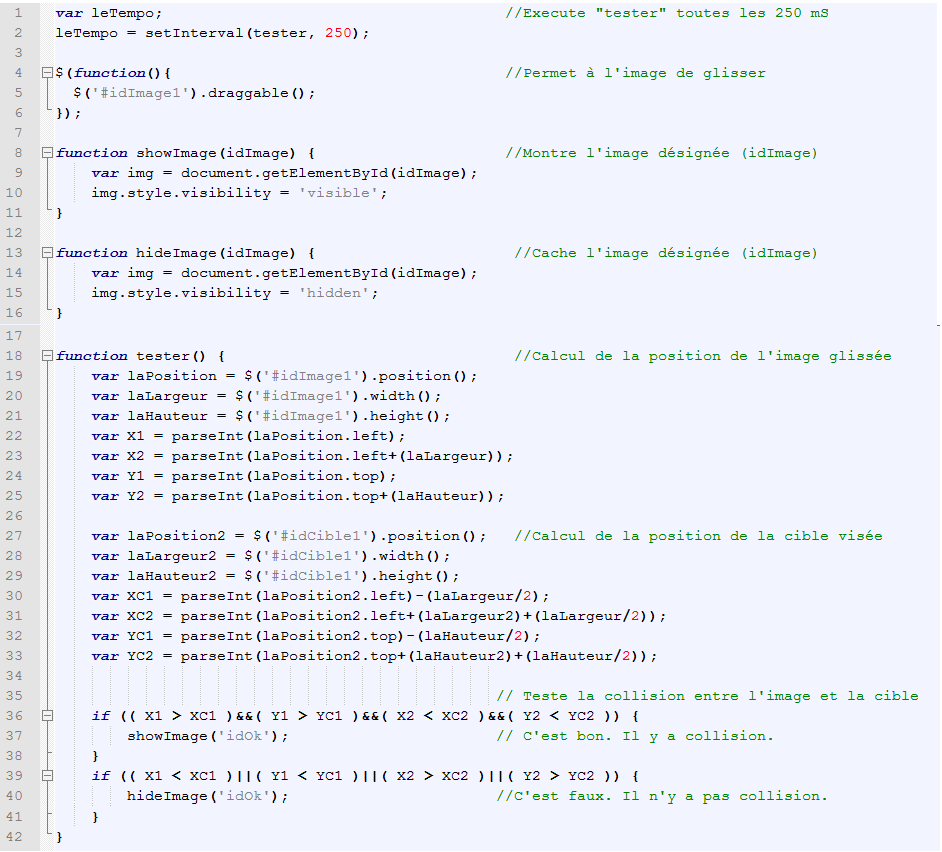
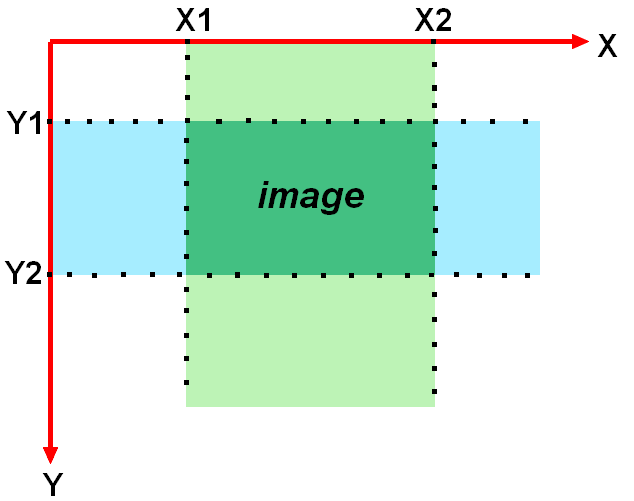
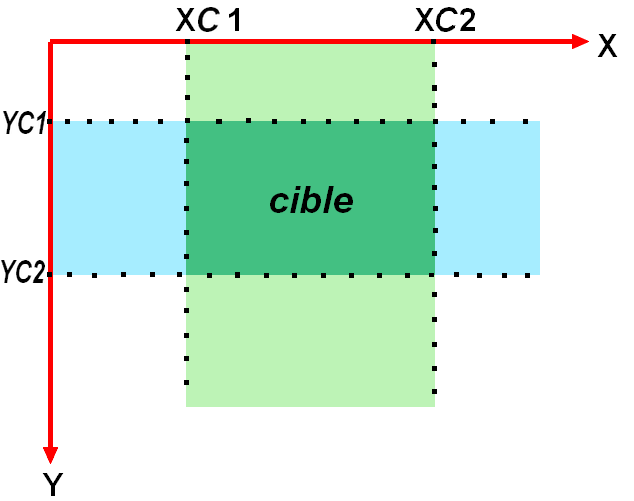
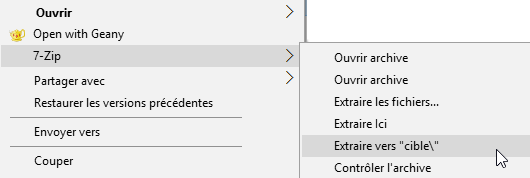
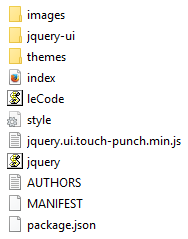
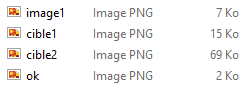
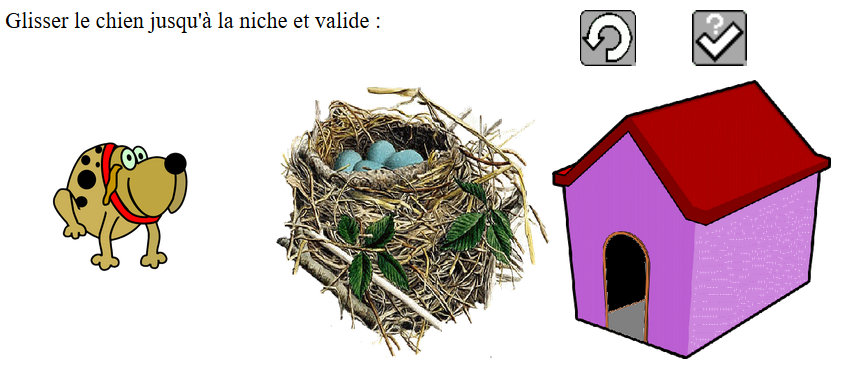
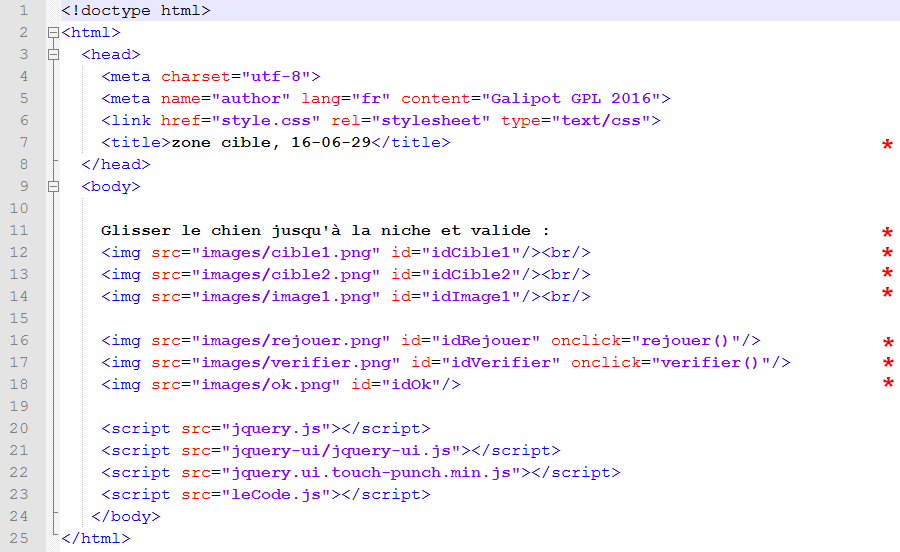
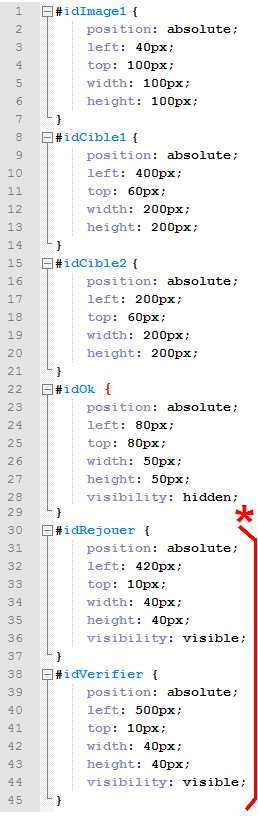
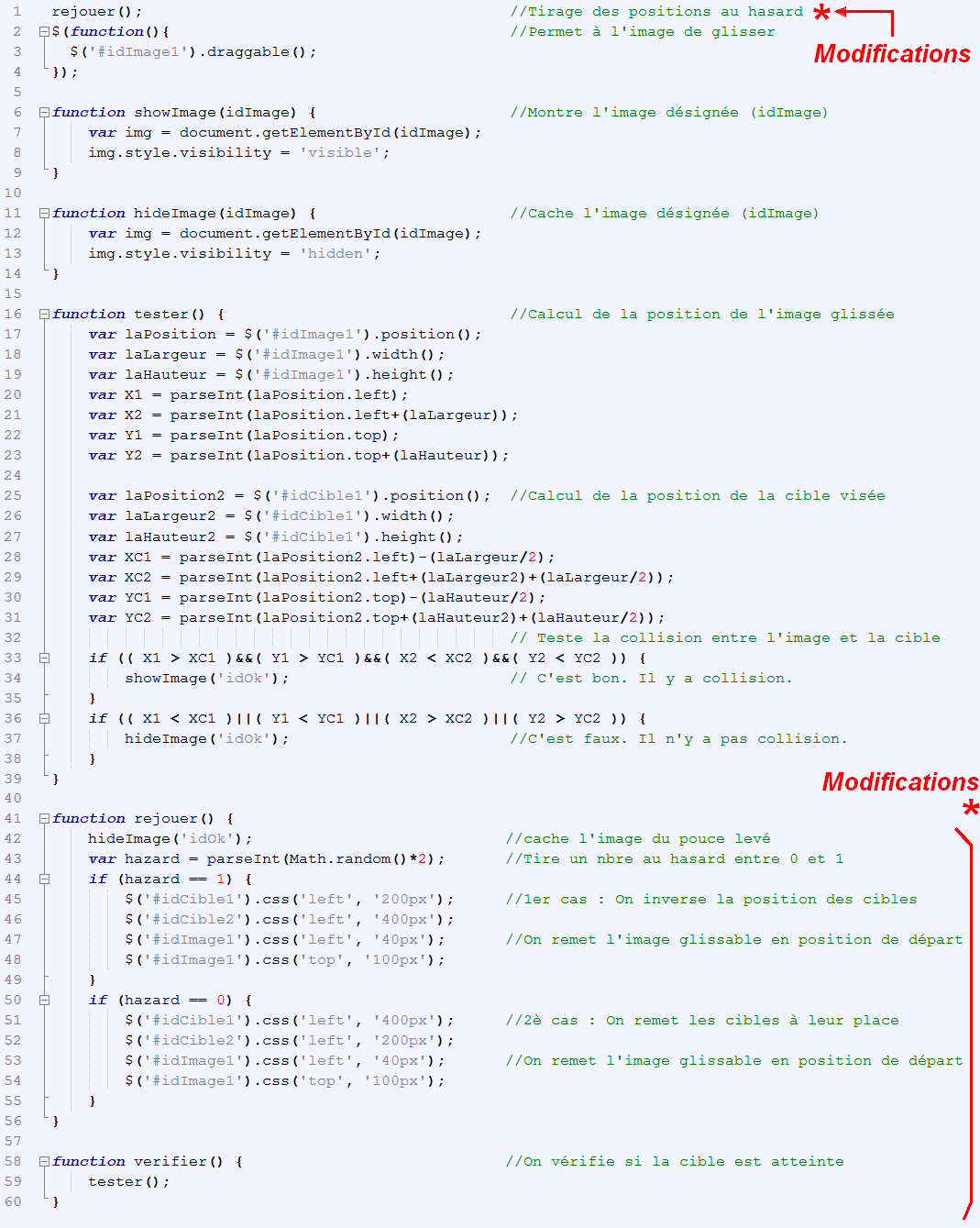
Développer en HTML5 avec un éditeur comme Notepad++ -Notepad++ -Structure d'un projet -Glisser une image -Coordonnées -Limite Vous pouvez suivre, sans problème, l'article ci-dessous. - - - - - - - - - Menu - - - - - - - - - - - - 1/ Déplacer une image vers une zone cible. 2/ Utiliser ce modèle d'exercice pour créer rapidement d'autres exercices. 3/ Déplacer vers une zone cible, améliorations. - - - - - - - - - - - - - - - - - - - - - - - - - - - - 1/ Déplacer une image vers une zone cible : Cliquer pour ouvrir l'appli HTML5 :  Que fait l'application ? Une main, pouce levé (OK), apparaît quand l'image du chien arrive sur la bonne zone cible, ici, l'image de la niche :  Le zip du projet (cliquer ici pour le télécharger) Le fichier HTML index.html :  Ligne 11 : Affiche la consigne. Ligne 12 : Affiche l'image cible1.png, la bonne cible. (id : idCible1) Ligne 13 : Affiche l'image cible2.png, la mauvaise cible. (id : idCible2) Ligne 14 : Affiche l'image image1.png à déplacer sur la cible. (id : idImage1) Ligne 15 : Affiche l'image ok.png. Elle apparaît quand la cible est la bonne. (id : idOk)  Le fichier CSS style.css :  - visibility: hidden; : Définit la visibilité (visibility) de l'élément. (hidden = caché, visible = visible). Les 4 images sont placées et leur taille adaptée grâce à ces définitions. l'image ok.png est invisible au démarrage.  Le fichier Javascript leCode.js :  Aux lignes 1 et 2, on exécute la fonction "tester" toutes les 250 millisecondes (0,25 seconde) Aux lignes 4 à 6, on définit l'image du chien ('#idImage1') "draggable" (glissable). Aux lignes 8 à 11, cette fonction montre l'image du pouce levé ok.png. (Bonne réponse) Aux lignes 13 à 16, cette fonction cache l'image du pouce levé ok.png.(Mauvaise réponse) etc. Aux lignes 18 à 42, La fonction tester()... ...des lignes 19 à 25, on calcule les coordonnées de la position de l'image qui glisse (voir schéma ci-dessous). ...des lignes 27 à 33, on calcule les coordonnées de la position de l'image cible qui est la bonne réponse (voir schéma ci-dessous). ...des lignes 35 à 38, si l'image du chien (image1.png) est glissée sur la bonne image cible : On montre l'image le pouce levé showImage('idOk'). ...des lignes 39 à 41,si l'image du chien (image1.png) est glissée ailleurs que sur la bonne cible : On cache l'image du pouce levé hideImage('idOk').   - - - - - - - - - - - - - - - - - - - - - - - - - - - - 2/ Utiliser ce modèle d'exercice pour créer rapidement d'autres exercices : -Télécharger le zip (Tous les dossiers et fichiers compressés en un seul fichier cible.zip) ...  ...et le "dézipper". Avec le logiciel 7-Zip (libre et gratuit) par exemple :  Voilà le résultat :  Pour créer un autre exercice, on ouvre le dossier images :  ...et on change les images suivantes : - image1.png : 400x400 pixels, l'image qui sera glissée. - cible1.png : 400x400 pixels, l'image qui sera la bonne cible. - cible2.png : 400x400 pixels, l'image qui sera la mauvaise cible. On n'est pas obligé de respecter la taille des images car la taille est définie par style.css, la feuille de style CSS. Par contre, il faut des images carrées sous peine d'avoir des images déformées ! C'est tout ! Rappel : Pour lancer l'application, il faut double-cliquer sur le fichier index.html qui s'ouvrira dans le navigateur internet par défaut. Si l'onglet est déjà ouvert, ne pas oublier de recharger la page web (F5) à chaque modification de l'application pour juger du résultat ! - - - - - - - - - - - - - - - - - - - - - - - - - - - - 3/ Déplacer vers une zone cible, améliorations. Cliquer pour ouvrir l'appli HTML5 :  Le zip du projet (cliquer ici pour le télécharger) -Le placement des images cibles est tiré au hasard. -Un bouton "Rejouer" -Un bouton "Vérifier" Le fichier HTML index.html avec les modifications :  Le fichier CSS style.css avec les modifications :   Le fichier Javascript leCode.js avec les modifications :  Explications à venir... - - - - - - - - - Menu - - - - - - - - - - - - Haut de page 1/ Déplacer une image vers une zone cible. 2/ Utiliser ce modèle d'exercice pour créer rapidement d'autres exercices. 3/ Déplacer vers une zone cible, améliorations. - - - - - - - - - - - - - - - - - - - - - - - - - - - - Date de création : 26/06/2016 @ 15:25 Réactions à cet article
Derniers billets
le 22/12/2017 @ 09:20 : Construct3
Développer en HTML5 sans code avec Construct3 Fonctionne sous tous systèmes récents sur ordinateurs, tablettes et smartphones ! en français - Construct3 est un IDE : un Envi (...) >> |

 Explications
Explications
 Les mains dedans
Les mains dedans





 Haut
Haut 
