Construct2
Notepad++
Visites
247717 visiteurs 1 visiteur en ligne Préférences
Se reconnecter ---  4 membres 4 membres
( personne )
Webmaster - Infos
Plugins 4.6
|
Les mains dedans - Structure d'un projet
Développer en HTML5 avec un éditeur comme Notepad++
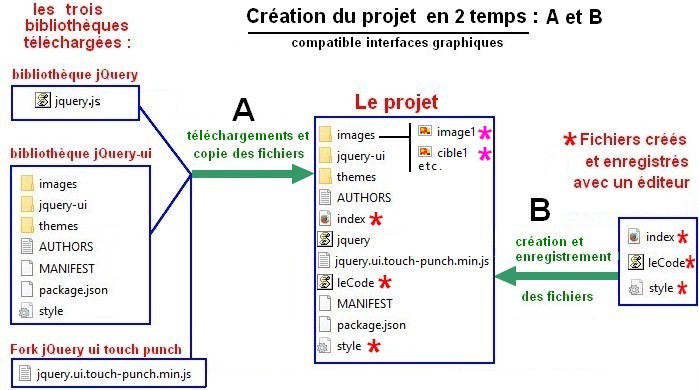
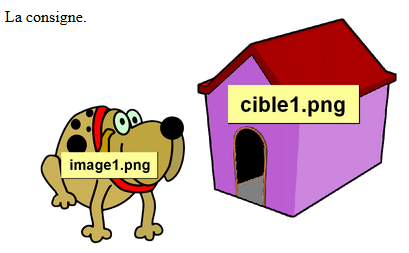
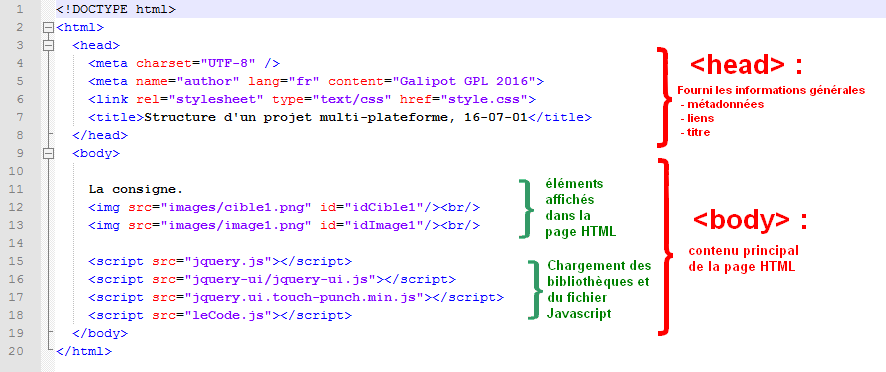
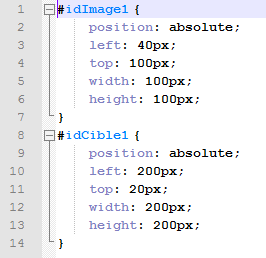
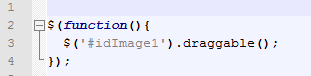
-HTML (sur Wikipedia) -JAVASCRIPT (sur Wikipedia) -CSS (sur Wikipedia) -jQuery, jQuery-ui ( jQuery sur Wikipedia ) et jquery.ui.touch-punch Les bibliothèques jQuery et jQuery-ui permettent de travailler plus rapidement, de simplifier le codage, d'où le slogan de jQuery "Write less, do more" ("Ecrire moins, faire plus"), et tout ça, en en faisant plus. -jquery.ui.touch-punch est un fork qui "punche" jQuery ui pour rendre cette bibliothèque compatible avec les interfaces tactiles des smartphones, tablettes et autres hybrides. (Linux, Windows, Android, Apple, etc.) -Un fichier index.html basique : index.html - - - - - - - - - - - - - - - - - - - - - - - La structure d'un projet d'une application HTML5 multi-plateforme et compatible interfaces tactiles. L'application HTML5 est constituée de plusieurs dossiers et fichiers.  Partie du projet à créer et à personnaliser : -1 dossier : images avec l'image du chien image1.png et l'image de la niche cible1.png. -3 fichiers : Index.html, style.css et leCode.js. Partie du projet à télécharger, à copier et à ne pas toucher ! : Ce sont les bibliothèques jQuery et jQuery-ui... -2 dossiers : jqueri-ui et themes -5 fichiers : AUTHOR, MANIFEST, package.json, jquery.js et jquery.ui.touch-punch.min.js Cliquer pour ouvrir l'appli HTML5 :  Pour lancer l'application, il faut double-cliquer sur le fichier index.html qui s'ouvrira dans le navigateur internet par défaut. -index.html est un fichier HTML. Il existe dans tout projet HTML. C'est lui qui affiche le texte et les images. Il appelle les bibliothèques (jQuery, etc.), la feuille de style et le fichier Javascript. Il faut double-cliquer dessus pour lancer l'application ou pour afficher la page web. -style.css est une feuille de style CSS. Il fixe la mise en page (la position, la taille, la couleur, etc. ) des éléments de la page HTML. -leCode.js est un fichier Javascript. D'où l'extension ".js"). Il contient les fonctions de l'application qui déterminent les interactions entre les différents éléments, l'utilisateur, etc. Il utilise les bibliothèques chargées (ici : jQuery, jQuery ui, jQuery ui Touch Punch) Les bibliothèques utilisées permettent de coder moins tout en en faisant plus. Le travail est "mâché". Merci jQuery ! Le fichier index.html :  Lignes 3 à 8 : Le <head> contient les informations générales. - Lignes 4 : Définit le jeu de caractères de la page internet. Pour avoir des caractères accentués, choisir UTF-8. N'oubliez pas de régler Notepad++ pour qu'il affiche les caractères accentués UTF-8. - Lignes 5 : Définit la licence d'utilisation. Ici, GPL. - Lignes 6 : Lien vers le fichier CSS qui définit la mise en page. Ici, style.css. - Lignes 7 : Le <titre> s'affiche dans l'onglet du navigateur. Lignes 9 à 19 : Le <body> : Le contenu de la page HTML. - Ligne 11 : Affiche la consigne. - Ligne 12 : Affiche l'image de la niche cible1.png, la bonne cible. (id : idCible1) - Ligne 13 : Affiche l'image du chien image1.png à déplacer sur la cible. (id : idImage1) - Ligne 15 : Lien vers le script de la bibliothèque jQuery.js. - Ligne 16 : Lien vers le script de la bibliothèque jQuery-ui.js. - Ligne 17 : Lien vers le script de la bibliothèque jQuery.ui.Touch-Punch.min.js. - Ligne 18 : Lien vers le script Javascript leCode.js. Note : Très important ! Pour des raisons de performance, les fichiers Javascript (bibliothèques et leCode.js) sont chargés à la fin du <body> et non pas dans le <head> comme le fichier CSS ! Le fichier CSS style.css :  - #idImage1 : l' id de l'élément concerné. Ici, l'image1. On mets un # devant le le nom d'id dans un fichier CSS. - position: absolute; : Cet élément est positionné en "absolute". (En fait, sa position est relative à son parent mais comme le parent est souvent la page Web, ça ne change pas grand chose. On peut considérer que la position est absolue.) - left: 40px; : Positionne l'élément à 40px en partant de la gauche (left). (px = pixel) - top: 100px; : Positionne l'élément à 100px en partant du haut (top). - width: 100px; : Définit la largeur (width) de l'élément. - height: 100px; : Définit la hauteur (height) de l'élément. Les 2 images sont placées et leur taille adaptée grâce à ces définitions. La position d'une image est donnée par rapport à son coin en haut à gauche :  Le fichier Javascript leCode.js :  - $ : C'est l'alias de jQuery ! On utilise la fonction .draggable() de jQuery-ui. L'image qui correspond à l'ID #lidImage1 est déclarée "glissable"... Date de création : 01/07/2016 @ 15:20 Réactions à cet article
Derniers billets
le 22/12/2017 @ 09:20 : Construct3
Développer en HTML5 sans code avec Construct3 Fonctionne sous tous systèmes récents sur ordinateurs, tablettes et smartphones ! en français - Construct3 est un IDE : un Envi (...) >> |

 Explications
Explications
 Les mains dedans
Les mains dedans




 Haut
Haut 
