Construct2
Notepad++
Visites
253101 visiteurs 7 visiteurs en ligne Préférences
Se reconnecter ---  4 membres 4 membres
( personne )
Webmaster - Infos
Plugins 4.6
|
Les mains dedans - Fichier texte
Développer en HTML5 avec un éditeur comme Notepad++
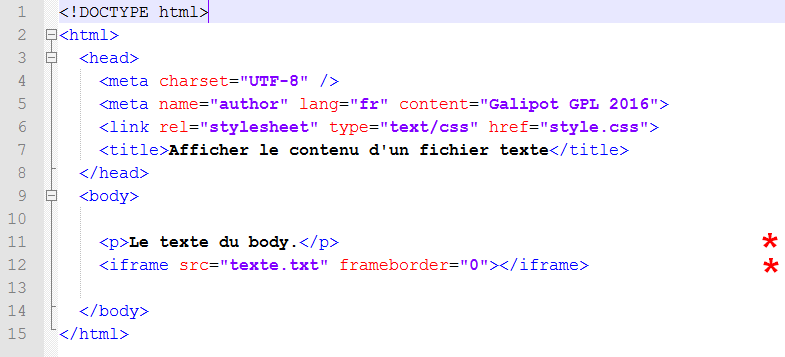
1/ Afficher un fichier texte dans une page web : Cliquer pour ouvrir l'appli HTML5 :  Le zip du projet Le fichier index.html :  Ligne 11 : Affiche le texte écrit dans le fichier HTML. Ligne 12 : Affiche le contenu du fichier texte.txt dans un <iframe>. La bordure est invisible : frameborder="0". Le fichier texte.txt :  Note : Ne pas oublier d'enregistrer le fichier texte.txt en UTF-8 pour afficher correctement les accents : voir l'article "Régler Notepad++". -Pour changer le texte affiché, il suffit de modifier le contenu du fichier texte.txt Ça va permettre des expérimentations sur des générateurs d'exercices. -La mise en page de l'<iframe> peut être définie par le fichier CSS : style.css Date de création : 11/07/2016 @ 22:34 Réactions à cet article
Derniers billets
le 22/12/2017 @ 09:20 : Construct3
Développer en HTML5 sans code avec Construct3 Fonctionne sous tous systèmes récents sur ordinateurs, tablettes et smartphones ! en français - Construct3 est un IDE : un Envi (...) >> |

 Explications
Explications
 Les mains dedans
Les mains dedans




 Haut
Haut 
