La réalisation avec Construct2 :

- Le résultat en HTML5 créé par Construct2 ( changement de couleur : vert = bon : "0,102,0", rouge = raté : "255,0,0" ) ( générateur de code rgb ) ( Wikipedia )
1/ Un quizz tout simple pour démarrer.
2/ Un quizz sur 2 pages.
3/ Un quizz avec un score.
4/ Un quizz complet.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
1/ Un quizz tout simple pour démarrer.
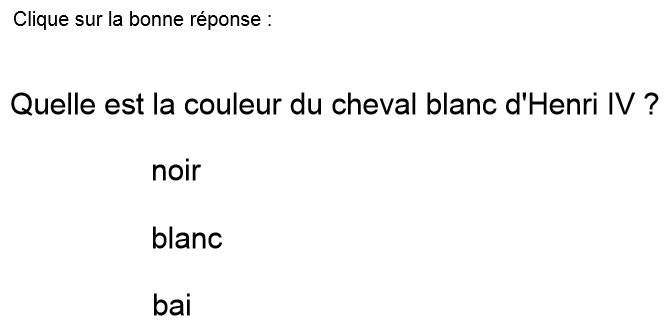
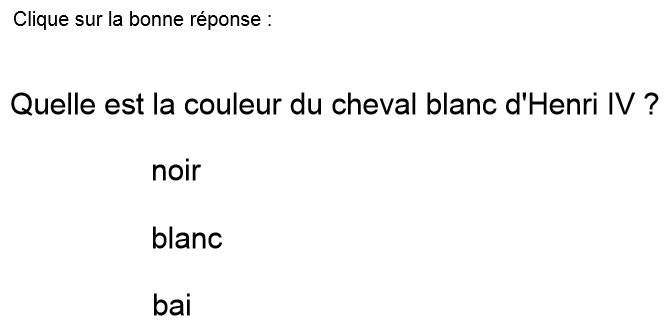
Voilà une idée de ce que l'on veut avoir ( Ici, avec mes Plugins dans GuppY 4.6 ) :
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Quelle est la couleur du cheval blanc d'Henri IV ?
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
La réalisation avec Construct2 :

- Le résultat en HTML5 créé par Construct2 ( changement de couleur : vert = bon : "0,102,0", rouge = raté : "255,0,0" ) ( générateur de code rgb ) ( Wikipedia )
- Le fichier Construct2 pour bricoler et comprendre
- Le résultat en HTML5 créé par Construct2 ( affichage d'une correction sous forme d'un texte "Bravo !" ou "Non !" )
- Le fichier Construct2 pour bricoler et comprendre
- - - - - - - - - - - - - - - - - - - - - -
- Le résultat en HTML5 créé par Construct2 ( Reprise du quizz précédent avec une 2è page. Une page par calque "layer" et des mots, des 'cadres de texte', qui servent de "touche" de navigation. )
- Le fichier Construct2 pour bricoler et comprendre
- Le résultat en HTML5 créé par Construct2 ( Même quizz avec gestion du score. )
- Le fichier Construct2 pour bricoler et comprendre
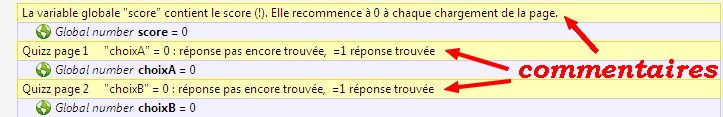
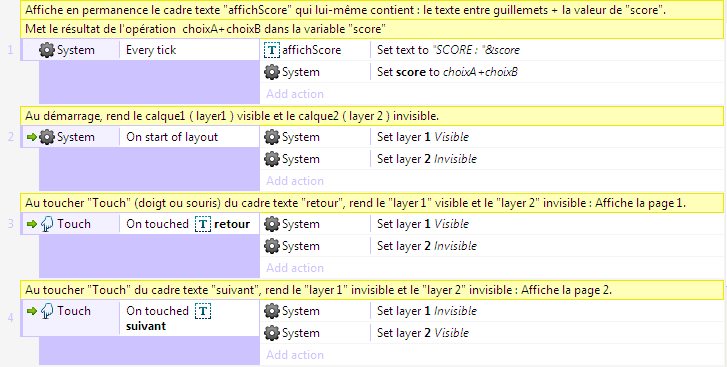
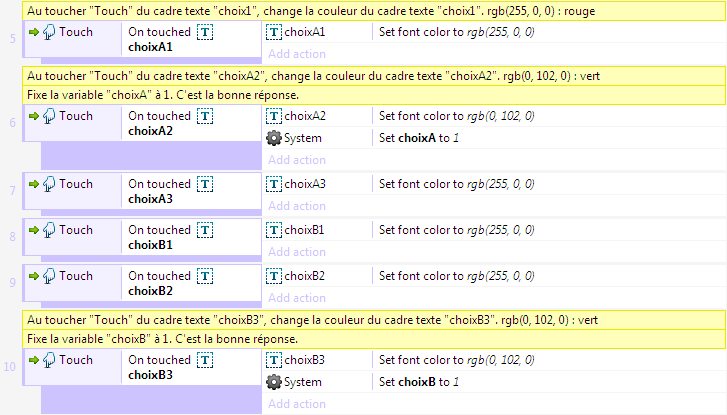
Le code source, l'onglet "Event sheet"
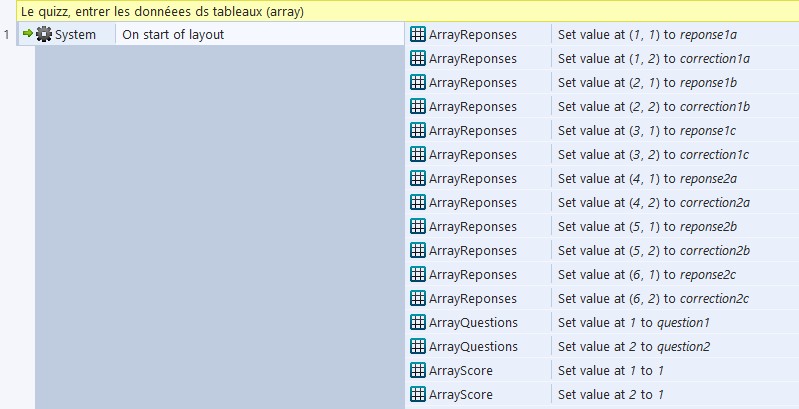
- Déclaration des variables :

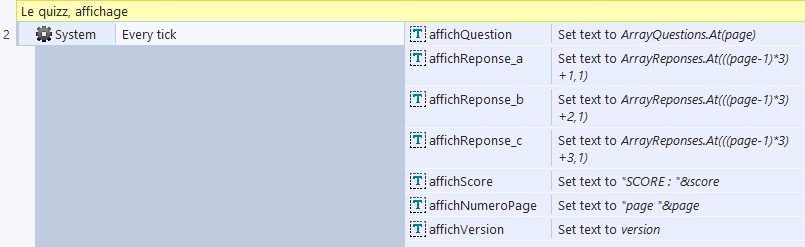
- Affichage de l'interface : Score, pages, navigation ( Retour, Suivant )

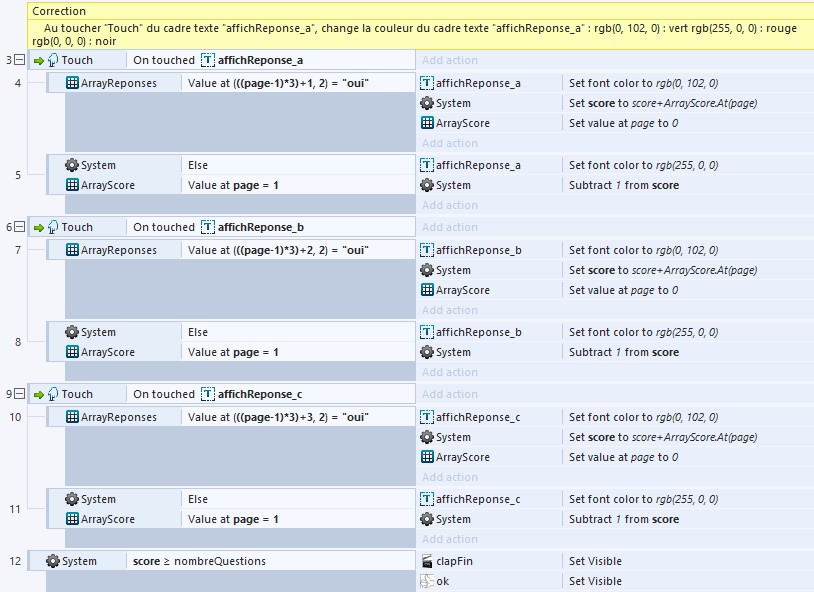
- Correction du quizz : choixA : Quizz de la 1ère page, choixB : Quizz de la 2è page
choixA1 : cadre texte qui contient une réponse, "A" pour 1ère page et "1" pour 1ère réponse proposée...

- - - - - - - - - - - - - - - - - - - - - -
4/ Un quizz complet : (nouveau)
Le résultat en HTML5 créé par Construct2
Le fichier Construct2 pour bricoler et comprendre
Code source "Event sheet" :
J'ai mis les questions, les réponses et quelques paramètres en haut du code pour faciliter leur changement !