
Choix audio (maj 19/10/13) en construction !
Concevoir un choix audio en HTML5 avec Construct2
(cliquer pour jouer)
Tutoriel en 5 étapes :
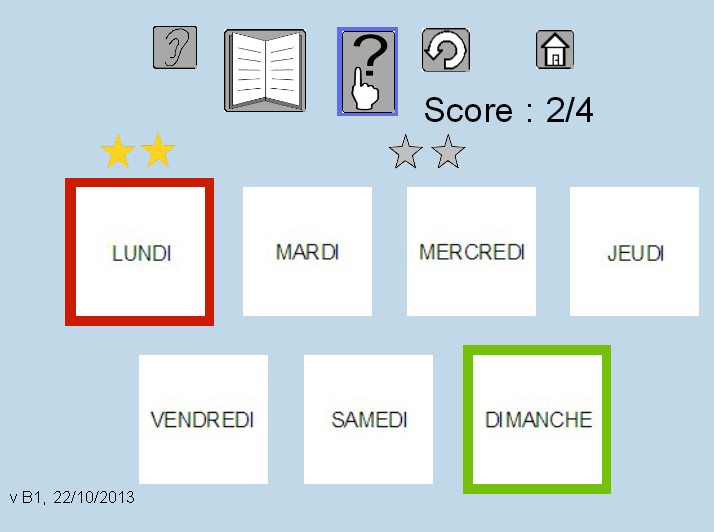
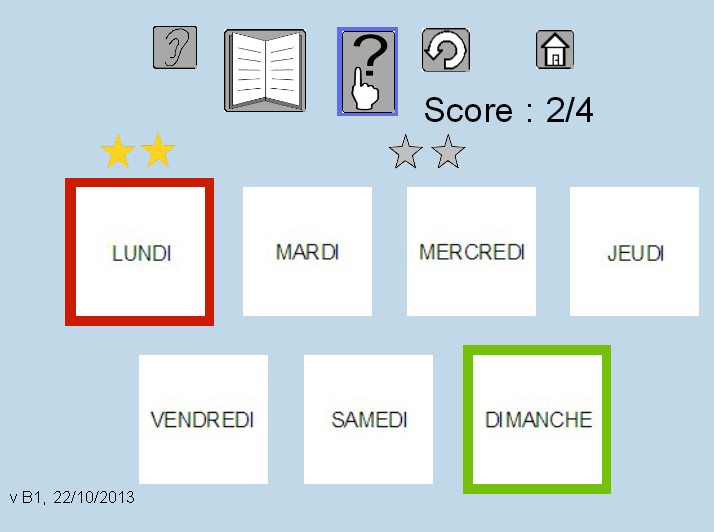
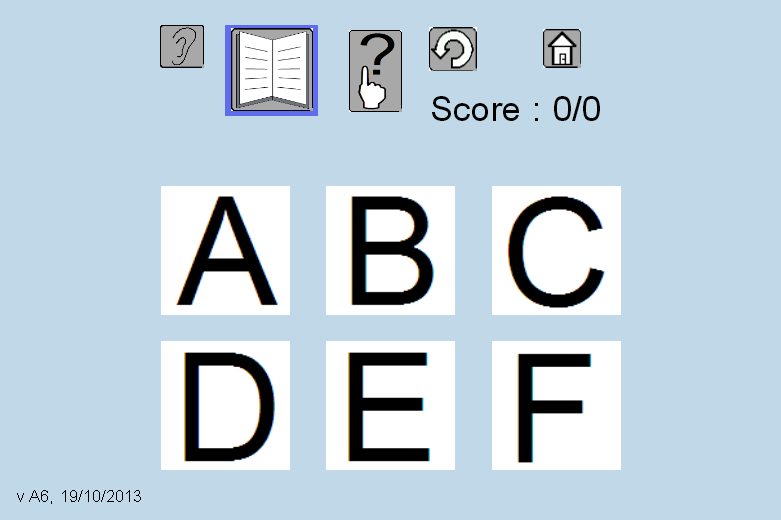
1/ Il faut juste cliquer sur 1 image parmi 6 pour entendre le son qui lui correspond.
2/ Un choix entre 6 items.
3/ Affichage du score avec des étoiles.
1/ Il faut juste cliquer sur 1 image parmi 6 pour entendre le son qui lui correspond.
Un seul mode : "Apprentissage".
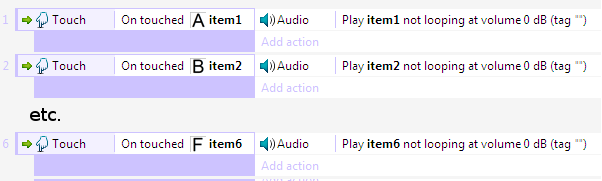
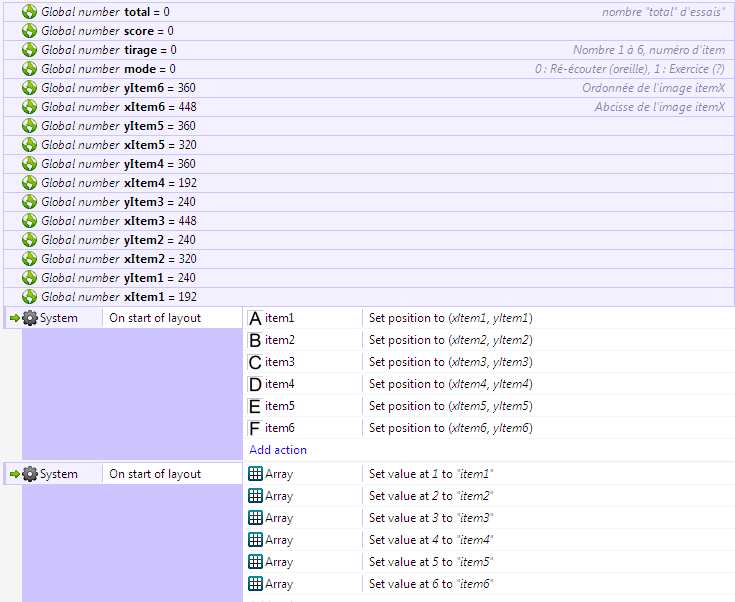
Quand on clique sur 1 des 6 images (6 items) de 100 x 100 pixels nommées "item1-sheet0.png", "item2-sheet0.png", ..., "item6-sheet0.png" on entend un son "item1.ogg" (et "item1.m4a"), "item2.ogg" (et "item2.m4a"), ... , "item6.ogg" (et "item6.m4a").

- Le résultat en HTML5 créé par Construct2
- Le fichier Construct2 pour essayer et comprendre
.
2/ Un choix entre 6 items.
2 modes : le mode "Apprentissage"  (le livre) du 1) et un 2è mode "Exercice"
(le livre) du 1) et un 2è mode "Exercice"  (le point d'interrogation)
(le point d'interrogation)

On crée un tableau "array" avec les chaines de caractères "item1", "item2", etc. qui correspondent aux noms des fichiers son. Ça permettra de tirer les sons au sort avec la variable "tirage".

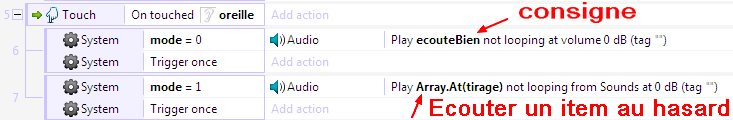
Pour éviter la cacophonie : Ne rejouer le son que quand il est entièrement lu !
Comme ci-dessus, quand on joue la consigne "ecouteBien" quand on touche l'image "oreille", il faut ajouter une autre condition et utiliser la fonction "Trigger once" :
-"Add an other condition" / "System" / "Trigger once"
- Le résultat en HTML5 créé par Construct2
- Le fichier Construct2 pour essayer et comprendre
- L'application zippée pour jouer hors-ligne.- Le résultat en HTML5 créé par Construct2
- Le fichier Construct2 pour essayer et comprendre
- L'application zippée pour jouer hors-ligne.- Le fichier Construct2 pour essayer et comprendre
- L'application zippée pour jouer hors-ligne.

5/ Tirage au sort par pseudo hasard .
- Le résultat en HTML5 créé par Construct2
- Le fichier Construct2 pour essayer et comprendre
- L'application zippée pour jouer hors-ligne.