Téléchargements
Concevoir
Un tutoriel pour fabriquer une animation de 5 images séquentielles :
-L'exercice attendu : Déplacer les objets et cliquer sur le numéro correspondant.
Note : Sur iPad ou iPhone, cliquer ici pour essayer l'exercice.
-Un exemple de site où trouver des images libres de droits : WPClipart.com
-Le fichier de travail au format Construct2 : animation146-02b.capx
-L'application zippée : animation146-02b.zip
Principe :
1/ L'utilisateur déplace les 4 objets dans la page.
Les objets ont un comportement (behavior) : Drag&drop. (tuto vidéo "Glisser&déposer")
Les 4 objets :
-L'objet a carré de 200 points x 200 points : "objet_a200x200-sheet0.png"

-L'objet rectangulaire de 300 points x 300 points : "objet_300x300-sheet0.png"

-L'objet décor rectangulaire de 800 points x 100 points : "decor_800x100-sheet0.png"

-L'objet b de 200 points x 100 points : "objet_b200x100-sheet0.png"

Note : Sans aller plus loin, on peut déjà créer autant d'applications d'animation que l'on veut en changeant seulement les 4 images du répertoire 'images". (L'application zippée)
Attention, les images doivent avoir les mêmes noms et les mêmes dimensions (C'est pour cela que j'ai choisi ces noms...)
Pensez bien à créer des images au format ".png" avec un fond transparent (tuto en vidéo "prépa images") !
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Continuer pour apprendre à fabriquer l'appli "animation"...
2/ On mémorise dans un tableau "array" les coordonnées des objets.
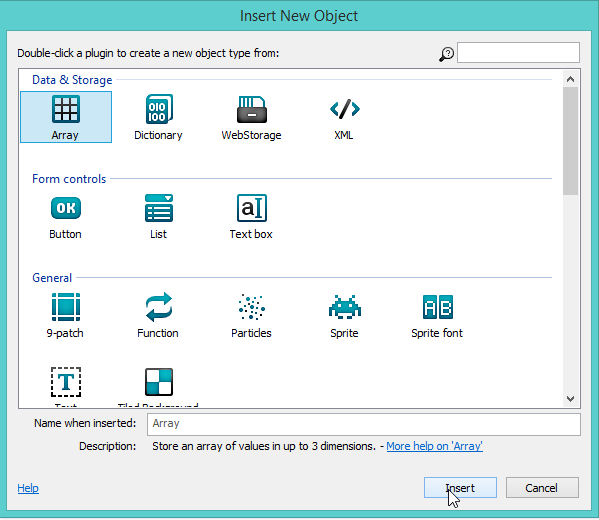
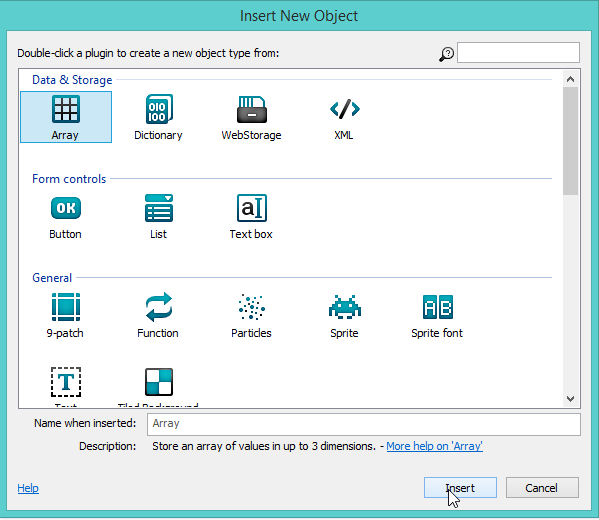
-Pour créer un "array" (un tableau), cliquer-droit sur la page, "insert new objet", "Array"

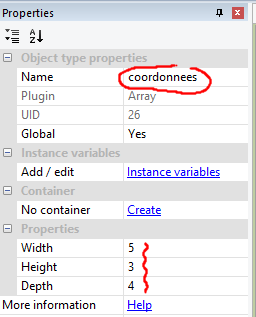
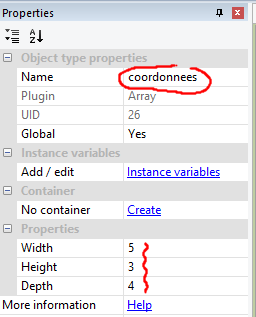
-Le nommer par exemple "coordonnees".
-Ses dimensions : Width : 5, Height : 3, Depth : 4

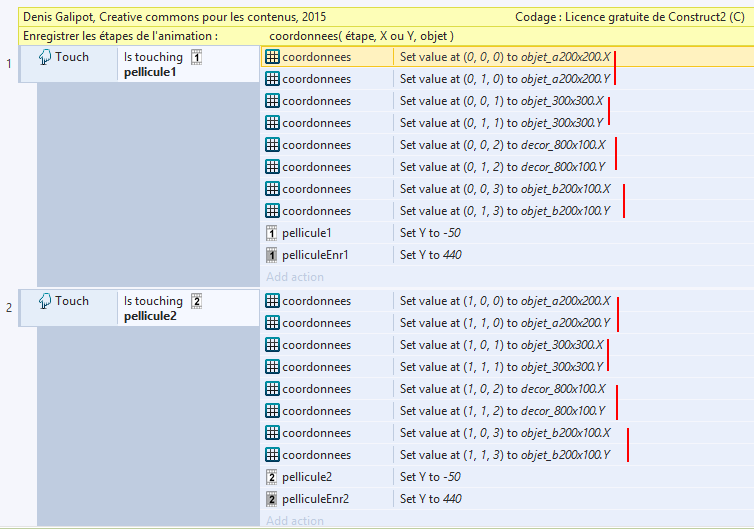
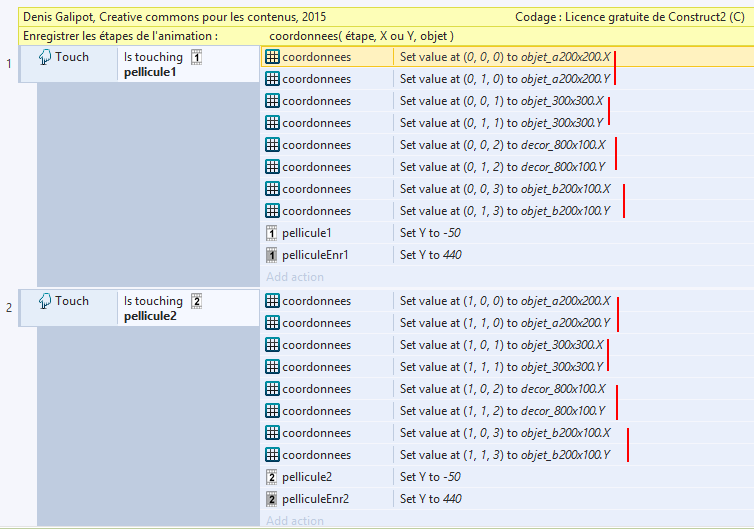
-Quand on touche l'image 1 de la pellicule (pellicule1), on enregistre les coordonnées des objets dans le tableau "coordonnees" :
Evénement : Dans l'onglet "event sheet", "add event", "Touch", "is touching objet", "click to choose", "pellicule1".
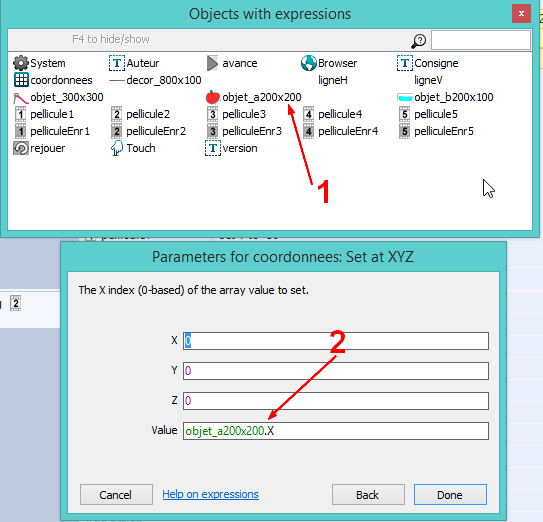
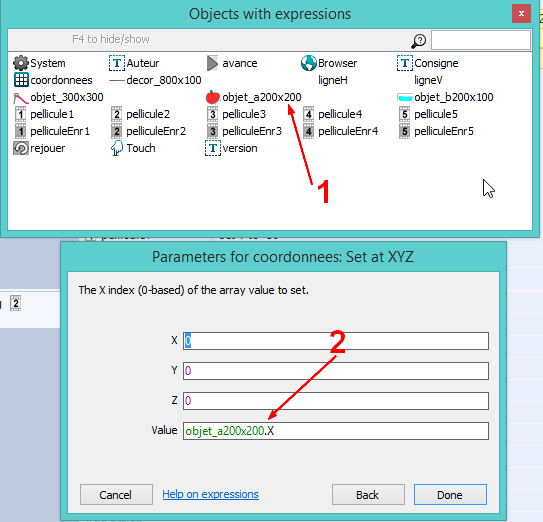
Action : sur la même ligne "add action", "coordonnees", "setup at XYZ", on met 0 (zéro) dans X, 0 dans Y et 0 dans Z, on met "objet_a200x200.X" dans "value".

Pourquoi ces valeurs ?
"coordonnees" est un tableau en 3 dimensions :
-1ère dimension : de 0 à 4 : numéro de l'étape courante (5 étapes).
-2è dimension : 0 pour l'abcisse X ou 1 pour l'ordonnée Y.
-3è dimension : de 0 à 3 : numéro de l'objet courant. 0 : objet_a200x200, 1 : objet_300x300, 2 : decor_800x100, 3 : objet_b200x100,

etc.
Date de création : 24/04/2015 @ 21:51
Dernière modification : 25/04/2015 @ 22:13
Catégorie : Animations
Page lue 2373 fois
 Haut
Haut 
Site propulsé par GuppY - © 2004-2013 - Licence Libre CeCILL