Téléchargements
Afficher le contenu d'un fichier
Afficher le contenu d'un fichier texte
avec AJAX et Construct2
On va utiliser le plugin intégré "AJAX" de Construct2.
(Pour plus d'info sur la technologie AJAX : Article sur Wikipedia)
1/ Intégrer le fichier texte dans le projet :
mon-fichier-texte.txt (Cliquer-droit puis "Enregistrer la cible du lien sous..." pour enregistrer le fichier sur l'ordinateur.)
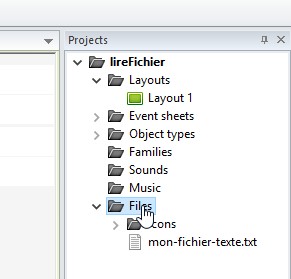
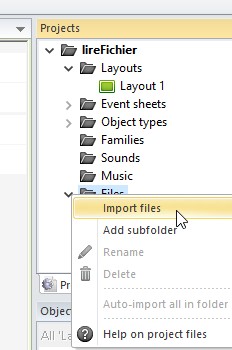
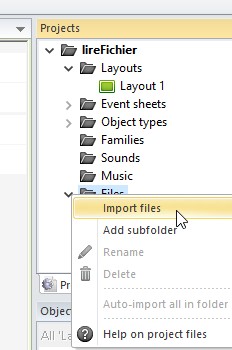
En haut à droite de l'éditeur de Construct2, cliquer-droit sur [Files] :

cliquer sur [import files] :

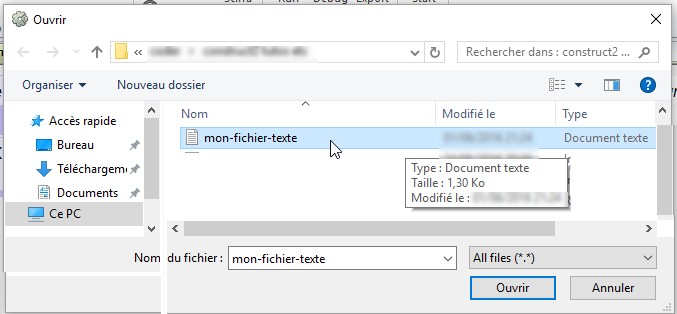
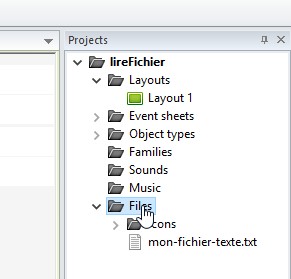
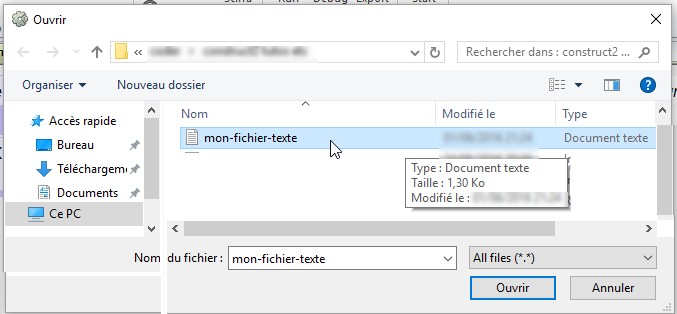
Cliquer sur le fichier texte voulu, ici, "mon-fichier-texte" :

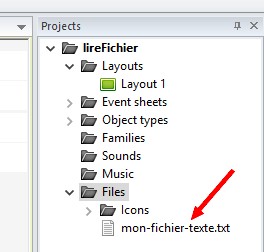
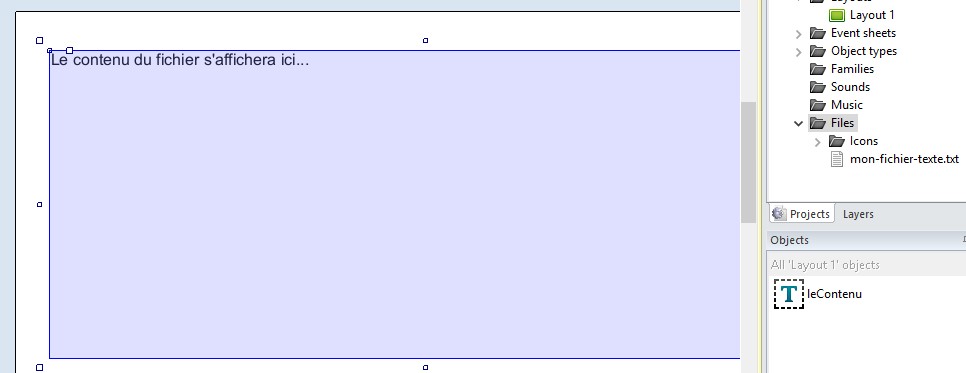
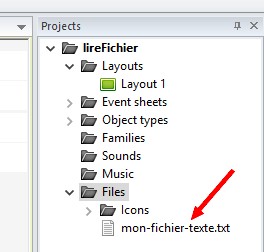
Voilà, le fichier texte, ici, "mon-fichier-texte" est intégré dans le projet.
Il sera copié dans le fichier source (.capx) et dans le dossier HTML5 exporté :

2/ Créer un cadre texte et y afficher le contenu du fichier :
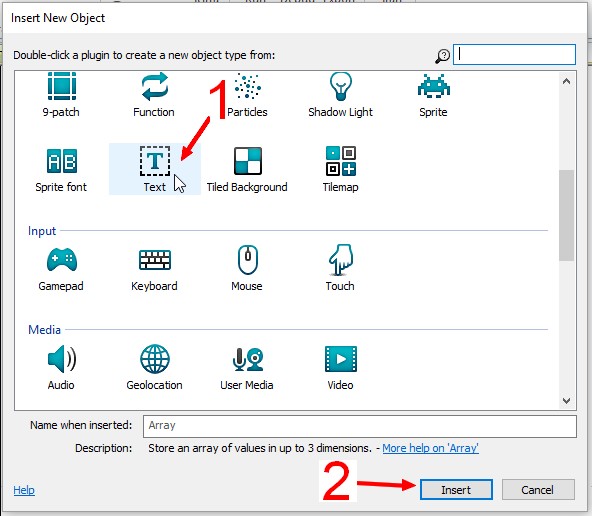
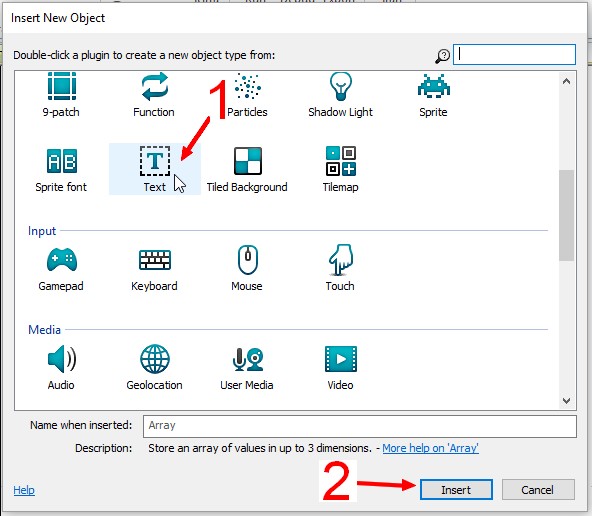
Cliquer-droit sur la page blanche du "Layout 1", puis "Insert new objet" :

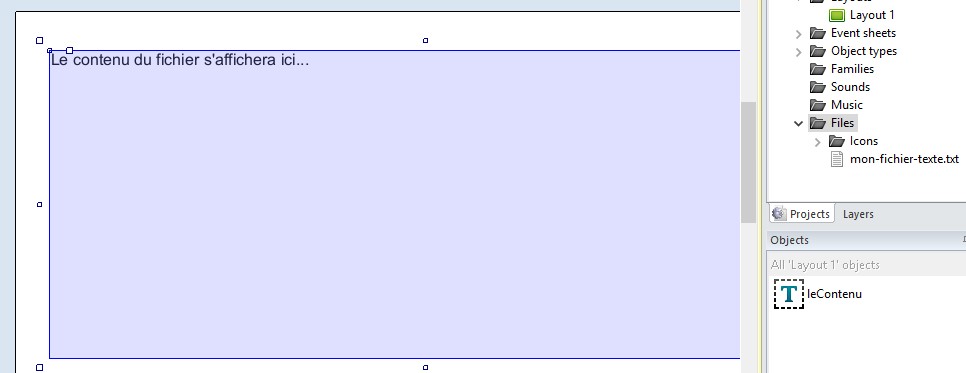
L'objet texte a été renommé "leContenu" pour mieux s'y retrouver :

On va utiliser le plugin intégré "AJAX" de Construct2.
(Pour plus d'info sur la technologie AJAX : Article sur Wikipedia)
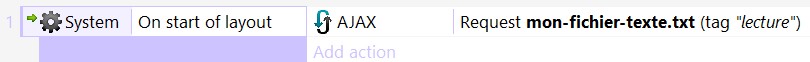
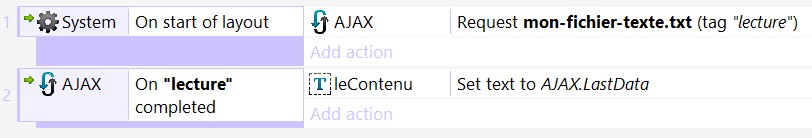
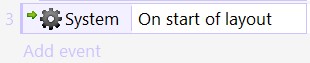
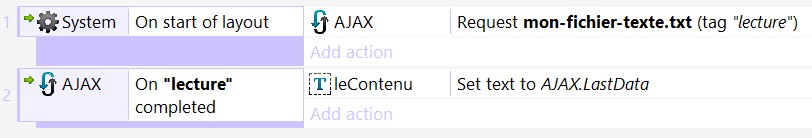
Dans l'onglet "Event sheet 1", "Add event", "System", "On start of layout" :

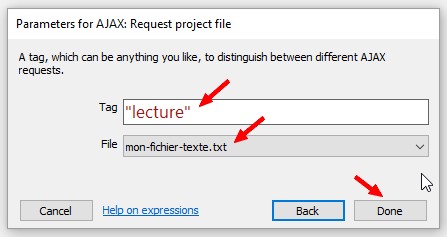
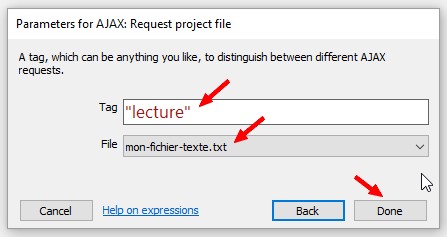
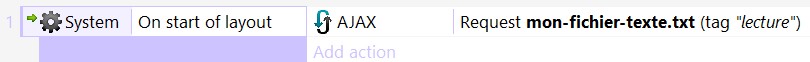
Sur la même ligne : "Add action", "AJAX", on crée le "tag" (l'étiquette) "lecture" (On peut choisir le nom que l'on veut.) que l'on associe au fichier "mon-fichier-texte"

On résume le principe : Au démarrage, le fichier "mon-fichier-texte.txt" est lu. Une étiquette (tag) "lecture" lui est associé :

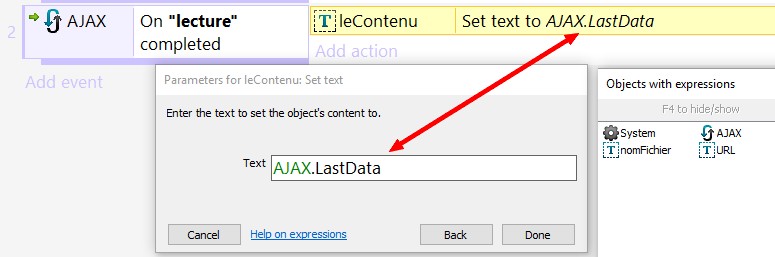
"Add event", choisir "AJAX", "On completed", attribuer le tag "lecture" (entre guillemets)
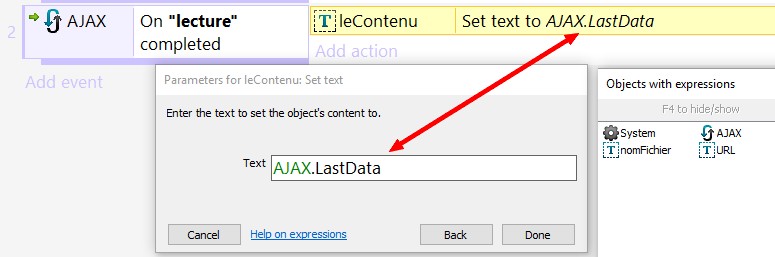
"Add action", choisir l'objet texte "leContenu", "Set texte", entrer le texte "AJAX.LastData"

Voilà, quand le fichier qui a le tag "lecture" (mon-fichier-texte.txt) sera chargé, son contenu sera mis dans l'objet texte "leContenu".

- Le résultat en ligne : page Web ( HTML5 )
- Le fichier Construct2 pour comprendre et bricoler soi-même
Le résultat : Si on modifie le fichier "mon-fichier-texte.txt" on modifie en direct le texte affiché par l'appli créée par Construct2.
Note importante : Je n'ai pas trouvé comment afficher les caractères accentués si le fichier texte en contient...
3/ Intégrer plusieurs fichiers texte dans une application :
Intégration de 4 fichiers texte dans le projet :
- La consigne : maconsigne.txt (clic-droit, "Enregistrer la cible sous...")
-L'item1 : Litem1.txt
-L'item2 : Litem2.txt
-L'item3 : Litem3.txt
Cela permet d'en modifier le contenu des textes après la création de l'application par Construct2, pour, par exemple, créer rapidement de multiples exercices que l'on souhaite.
Le comportement (Behavior) "Drag&Drop" est appliqué aux 3 objets texte "Litem1", "Litem2", "Litem3" pour pouvoir respecter la nouvelle consigne "Glisse les étiquettes".


- Le résultat en ligne : page Web ( HTML5 )
Dans cette version de l'application, j'ai modifié, à postériori, avec un éditeur de texte (ex : Bloc notes Windows), le contenu des 4 fichiers.
. maconsigne.txt : "Ma consigne" -> "Deplace les etiquettes" (sans les accents, malheureusement...)
. Litem1.txt : "item1" -> "un chien"
. Litem2.txt : "item2" -> "un nid"
. Litem3.txt : "item3" -> "une niche"
- Le fichier Construct2 pour comprendre et bricoler soi-même
Ci-dessous, une capture d'écran du rendu de l'application avec les 4 fichiers modifiés à postériori : (sans les accents ! Si quelqu'un a une solution; je suis preneur...)

Date de création : 01/06/2016 @ 21:09
Dernière modification : 03/06/2016 @ 09:49
Catégorie : Fichiers
Page lue 2016 fois
 Haut
Haut 
Site propulsé par GuppY - © 2004-2013 - Licence Libre CeCILL