Téléchargements
Glisser une image
Développer en HTML5 avec un éditeur comme Notepad++
"Glisser une image"
avec jQuery UI : "Moins coder, faire plus !"
Si vous avez pris connaissance des articles :
-Notepad++
-Structure d'un projet
Vous pouvez suivre, sans problème, l'article ci-dessous.
- - - - - - - - - - - - - - - - - - - - - - -
1/ Glisser une image, compatible interfaces tactiles :
"Moins coder, faire plus !", c'est la devise de jQuery !
Cliquer pour ouvrir l'appli HTML5 :

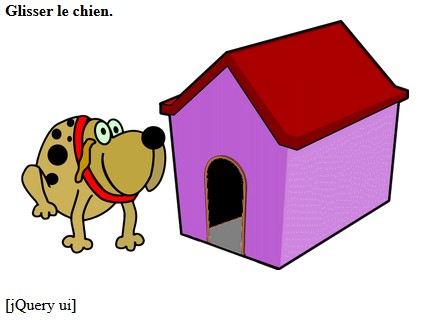
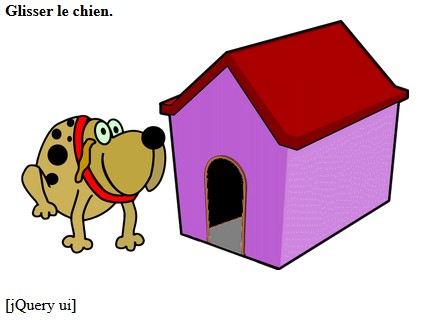
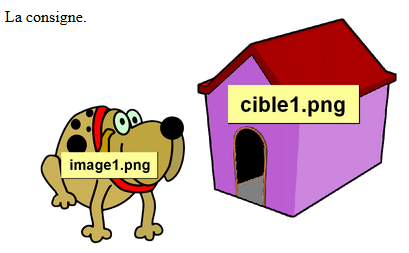
Que fait l'application ?
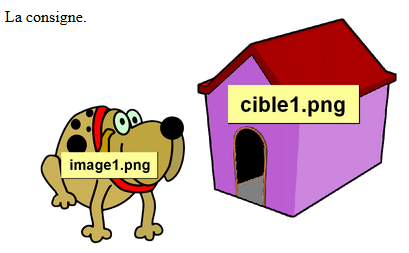
L'image du chien est déplaçable. L'image de la niche est fixe.
Le zip du projet
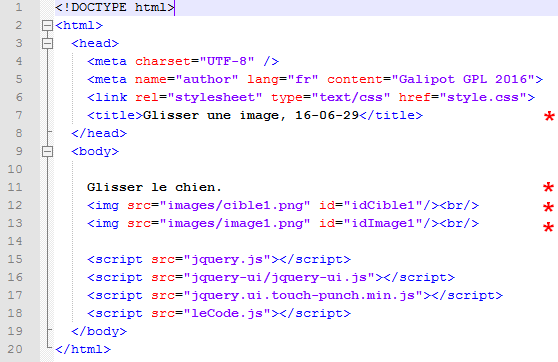
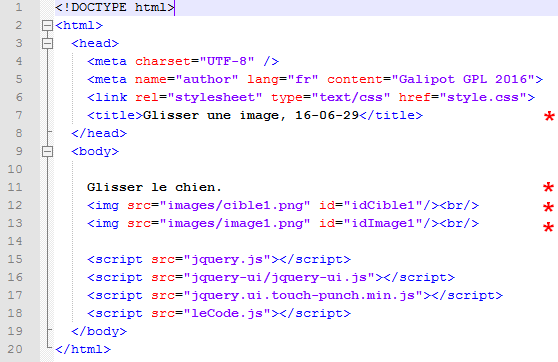
Le fichier index.html :


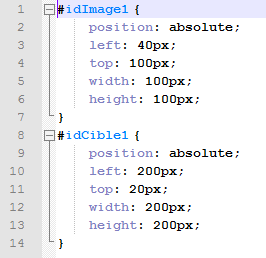
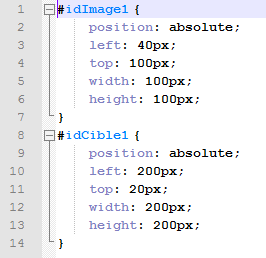
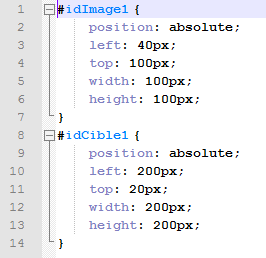
Le fichier CSS style.css :

Les 4 images sont placées et leur taille adaptée grâce à ces définitions.
La position d'une image est donnée par rapport à son coin en haut à gauche :

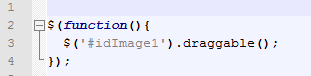
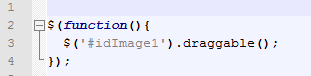
Le fichier Javascript leCode.js :

- $ : C'est l'alias de jQuery !
On utilise la fonction .draggable() de jQuery-ui.
L'image qui correspond à l'ID #lidImage1 est déclarée "glissable"...
Date de création : 12/06/2016 @ 14:09
Dernière modification : 03/07/2016 @ 10:09
Catégorie : Les mains dedans
Page lue 2193 fois
 Haut
Haut 
Site propulsé par GuppY - © 2004-2013 - Licence Libre CeCILL