Téléchargements
Cacher/Montrer une image
Développer en HTML5 avec un éditeur comme Notepad++
"Cacher/Montrer une image"
en HTML5/Javascript
Si vous avez pris connaissance des articles :
-Notepad++
-Structure d'un projet
Vous pouvez suivre, sans problème, l'article ci-dessous.
- - - - - - - - - - - - - - - - - - - - - - -
Cacher/Montrer une image :
Cliquer pour ouvrir l'appli HTML5 :


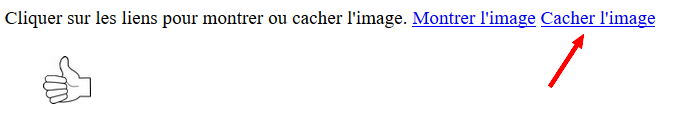
Que fait l'application ?
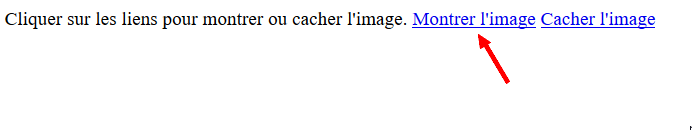
Une main, pouce levé (OK), apparaît quand on clique sur le lien "Montrer l'image" et disparaît quand on clique sur le lien "Cacher l'image".
Le zip du projet
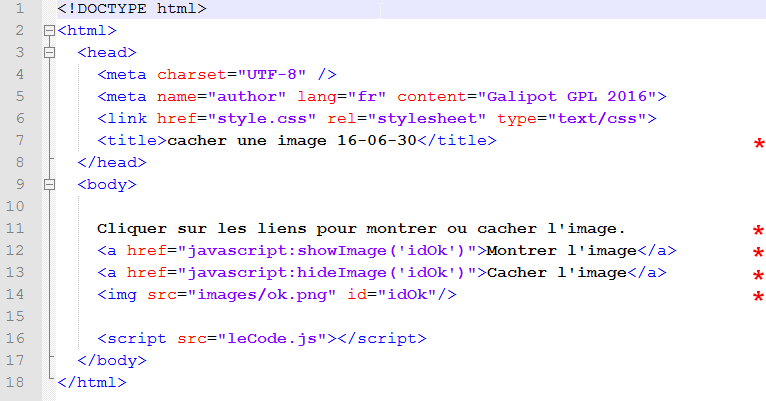
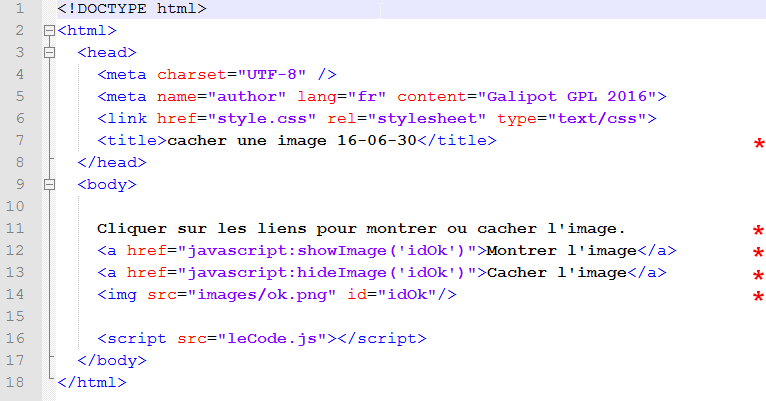
Le fichier index.html :

Ligne 11 : Affiche la consigne.
Ligne 12 : Affiche le lien "Montrer l'image" qui pointe vers la fonction showImage() du fichier JAVASCRIPT leCode.js.
Ligne 13 : Affiche le lien "Cacher l'image" qui pointe vers la fonction hideImage() du fichier JAVASCRIPT leCode.js.
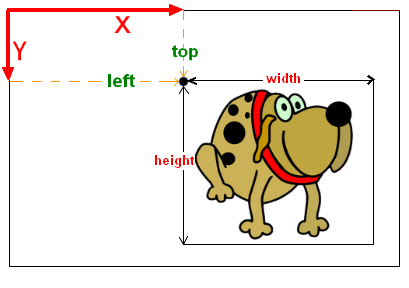
Ligne 14 : Affiche l'image ok.png. Elle apparaît quand la cible est la bonne. (id : idOk)
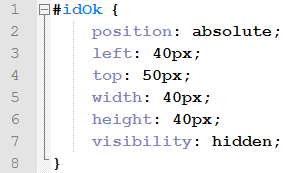
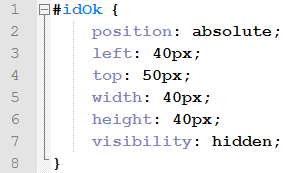
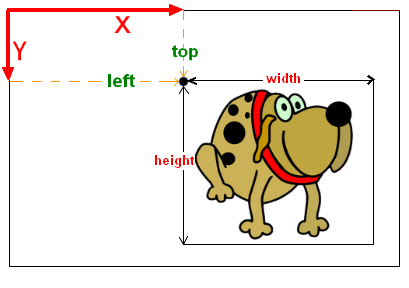
Le fichier CSS style.css :

- visibility: hidden; : Définit la visibilité (visibility) de l'élément. (hidden = caché, visible = visible).
l'image ok.png est invisible au démarrage.

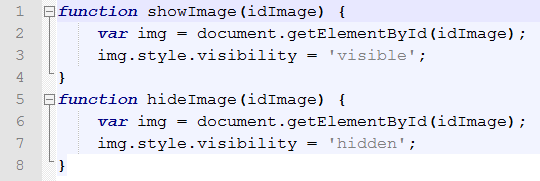
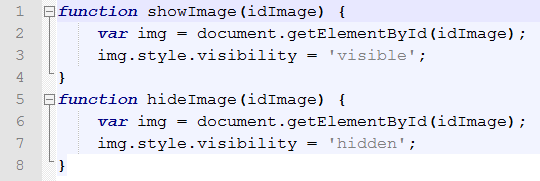
Le fichier Javascript leCode.js :

-"idOk" est l'identifiant (l'id) de l'image "ok.png". Donner un id à un élément HTML permet d'y accéder en manipulant le DOM avec jQuery.
<img src="images/ok.png" id="idOk"/>
-"hidden" veut dire "caché"
-"visible" veut dire "visible"...
Date de création : 21/06/2016 @ 13:16
Dernière modification : 03/07/2016 @ 09:35
Catégorie : Les mains dedans
Page lue 2268 fois
 Haut
Haut 
Site propulsé par GuppY - © 2004-2013 - Licence Libre CeCILL