Téléchargements
Limite
Développer en HTML5 avec un éditeur comme Notepad++
"Détecter le franchissement d'une limite"
en HTML5 / Javascript / jQuery
Si vous avez pris connaissance des articles :
-Notepad++
-Structure d'un projet
-Glisser une image
-Coordonnées
Vous pouvez suivre, sans problème, l'article ci-dessous.
- - - - - - - - - - - - - - - - - - - - - - -
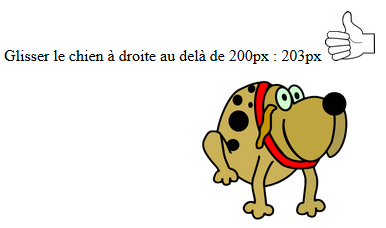
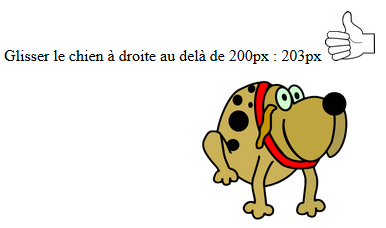
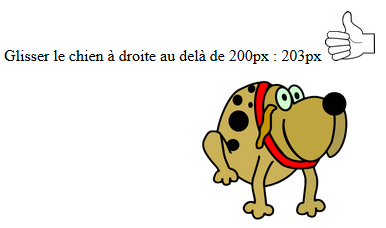
Détecter le franchissement d'une limite : ici, une ligne virtuelle verticale à 200px.
Cliquer pour ouvrir l'appli HTML5 :

Une main pouce levé apparaît quand l'image franchit la limite des 200px sur les X :

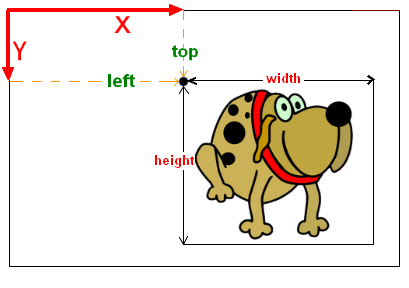
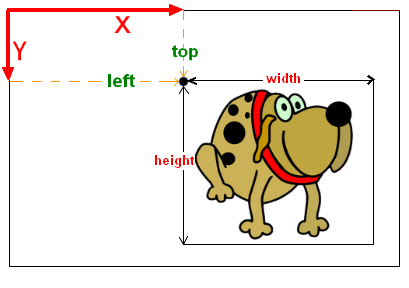
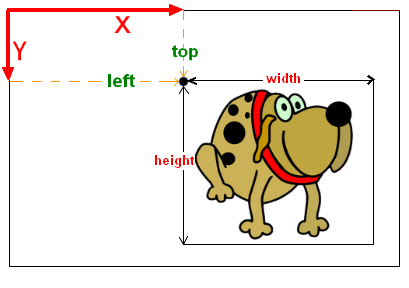
L'axe des X est horizontal.
L'axe des Y est vertical.
L'origine des axes est le coin en haut à gauche de la page Web. (top/left)
px = pixels

Le zip du projet
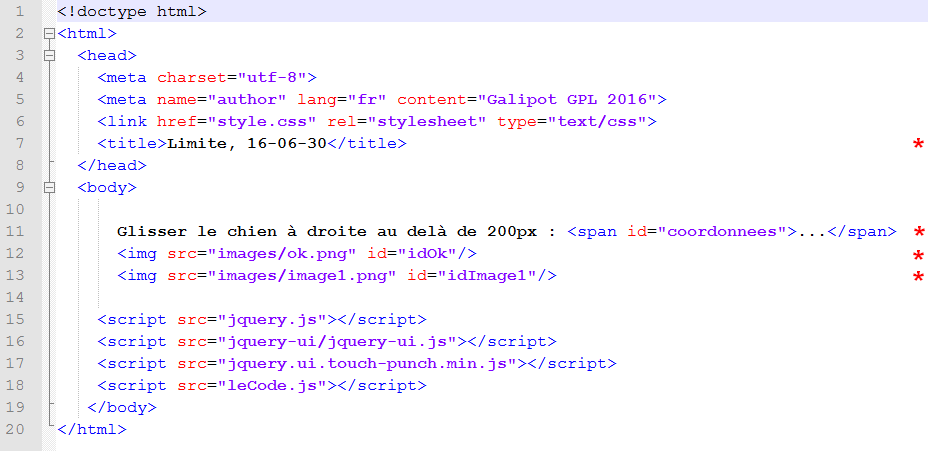
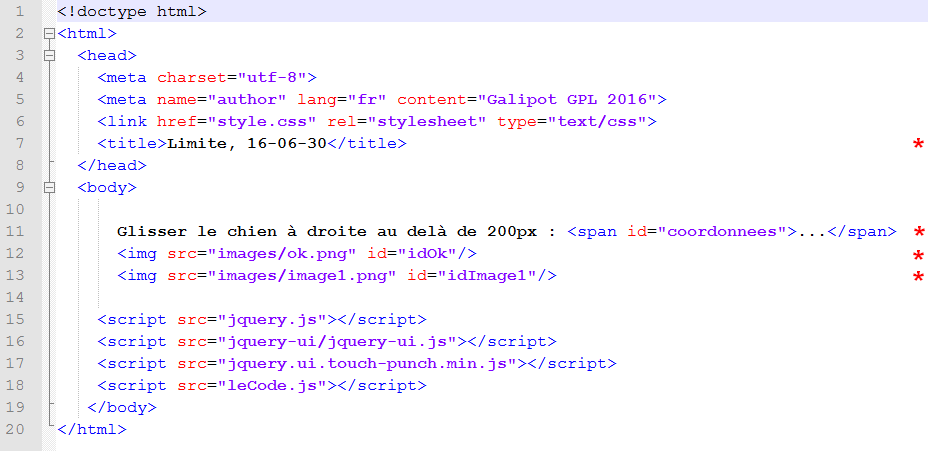
Le fichier HTML index.html :

Ligne 11 : Affiche la consigne. Entre les balises "span", l'affichage des X avec l'id "coordonnees".
Ligne 12 : Affiche l'image du pouce levé ok.png. (id : idOk)
Ligne 13 : Affiche l'image du chien image1.png à déplacer sur la cible. (id : idImage1)
<span id="coordonnees"> . . . </span> :
- Les points de suspension seront remplacés par le nombre de pixels dans les X. La valeur "left".
- id="coordonnees" permet à la fonction afficherPosition() du fichier leCode.js de savoir où afficher les pixels.
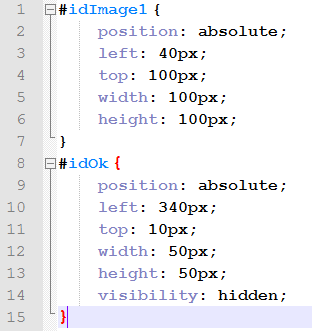
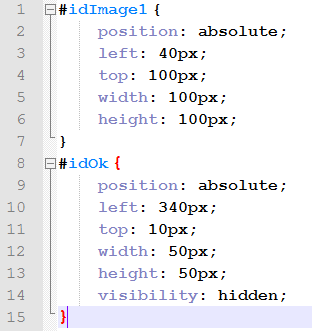
Le fichier CSS style.css :

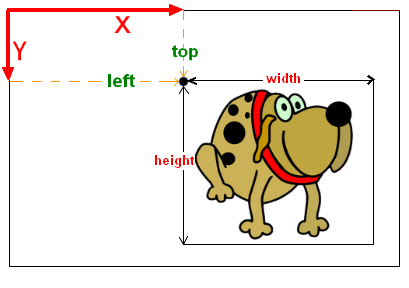
La position d'une image est donnée par rapport à son coin en haut à gauche :

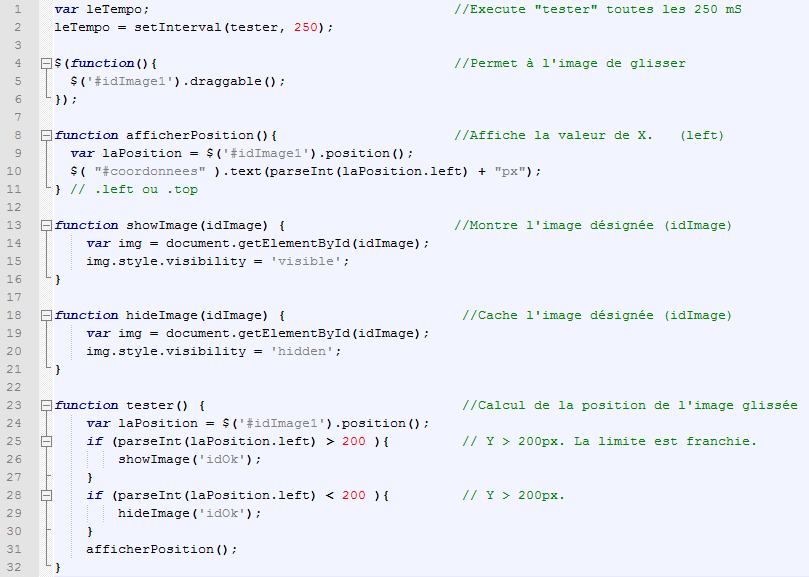
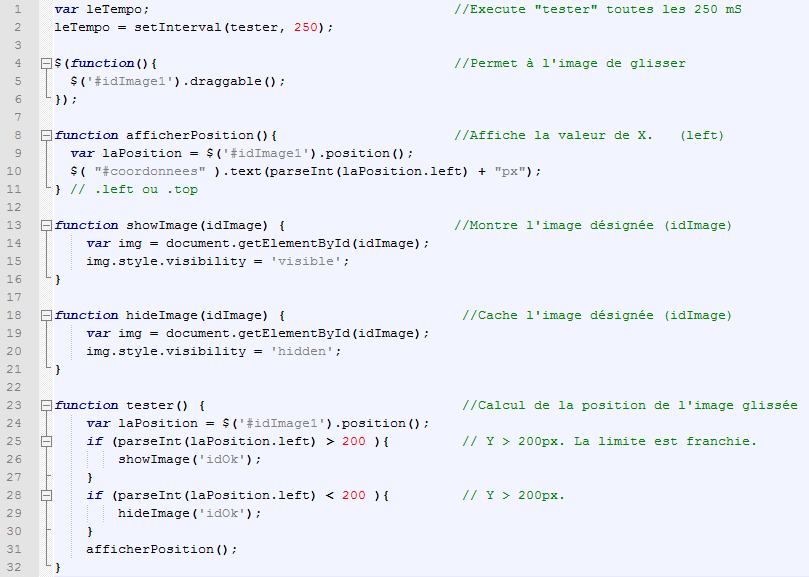
Le fichier Javascript leCode.js :

Aux lignes 1 et 2, on exécute la fonction tester toutes les 250 millisecondes (0,25 seconde)
Aux lignes 4 à 6, on définit l'image du chien ('#idImage1') "draggable" (glissable).
Aux lignes 8 à 11 : la fonction afficherPosition() qui affiche les X.
Aux lignes 13 à 16 : la fonction showImage() qui montre l'image ok.png
Aux lignes 18 à 21 : la fonction hideshowImage() qui cache l'image ok.png
Aux lignes 23 à 32 : La fonction tester()...
...montre l'image le pouce levé showImage('idOk') si laPosition.left est > à 200px.
...cache l'image le pouce levé hideImage('idOk') si laPosition.left est < à 200px.
Ligne 31 : Le nombre de pixels est affiché afficherPosition() lignes 8 et 9.
Date de création : 25/06/2016 @ 19:27
Dernière modification : 03/07/2016 @ 07:32
Catégorie : Les mains dedans
Page lue 1900 fois
 Haut
Haut 
Site propulsé par GuppY - © 2004-2013 - Licence Libre CeCILL