Téléchargements
Fichier texte
Développer en HTML5 avec un éditeur comme Notepad++
"Afficher le contenu d'un fichier texte"
En construction...
Si vous avez pris connaissance des articles :
-Notepad++
-Structure d'un projet
Vous pouvez suivre, sans problème, l'article ci-dessous.
- - - - - - - - - - - - - - - - - - - - - - -
1/ Afficher un fichier texte dans une page web :
Cliquer pour ouvrir l'appli HTML5 :

Le zip du projet
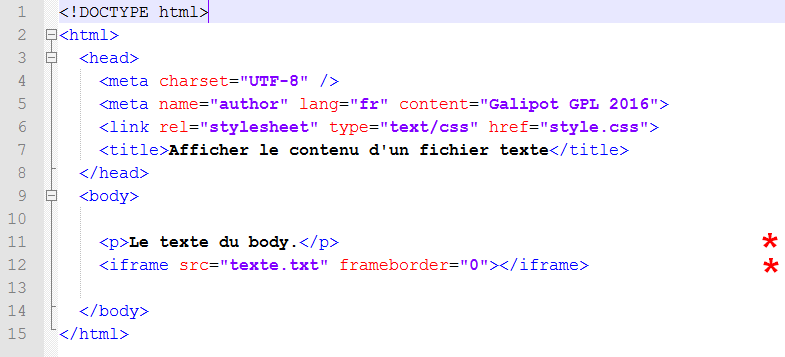
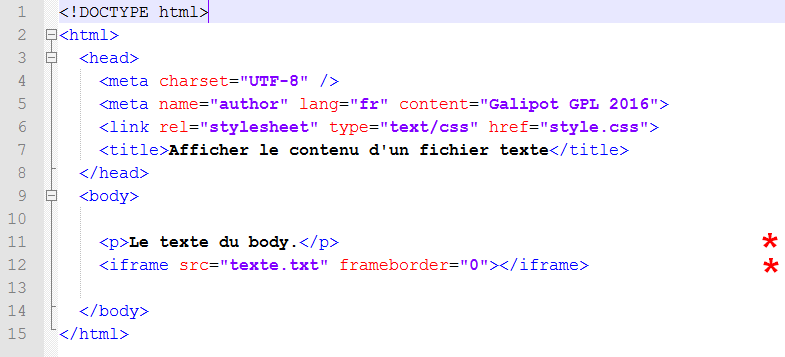
Le fichier index.html :

Ligne 11 : Affiche le texte écrit dans le fichier HTML.
Ligne 12 : Affiche le contenu du fichier texte.txt dans un <iframe>. La bordure est invisible : frameborder="0".
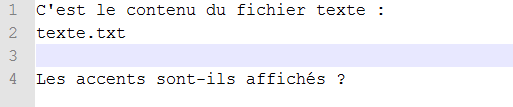
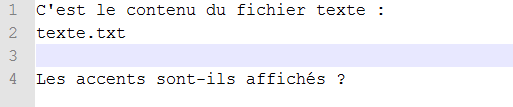
Le fichier texte.txt :

Note : Ne pas oublier d'enregistrer le fichier texte.txt en UTF-8 pour afficher correctement les accents : voir l'article "Régler Notepad++".
-Pour changer le texte affiché, il suffit de modifier le contenu du fichier texte.txt
Ça va permettre des expérimentations sur des générateurs d'exercices.
-La mise en page de l'<iframe> peut être définie par le fichier CSS : style.css
Date de création : 11/07/2016 @ 22:34
Dernière modification : 12/07/2016 @ 09:32
Catégorie : Les mains dedans
Page lue 1851 fois
 Haut
Haut 
Site propulsé par GuppY - © 2004-2013 - Licence Libre CeCILL