Tutoriel escape game JO avec GDevelop
2/ Anneau bleu : 1ère énigme
Principe : "La tête et les jambes"
Idées : en réflexion
A- Simulateur-équation-nombre > cadenas + Maths
B- Puzzle-pousspouss > frise + Histoire
C- 7 erreurs-acrostiche > codex + Français
D- Boussole-carte-chemin codé flèches genre Bluebot > affichage mot de passe + Géographie (pays du monde)
E- OùEstCharlie > menu déroulant mot de passe + Sciences
Doc : Wikipedia
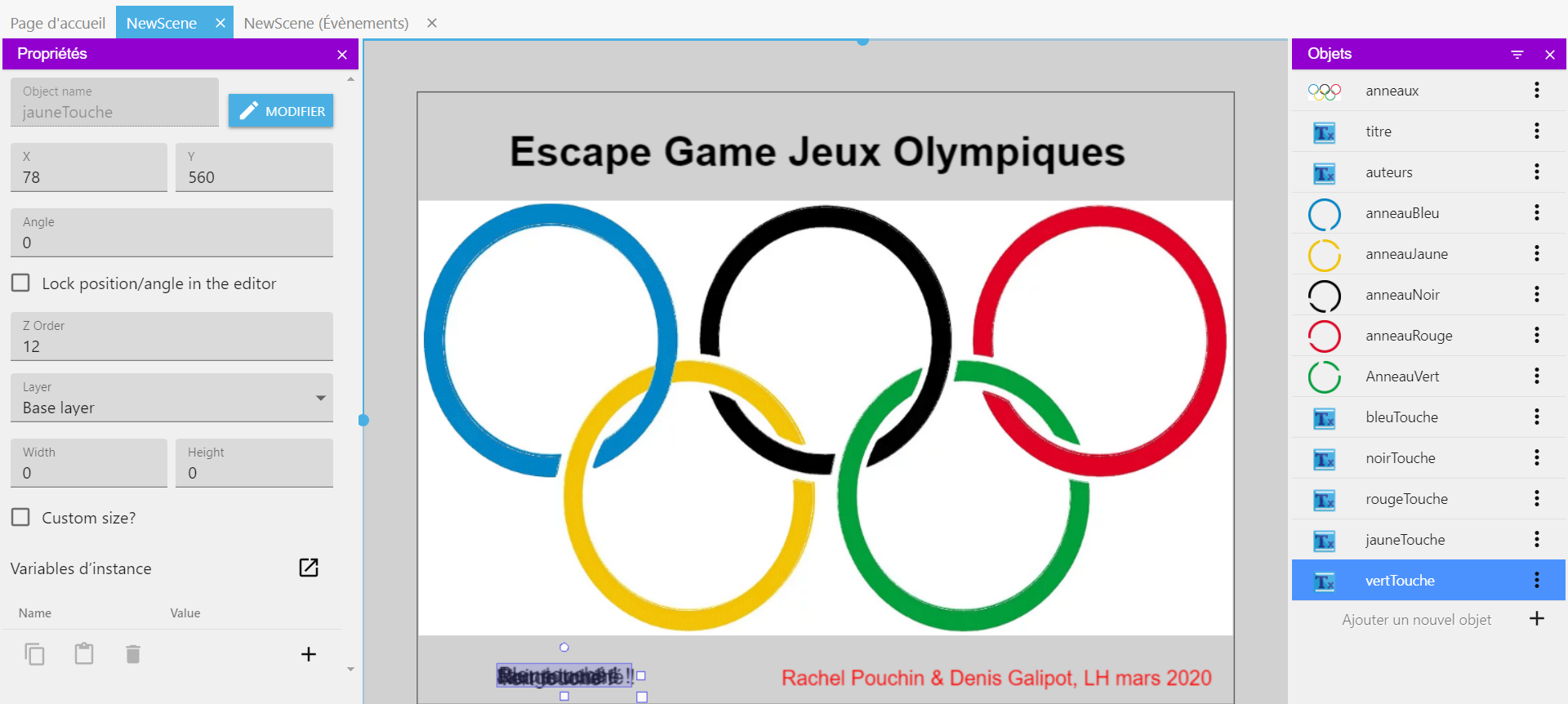
Conception de la page d'accueil de l'appli "Escape Game Jeux Olympiques" avec GDevelop.
Cette conception est également un tutoriel pour débuter avec GDevelop...
-Fichier source (enregistrer la cible du lien sous...)
-Appli en ligne (exportéeen HTML5, puis, hébergée sur galipot.net)
Disposition générale dans GDevelop : Quand on clique sur un des 5 anneaux, un texte est affiché.
En fond, une image des 5 anneaux. En surimpression, 5 images en ".png" et transparentes : une image d'un anneau détouré pour chaque couleur. En haut, un titre constitué d'un cadre texte. Un rappel des auteurs en bas à droite. En bas à gauche, les textes de dialogue pour indiquer quel anneau a été touché.

Note : Le tutoriel vidéo est filmé avec le logiciel gratuit (licence MIT) de capture vidéo Captura.
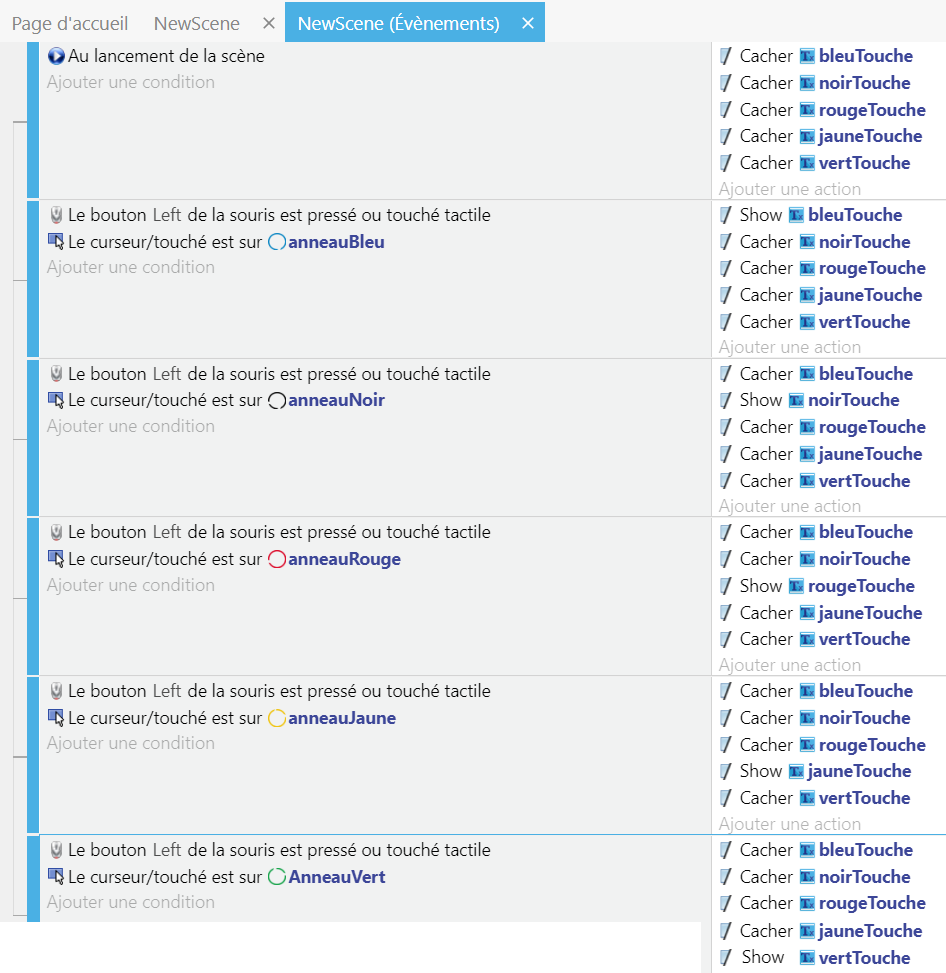
Ci-dessous, l'onglet événements, où on gérera les déclenchements des divers événements constituant le "gameplay" de l'application.
Ici, j'ai gérer la visibilité (ou l'invisibilité) (cacher / montrer) des cadres textes de dialogue qui doivent indiquer, si on a cliqué sur un des anneaux. Au démarrage, tous les textes sont rendus invisibles (cachés). Ensuite, à l'occasion d'un clic ("Le bouton left de la souris est pressé ou touché tactile") et d'un touché d'un anneau (2 conditions en même temps), je rends visible (montrer) ou invisible (cacher) les textes de dialogue ("bleuTouche", "jauneTouche", etc.).
L'onglet événements :

En construction...
Banque d'images pour créer, à votre tour, la même appli HTML5 avec GDevelop : (clic-droit / Enregistrer l'image sous...)






Denis Galipot
liens externes :