Tutoriel escape game : Cadenas
Simuler un cadenas à combinaison.
1/ Cadenas à 1 chiffre : bug sous Firefox
2/ Cadenas à 1 chiffre : solutions au bug et au défilement des chiffres trop rapide.
3/ Entrer un texte : Ici, un nombre, une combinaison, à trouver.
-Fichier source (enregistrer la cible du lien sous...)
-Appli en ligne (exportéeen HTML5, puis, hébergée sur galipot.net)
Alerte -> La molette (roulette) de la souris fonctionne sur Chrome, Edge, mais pas avec Firefox... Donc, à revoir !
L'image du cadenas : "cadenas01.png"

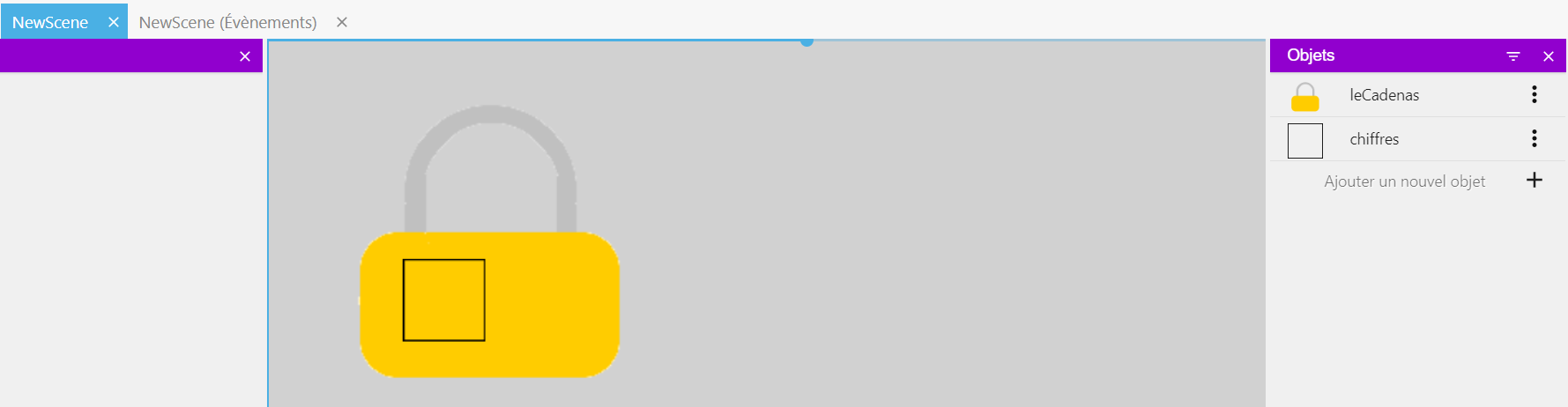
La scène avec le cadenas et le chiffre (cadre noir) :

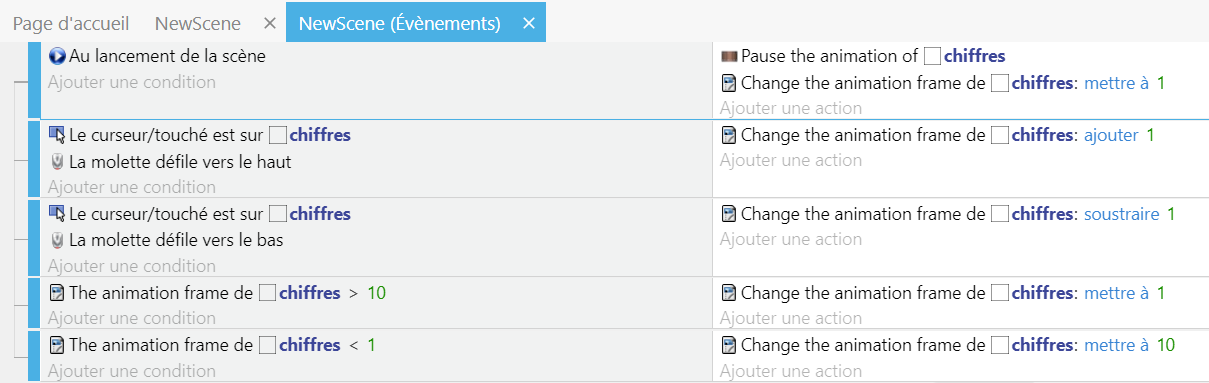
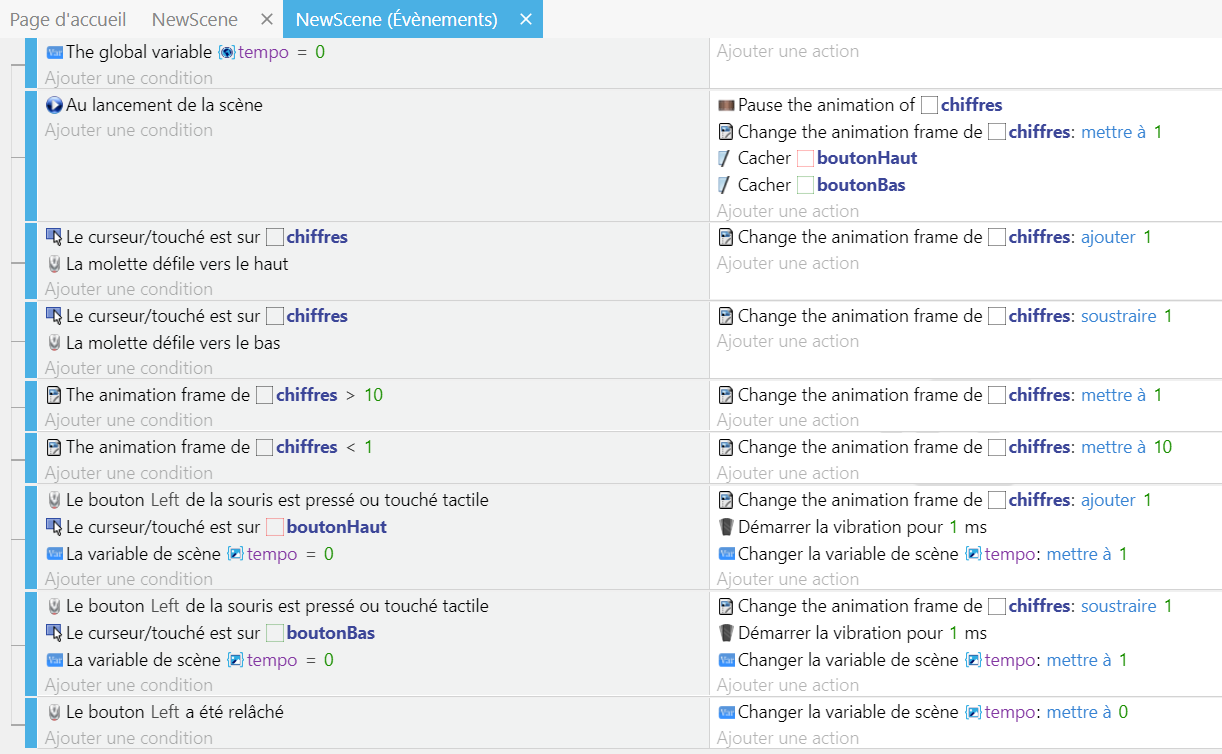
Onglet Evénements : J'ai voulu utiliser la molette de la souris pour changer les chiffres. Or, voir ci-dessous, ça ne fonctionne pas sur Firefox, donc, cette fonctionnalité sera abandonner (voir : "Cadenas à 1 chiffre : solutions au bug".)

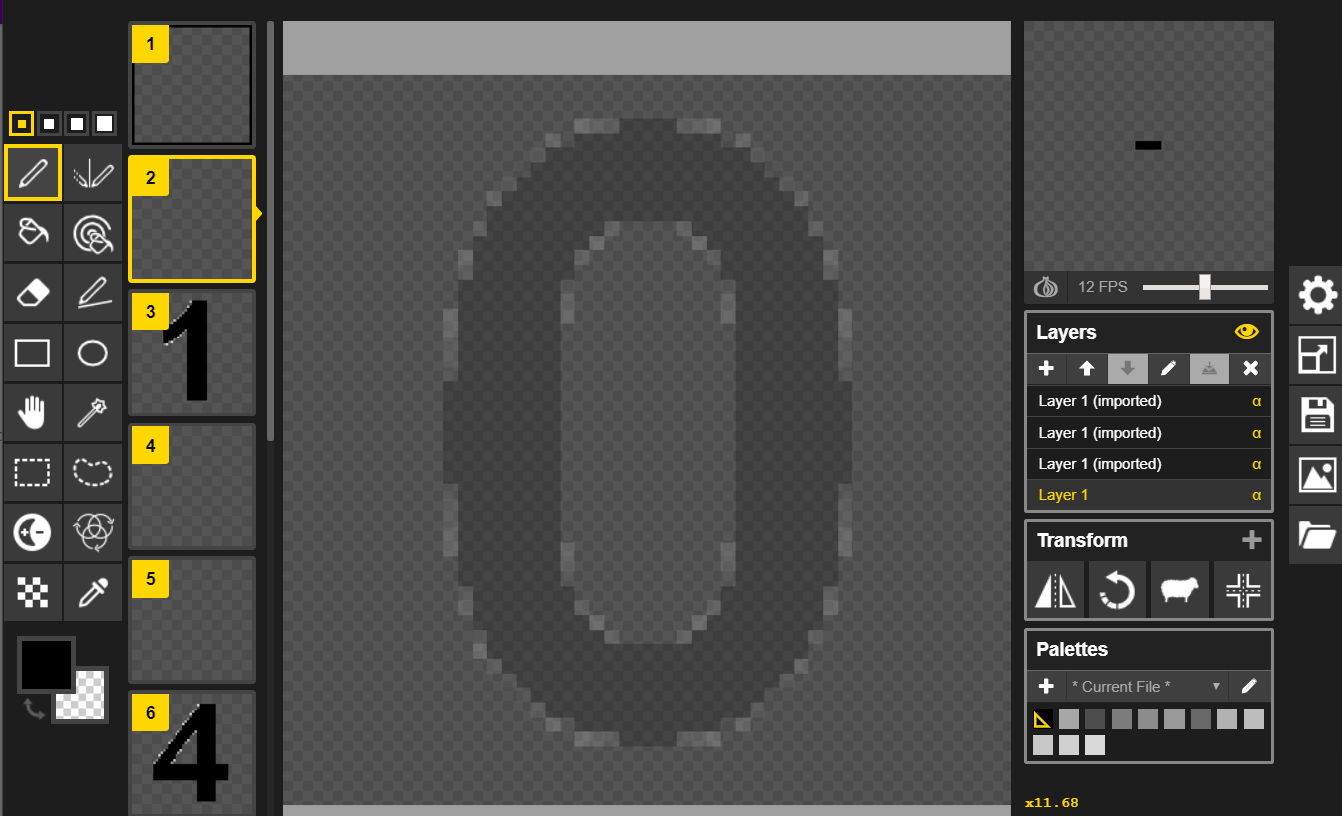
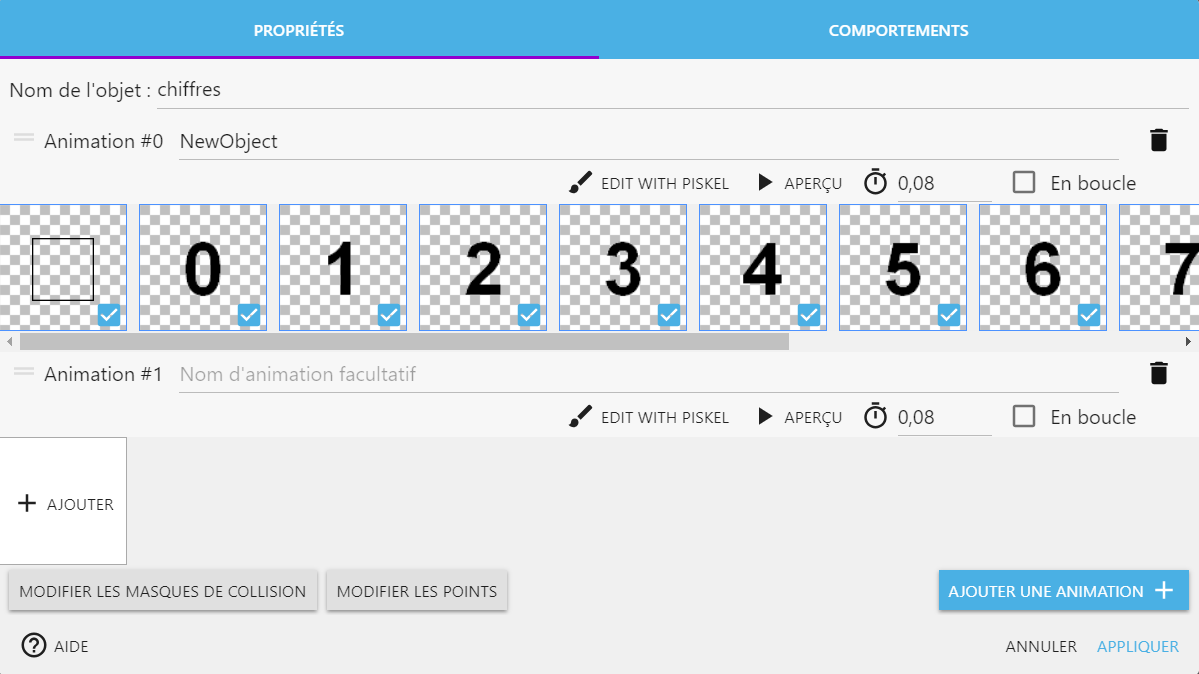
L'éditeur avec l'animation du chiffre ( [] 0 1 2 3 4 5 6 7 8 9 - ) :
Il y a 2 images supplémentaires, une avant "[]" et une après "-" les images des 10 chiffres " 0 1 2 3 4 5 6 7 8 9", pour éviter les erreurs d'index lors du défilement (comme dans un tableau).

L'objet "chiffres" du type "sprite" : C'est une "animation" qui comporte plusieurs images.

2/ Cadenas à 1 chiffre : solutions au bug et au défilement des chiffres trop rapide.
pb : Quand on touche (ou clique sur) le chiffre, les chiffres défilent trop vite et on n'arrive pas à nous arrêter sur le chiffre voulu !
-Pour contourner le bug sous Firefox, j'ai posé des rectangles que j'ai appelé "boutonHaut" et "boutonBas" par dessus le chiffre. Quand on touche le "bouton-haut", le chiffre augmente. Quand on touche le "bouton-bas", le chiffre diminue.
-Pour empêcher les chiffres de défiler trop vite, j'ai utilisé une variable que j'ai nommée "tempo" et on guette le relâchement du bouton de la souris.
-Fichier source (enregistrer la cible du lien sous...)
-Appli en ligne (exportéeen HTML5, puis, hébergée sur galipot.net)
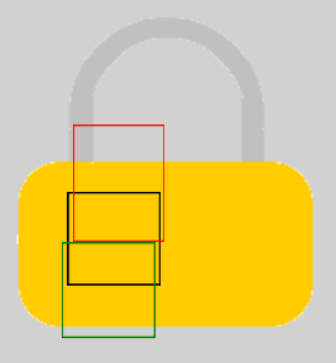
 cadre rouge : boutonHaut, cadre vert: boutonBas, cadre noir : l'animation du chiffre
cadre rouge : boutonHaut, cadre vert: boutonBas, cadre noir : l'animation du chiffre
On commence par arrêter le défilement de l'animation "... Pause the animation of ...". Affichage la "frame" 1 de l'animation "Change the animation frame de ... : mettre à 1". Rendre invisibles (cacher) les "boutonHaut" et "boutonBas". Il y a 3 conditions simultannées pour (ajouter) avancer ou soustraire (reculer ) dans l'animation.
-"Le bouton Left de la souris est pressé ou touché tactile"
-"Le curseur/touché est sur [boutonHaut]"
-"La variable scène est tempo=0" (Cette ligne sert à ralentir le défilement des chiffres.)
Dans l'action correspondante, on met la variable à 1 : "Changer la variable scène tempo : Mettre à 1"
Quand le bouton est relâché, on met la variable à 0 : "Le bouton Left a été relâché" "Changer la variable scène tempo : mettre à 0".

Note : J'ai ajouté une vibration au changement de chiffre : Démarrer la vibration pour 1 ms.
3/ Entrer un texte : Ici, un nombre, une combinaison, à trouver.
-GDevelop wiki : L'objet Text entry
En construction...

![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Denis Galipot
liens externes :