





(maj 23/12/2017)
Développer en HTML5 :
Utiliser Construct2 et Construct3 (sans code) ou Notepad++ (avec code)
HTML5, compatible avec les ordinateurs, les tablettes et les "smartphones"... 
Linux, MacOS, Android, iOS, Windows etc.
Construct2 : Logiciel à télécharger et à installer sous Windows
Construct3 : Application en ligne (Linux, MacOS, Windows, Android, iOS, etc.) en français... Nouveau !
"L'expérimentation tablettes" a eu lieu avec 10 Asus TF300 (Atelier tablettes départemental, IA76) en classe maternelle P.Mulot du Havre (PS-MS). Une autre expérimentation a eu lieu avec un VPi qui projetait sur le sol. Les gestes sont plus grands et donc encore plus adaptés aux petits élèves de maternelle ! Le VPi fonctionnait avec des stylets.
Pas de Wifi dans l'école, donc, j'utilise mes applis en local (copiées dans la mémoire de la tablette ou sur le disque dur d'un ordinateur)...
Avec des iPad, je mets mes applis dans une clé Sandisk Wireless ou un disque dur Wifi pour y accéder depuis un raccourci posé sur le bureau.
Sans wifi, une tablette perd beaucoup de fonctionnalités et donc d'intérêts ! On peut quand même faire beaucoup de choses...
Cliquer sur la photo du titre (l'enfant) en haut de cette page.
Beaucoup de mes applis, créées avec Construct2, utilisent le plugin Date. (rex_date)
Pour ouvrir une de mes applis avec Construct2, il faut installer ce plugin dans votre logiciel Construct2.
Pour trouver des explications, cliquer ici.
A/ HTML5 : Quelques explications.
B/ Construct2 : Quelques explications.
C/ Tutoriels en vidéo : glisser-déposer, autocorrection, dessin, etc. avec Construct2
 .
.
Nouveauté : Afficher le texte d'un fichier avec AJAX et Construct2.
D/ Glisser une image simplement avec jQuery ui (et Notepad++)
-Le drag&drop avec jQuery ui : "Moins coder, faire plus !", c'est la devise de jQuery ! )

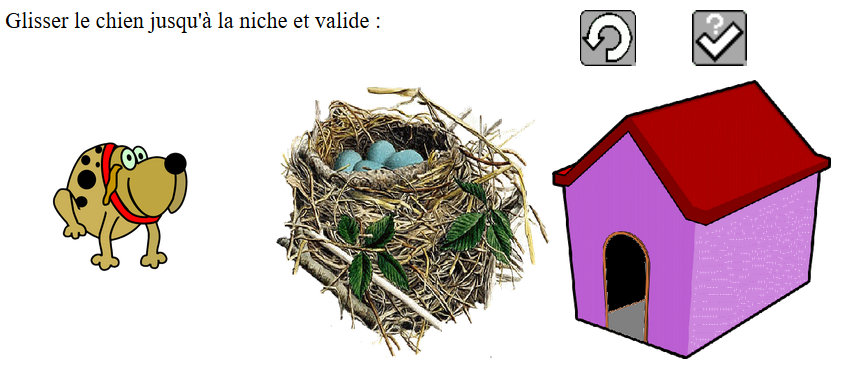
E/ Glisser une image vers une zone cible avec jQuery-ui. (et Notepad++)
Une main pouce levé (OK) apparaît quand l'image du chien arrive sur la bonne zone cible, ici, l'image de la niche.

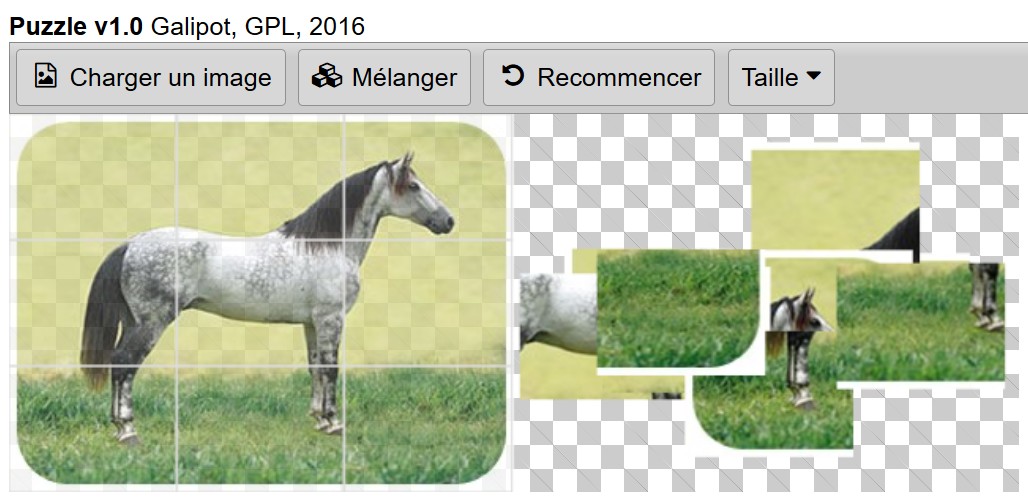
F/ Un générateur de puzzle en ligne et en local
Le "Glisser-déposer", en partant de zéro, avec un simple éditeur comme Notepad++, etc.

G/ Exemples de réalisations avec Construct2 :
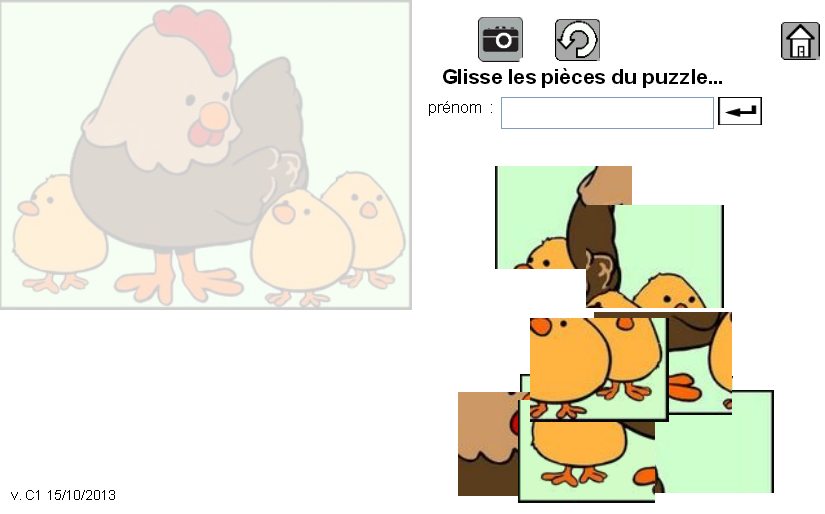
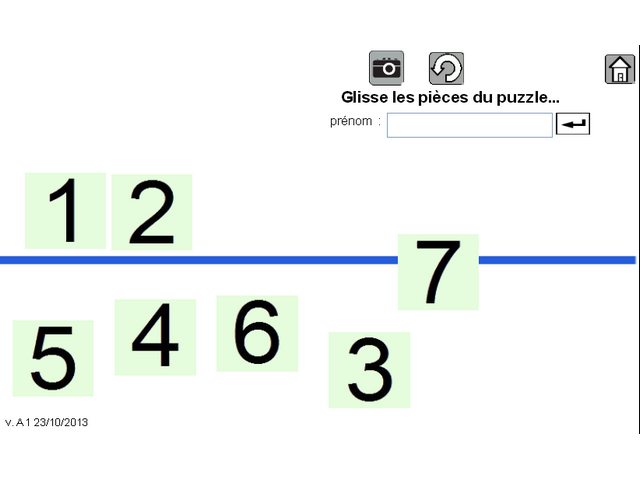
- Un puzzle :

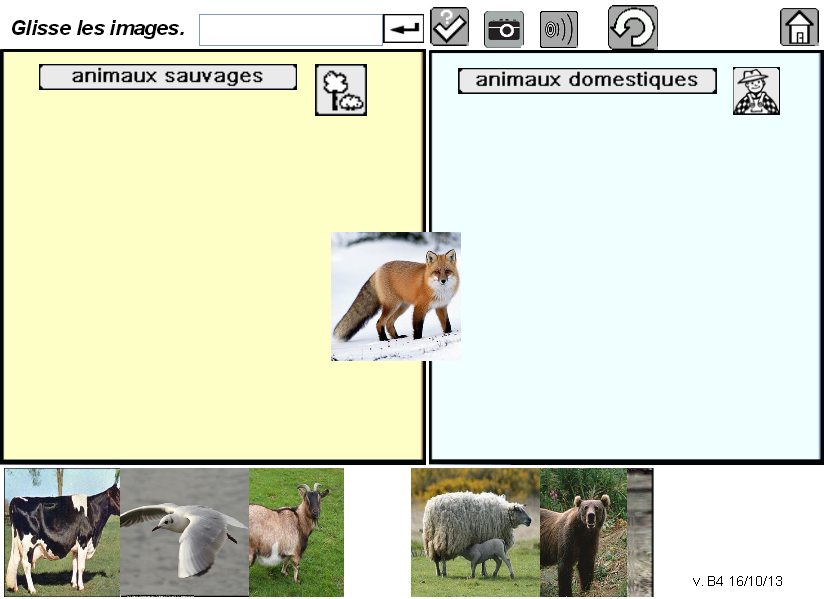
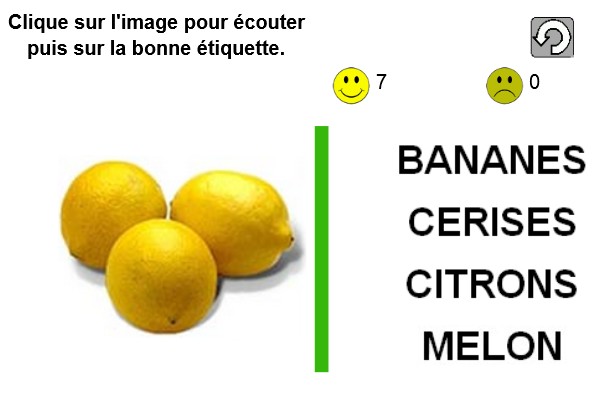
- Un tri d'images :

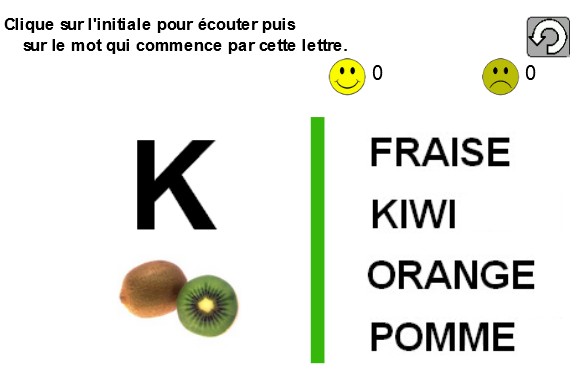
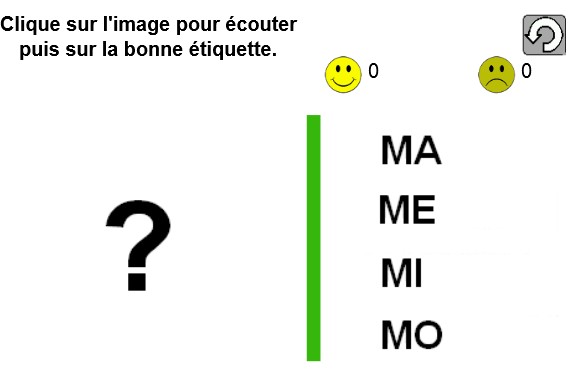
- Un choix audio :

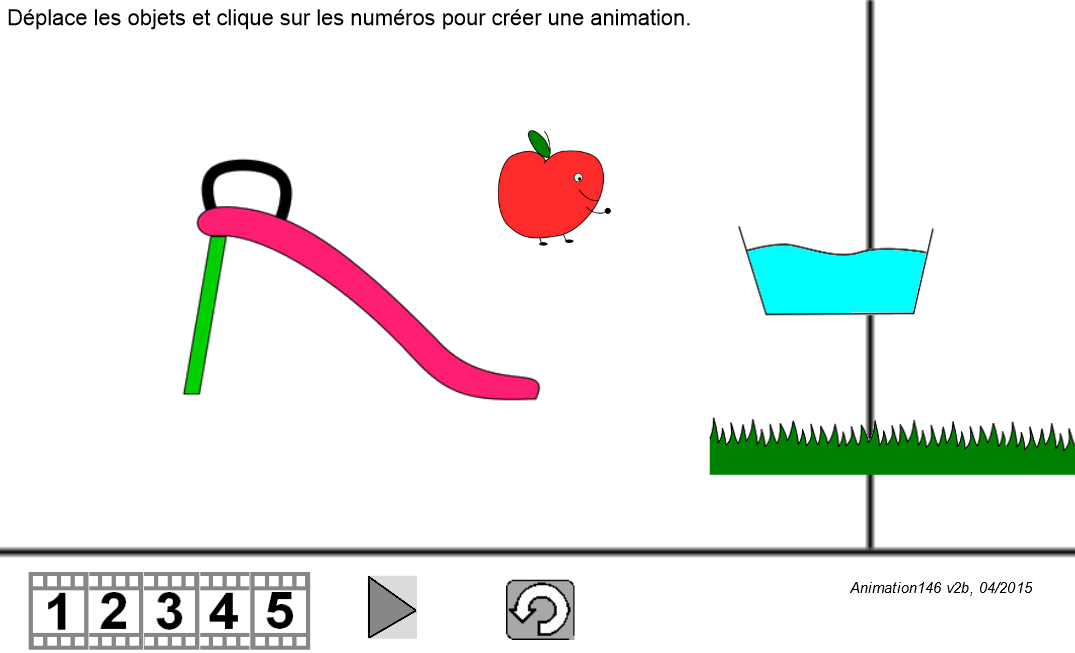
- Des animations avec 5 images séquentielles :

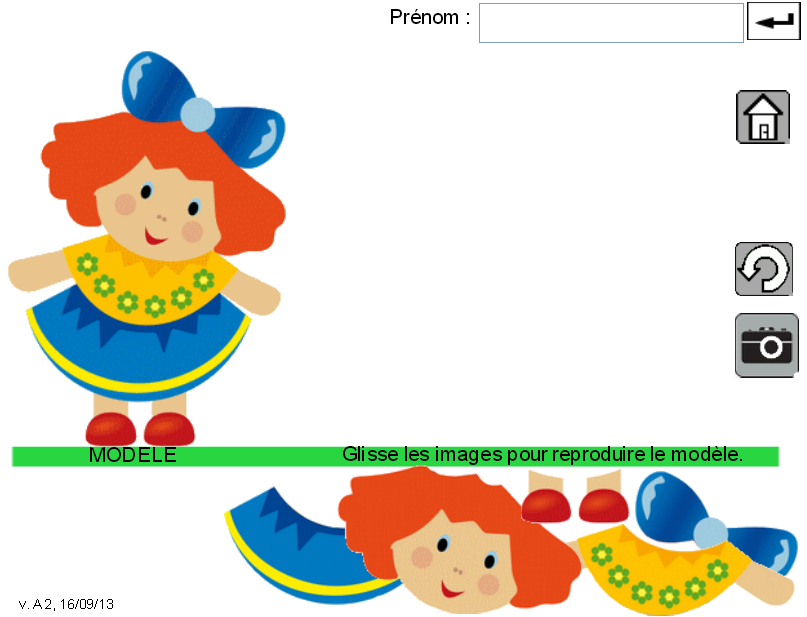
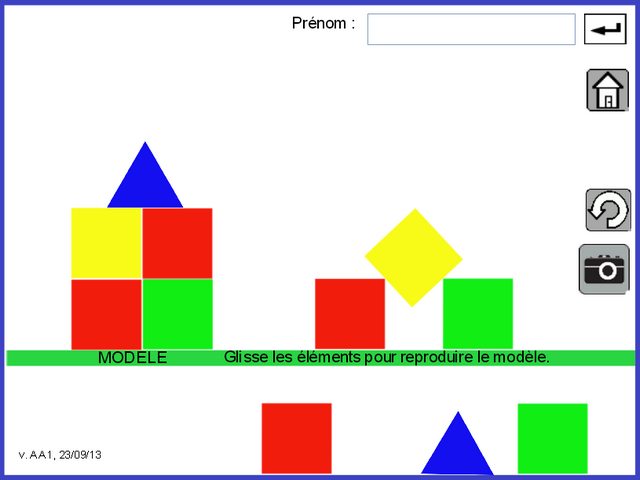
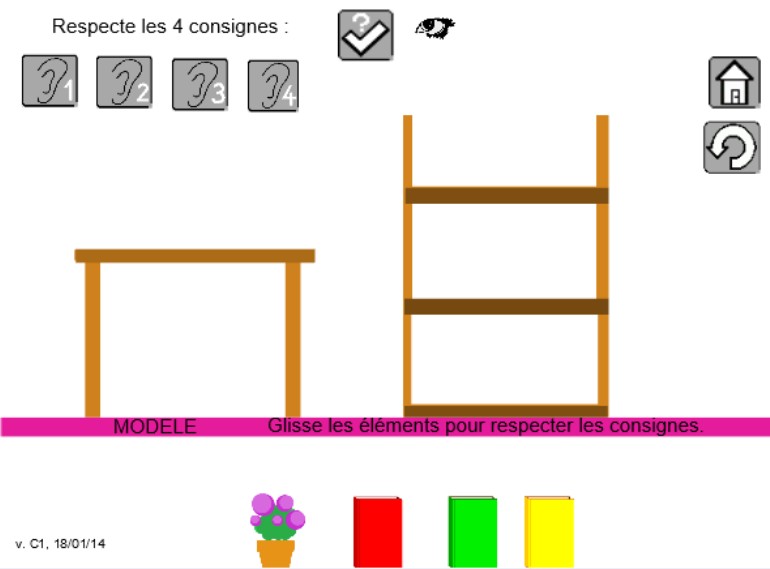
- Une construction :


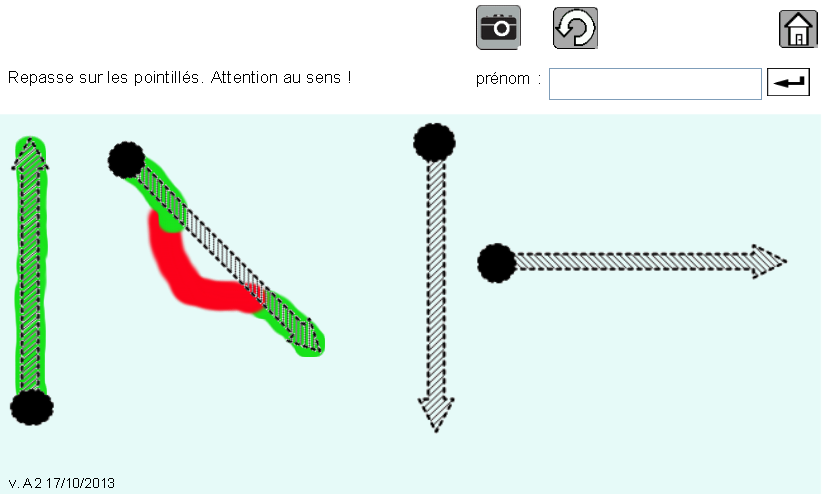
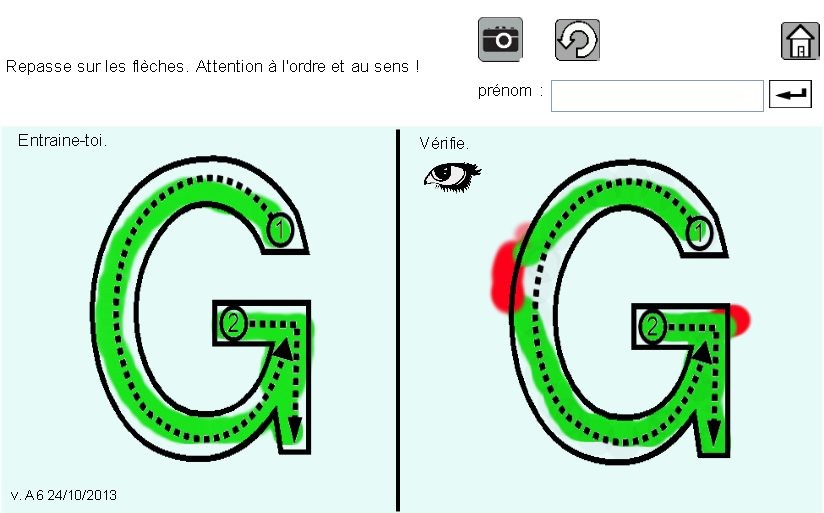
- Graphisme :


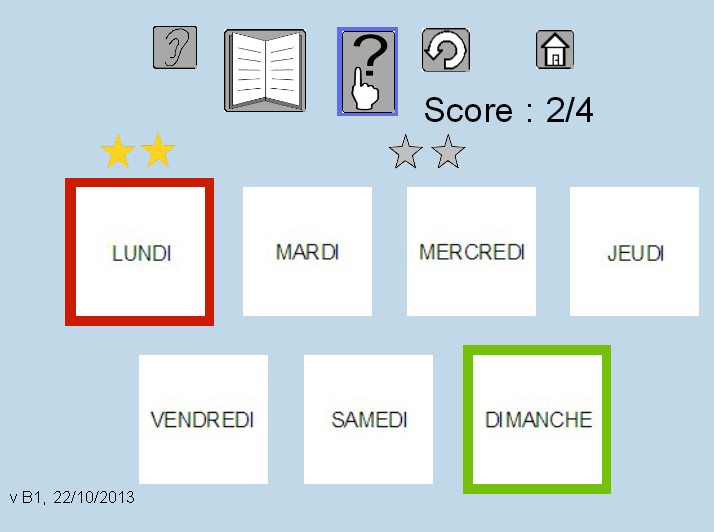
- Remise en ordre :

- Les consignes :

- Association :




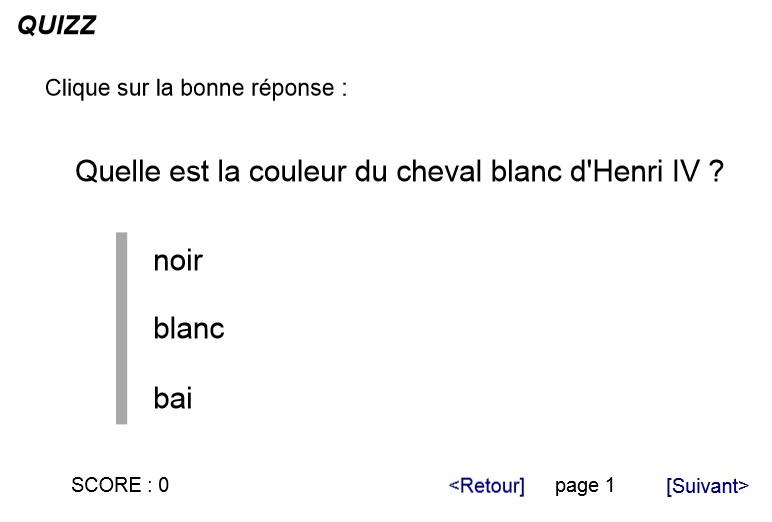
- Quizz :

Le résultat en HTML5 créé par Construct2
Le fichier Construct2 pour bricoler et comprendre
- Etc. (voir dans les menus à gauche)
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Sur mon site, on peut trouver 2 sortes de tutoriels pour :
1) Concevoir des applications HTML5 ( Ici, des exercices interactifs multi-plateformes : puzzle, tri d'images, QCM, texte à trous, etc.)
ex : un puzzle 9 pièces. Essayez-le sur votre tablette ou smartphone grâce à ce QRcode ou cette image :
QRcode : ou cliquer sur l'image :
ou cliquer sur l'image : 
2) Générer, autant d'exercices du même type que vous avez besoin, avec une des applications conçues (voir ci-dessus) en en changeant seulement leurs données.
Exemples : pour l'application "puzzle", on ne change que l'image de fond, on garde tout le reste... Pas la peine de repasser par Construct2 ! Pour une future application "QCM", on changerait un fichier contenant seulement les questions et les réponses. Etc.
A ce jour, une application est en développement avec son générateur : "puzzle".
Voir dans les menus ( "puzzle : générateur en ligne" ).
Essayez le générateur de puzzle sur votre tablette ou smartphone avec ce QRcode :
 .
. 




.. Denis Galipot
denis . galipot @ laposte . net
.
.
.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Le site des Plugins (extensions) pour les sites Internet GuppY4.6.xx